この記事ではサイトのヘッダー(最上部)にロゴ画像、もしくはアイコンロゴを設定する方法を解説していきます。設定上、ロゴ画像とロゴアイコンは両立させることは出来ません。
例えば、ロゴ画像を使う場合、別項目で設定したサイト名が隠れてしまうためキャッチフレーズをサイト名にしたり、サイト自体の背景色を気にしなくていいように背景を透過した画像を使って画像と一緒にサイト名も記載することが一般的です。
一方、アイコンロゴはと言うと別項目で設定したサイト名・キャッチフレーズの横にサイトの象徴的な画像をロゴ風に表示してくれます。
ロゴ画像もしくはアイコン画像の配置(左or中央)は、ワードプレスのダッシュボードからAFFINGER管理のヘッダーエリアの設定で変更できます。尚、配置を中央にした場合、ヘッダーエリアの分割は出来ません。(分割した右エリアのコンテンツは隠れてしまいます)

それでは2つの設定方法を順番に解説していきます。
AFFINGER ver20230703より"ヘッダーエリア"の名称が"ヘッダーナビゲーション"に変更されました。また、それに伴い「スマホメニュー(スマホヘッダー)」を「スマホ スライドメニュー」に変更し、設定の一部を「ヘッダーナビゲーション(スマホ)」へ移動しました。
ロゴ画像の設定方法
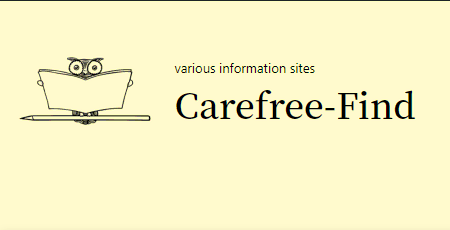
まずは「ロゴ画像」をみていきましょう。今回はヘッダーエリアいっぱいになるよう大きめの画像で進めていきます。背景色の有り・無しの2パターンを解説していきます。
\パターン①/

\パターン②/

画像を選ぶ
ご自身のサイトに相応しい画像を決めます。
画像は著作権などもありますので自作かフリー画像サイトから見つけましょう。今回はいつもお世話になっているpixabayから画像を借りてきました。

この画像のサイズは1280 x 516 ピクセルです。この画像だけでは少し物足りない感じがします。左にスペースがあるのでサイト名とキャッチフレーズを入れたいと思います。
画像を加工する(背景有り)
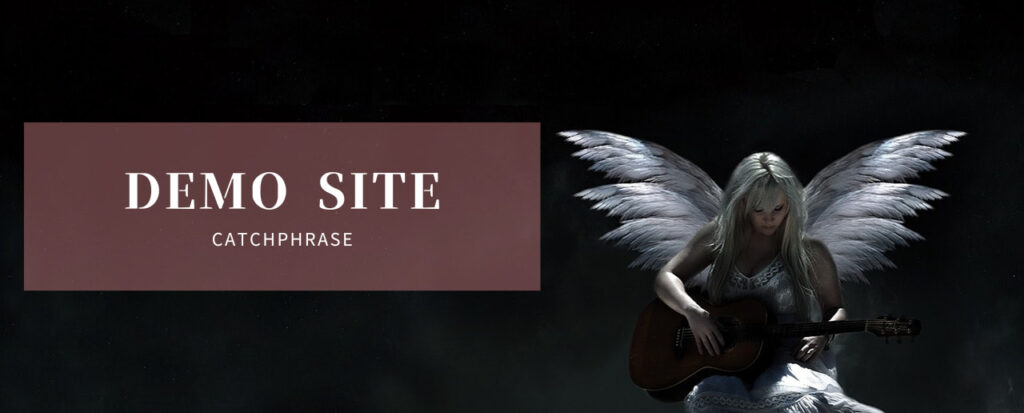
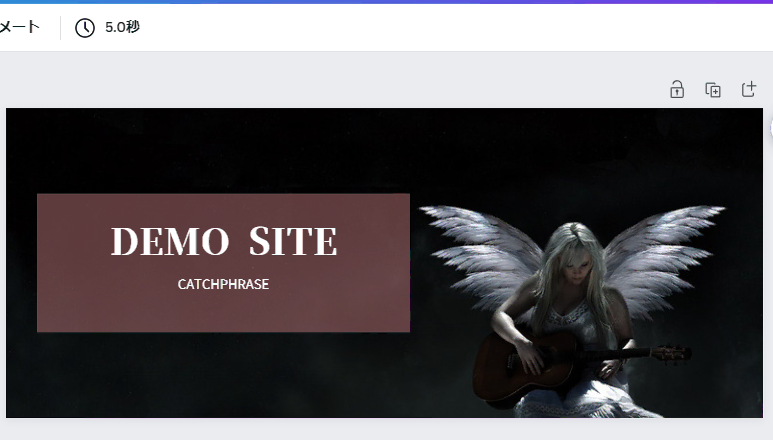
\ 完成イメージ/

Canvaという画像デザインソフトを使用します。
無料登録をすることで素人でも簡単に画像を加工することができます。プランは有料と無料があり、無料プランでも有料プランに比べ使用できる機能に制限はありますが十分にクオリティの高いデザインの作成が可能です。
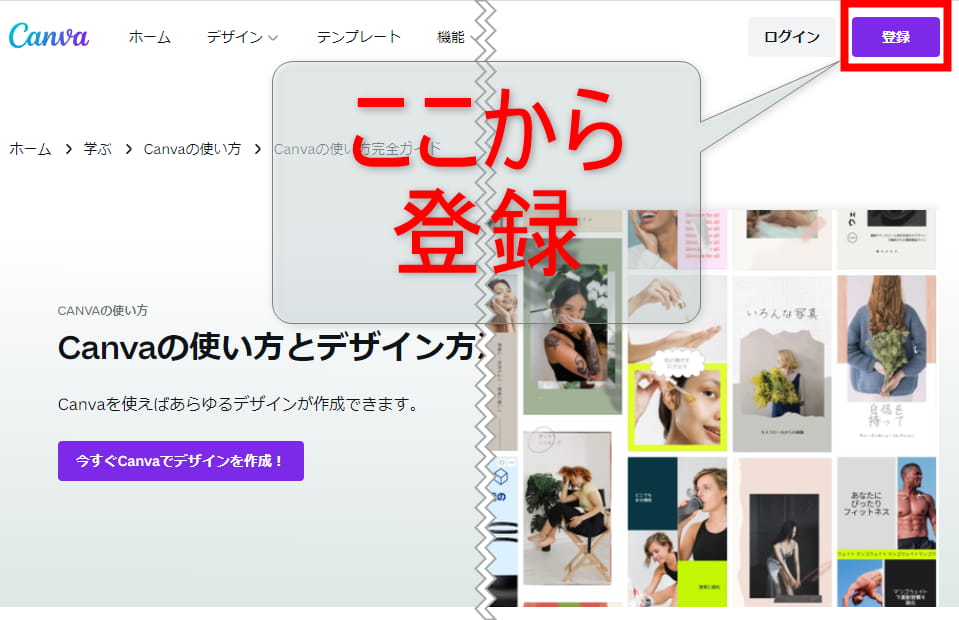
公式ページにある登録ボタンから入り、ナビゲーションに沿って登録を完了させてください。

登録が済んだら画像を加工していきます。
Canvaで画像を加工する
画像のサイズを決める
「カスタムサイズ」をクリックして画像のサイズを設定します。今回は元の画像サイズを指定しました。(1280×516px)
「新しいデザインを作成」をクリックします。

画像をアップロードする
加工したい画像をCanvaにアップロードして左側のスペースにサイト名とキャッチフレーズを挿入していきます。

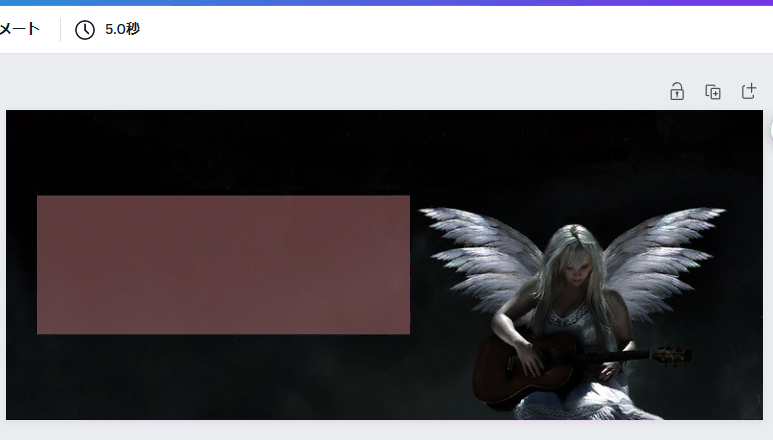
サイト名&キャッチフレーズ部分の背景色を変える
- 素材から「四角」を選択
- 好きなサイズに変更して配置を決める
- 好きな色に変更する
- 透明度の変更

文字の挿入
step-3で作った図形(背景となる四角)に文字入れをしていきます。文字の字体・大きさ・配置・色等を変更します。

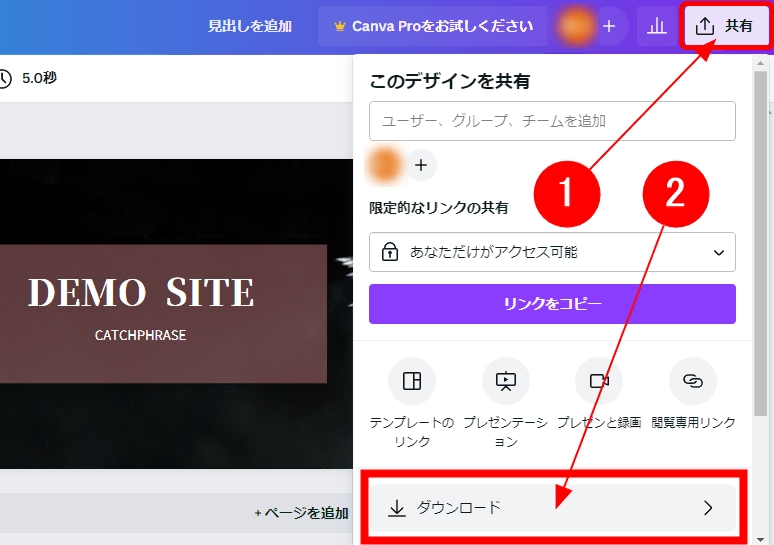
編集した画像のダウンロード
Canvaで編集した画像をご自身のPCへダウンロードし、ワードプレスにアップロードします。
ダウンロードする時に画像のファイル形式が選択できます。「PNG」か「JPG」で問題ないかと思います。

Canvaでの画像の加工は以上となります。今回は必要最低限の手順で説明してますが他にも用意されているテンプレートを活用できたりなどいろいろ出来ますので自由にカスタマイズしてみてはいかがでしょうか?
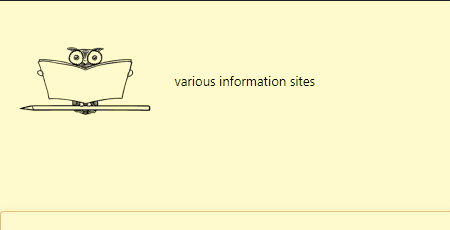
画像を加工する(背景なし)
\ 完成イメージ/

「remove.bg」というツールを使います。remove.bgはAI(人工知能)が画像の背景となる部分を認識して背景のみを自動で削除してくれる会員登録不要のWebアプリとなっています。オンラインツールですのでソフトをダウンロードする必要もありません。
但し、無料で画像をダウンロードする場合、最大0.25メガピクセル(例:625×400)や個人利用のみ(商用利用不可)の制限がかかり、0.25メガピクセル以上の画像をダウンロードする場合は無料のアカウントの登録と、1クレジットが必要になってきます。

remove.bgで画像背景を透過する
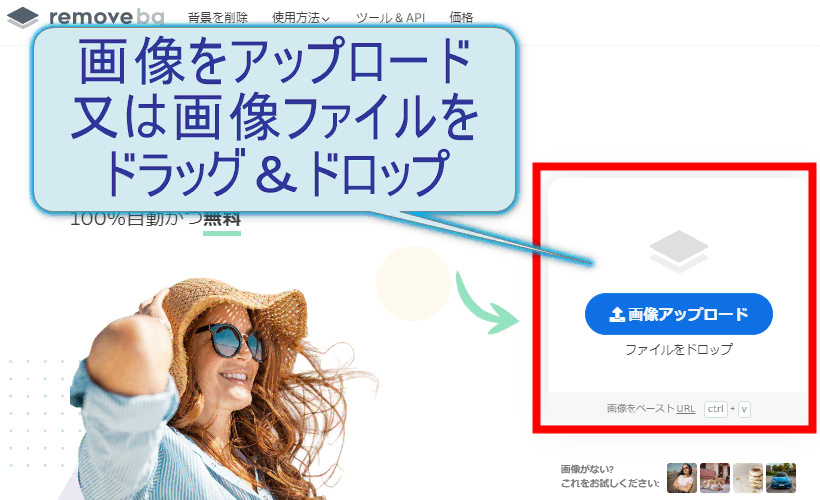
remove.bg/ja(日本語版)へアクセス
「画像アップロード」のボタンから画像ファイルを選ぶかドラッグ&ドロップで画像をアップロードします。今回は画像ファイルをドラッグ&ドロップします。

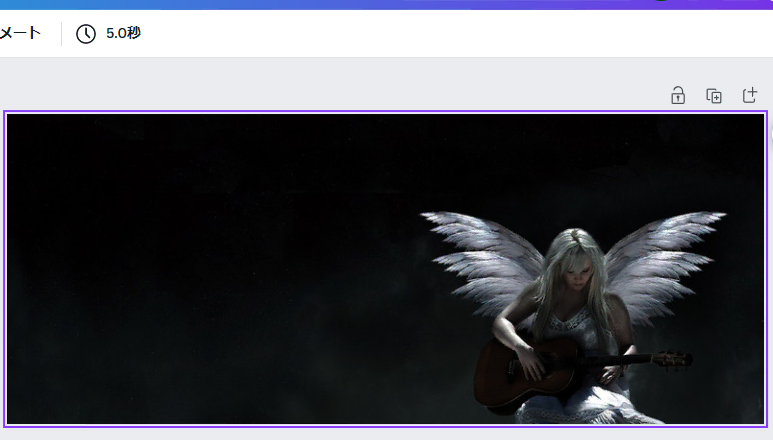
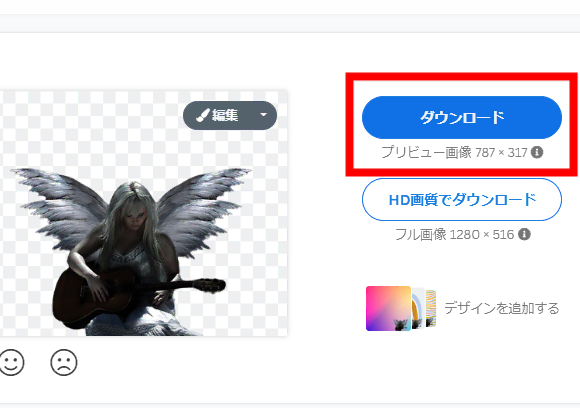
画像のダウンロード
1クレジットしかないのでまずは無料でダウンロードできる低画質(プリビュー画像787 × 317)の方を選びます。一度画像が小さくなりますが後から元のサイズに戻します。(※少し画像が荒くなります)

ここからひと手間かけます。
先程透過した画像を「Canva」で元のサイズに戻して文字入れをするのですが無料プランでは無色のキャンバスが無いため背景色が白色としてダウンロードされてしまいます。仕方ないのでそのまま文字入れを行い再度、「remove.bg」で背景を透過させていきます。
「Canva」へ移動してカスタムサイズ→1260×516pxの手順で画像サイズを入力しましょう。
画像の文字入れと背景透過
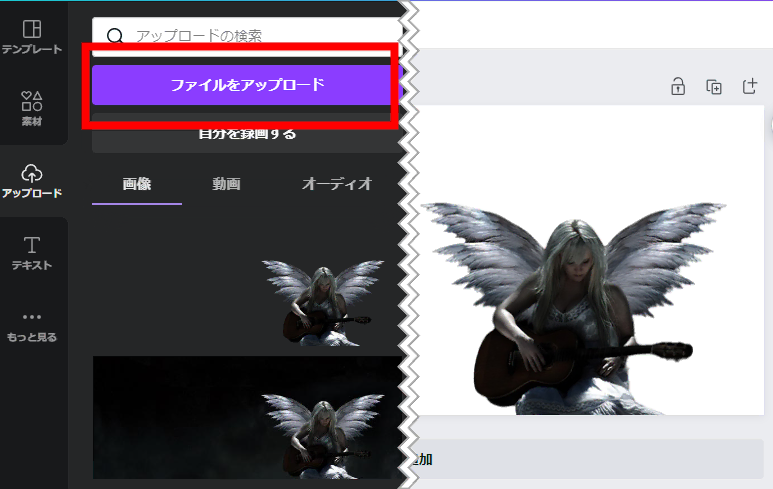
画像ファイルのアップロード
ファイルをアップロードをクリックして先程透過した画像ファイルを選びます。そのまま右キャンバスへドラッグ&ドロップします。

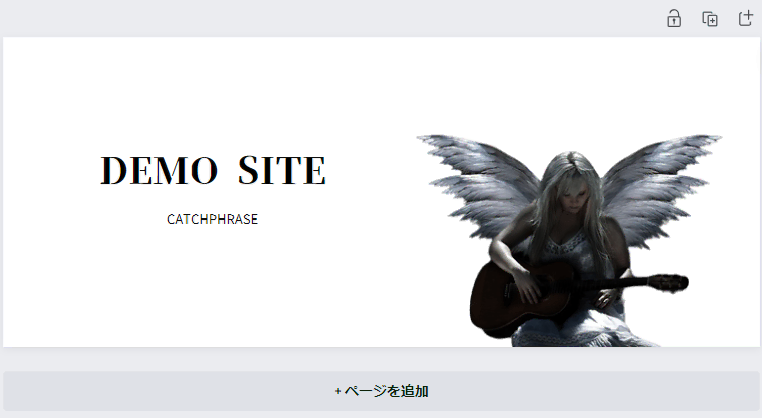
画像に文字を入れる
表示させたい文字を画像に挿入していきます。文字の色によっては背景と認識される場合がありますので出来るだけ背景色と対照的な色をセレクトするようにしましょう。
自体・配置・大きさ・色等お好きなものに変更してみてください。

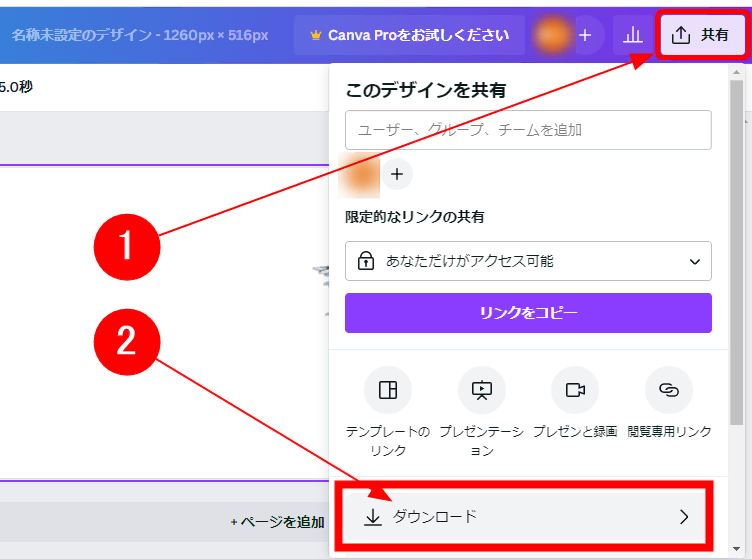
編集した画像のダウンロード
共有のボタンを押してPCへダウンロードします。
ファイル形式は「PNG」・「JPG」どちらでも構いません。

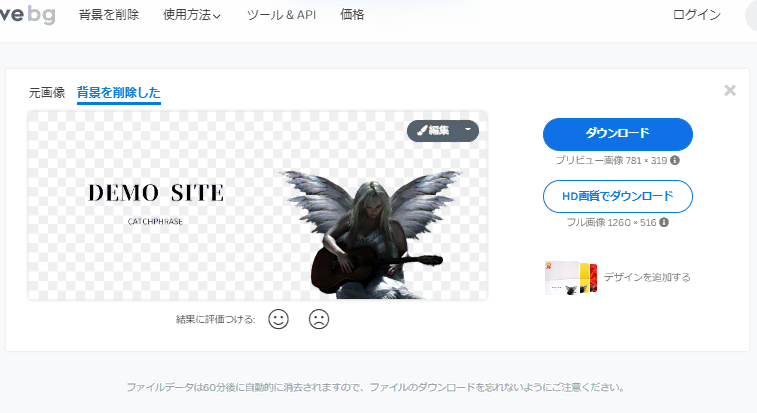
remove.bgで背景を透過させる
画像をドラッグ&ドロップしてみましょう。
上手くいきましたら今度はフル画像の「HD画質でダウンロード」ボタンからダウンロードしてください。

無事に出来たでしょうか?webで「背景色透過」などで検索をかけるとこの方法以外にもやり方が見つかると思いますのでご自身に合うもので加工してみて下さい。
加工した画像をワードプレスにアップロードする
最後の仕上げです。
加工した画像をワードプレスにアップロードしていきます。ダッシュボードから「ロゴ画像」まで移動しましょう。
画像のアップロード
編集した画像をカスタマイザーの「画像を選択」からアップロードします。今回は背景有りの画像を選択してみます。上手く出来ましたらカスタマイザーの公開ボタンを押して下さい。

見た目の調整
必要に応じて画像以外のキャッチフレーズの表示をしない、画像の大きさの変更やセンタリングなどを行いましょう。

ロゴ画像の設定方法は以上となります。
引き続きアイコンロゴ画像の設定を見ていきましょう。
アイコンロゴ画像の設定方法

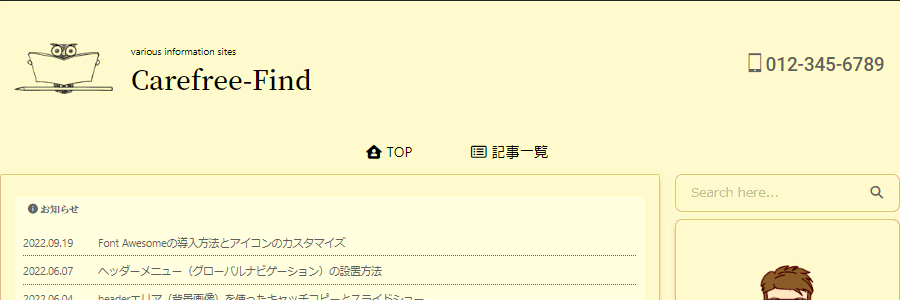
アイコンロゴ画像とはワードプレスで設定したサイトのタイトルとキャッチフレーズの左横にアイコン風の画像を設置したものになります。
画像のサイズは後から調整出来ますが極端に小さい画像を使用した場合、拡大する際に画像がぼやけてしまうので注意しましょう。
アイコンの選定
画像フリーサイトなどでアイコン画像を探してきます。画像サイズは縦横100~300pxくらい、画像背景は無色、またはサイトと同背景色が理想かと思います。
今回は当サイトのロゴでやってみます。

画像サイズ:300×300
背景色:透明
カスタマイザーでの作業
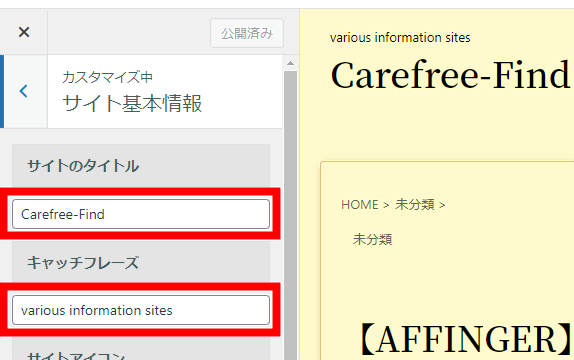
サイトのタイトルとキャッチフレーズを決める
ダッシュボードからサイト基本情報まで移動し「サイトのタイトル」と「キャッチフレーズ」を入力しましょう。

アイコン画像のアップロード
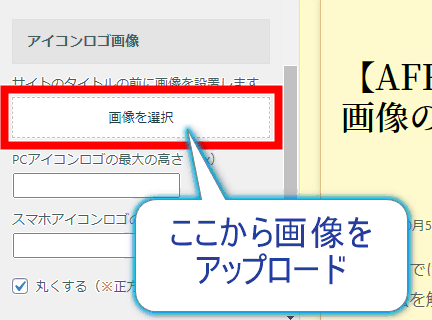
ダッシュボードからアイコンロゴ画像まで移動します。
「画像を選択」から画像をアップロードします。


アイコン画像サイズの調整
カスタマイザーにあるロゴ画像まで移動しましょう。
300×300の画像のままでは少し大きすぎますので画像サイズの調整をします。「ロゴの最大の高さ(px)」に数字を入力することで画像のサイズを変更できます。
ついでに「スマホロゴの最大の高さ(px)」も調整しておきましょう。

ヘッダーエリア表示方法の変更
「AFFINGER管理」の設定に用意された項目を選ぶことでヘッダーエリア(アイコン画像及び、サイトタイトル・キャッチフレーズ等々)の表示方法を変更することができます。
私のサイトで確認が出来た項目をご紹介しますので参考にしてください。
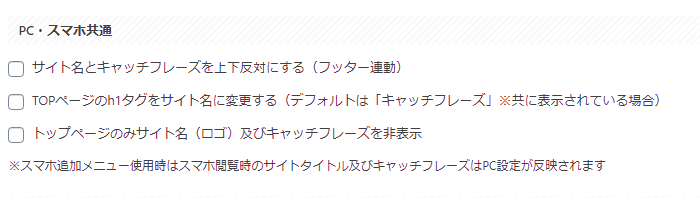
PC・スマホ共通

サイト名とキャッチフレーズを上下反対にする(フッター連動)
サイトタイトルとキャッチフレーズの配置を逆転させます。
\before/

\after/

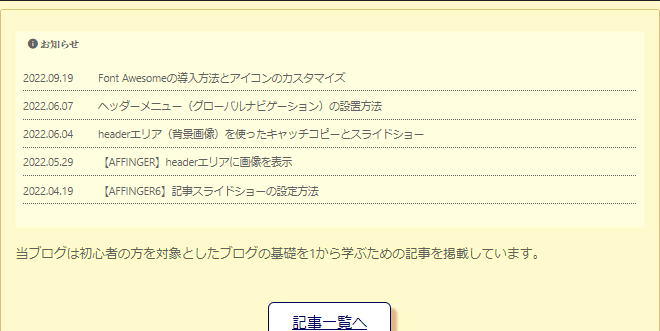
トップページのみサイト名(ロゴ)及びキャッチフレーズを非表示
サイトタイトルとキャッチフレーズを非表示にします。
\before/

\after/

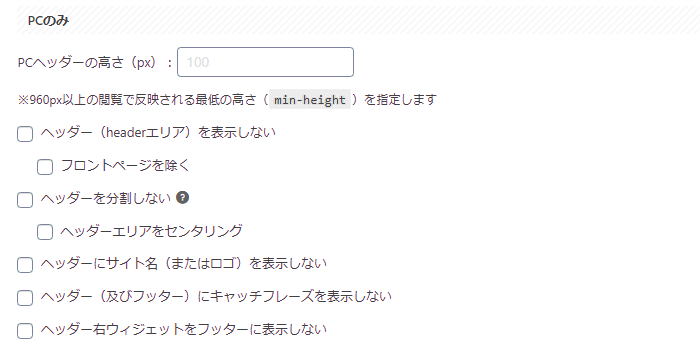
PCのみ

PCヘッダーの高さ(px)
ヘッダーエリアの高さ(縦の幅)を変更します。
\before/

\after/

ヘッダー(headerエリア)を表示しない
headerエリアを非表示にします。
記事エリアから上の部分のグローバルナビゲーション・サイトタイトル・キャッチフレーズなどが非表示になります。「ヘッダー(headerエリア)を表示しない」と一緒に「フロントページを除く」の項目にチェックを入れた場合はTOPページのみ非表示が解除されます。
\before/

\after/

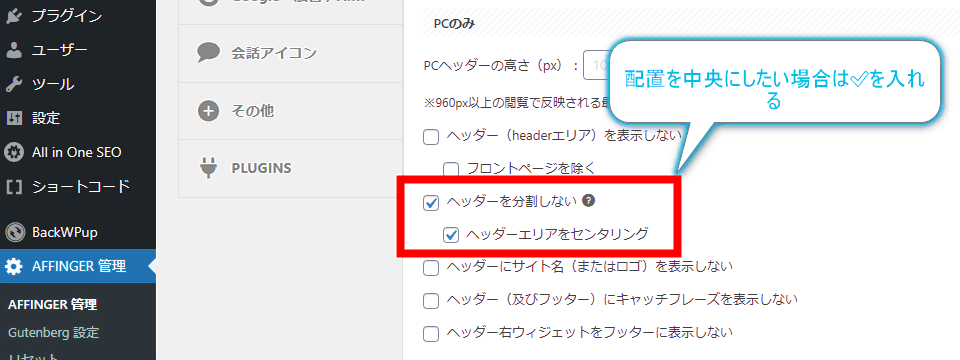
ヘッダーを分割しない
もともと左右2つのエリアで構成されているヘッダーエリアを1つのエリアにまとめます。右のエリアに電話番号やウィジェットなどを配置している場合、左のエリアにあるコンテンツが優先的に表示され右のエリアは表示されなくなります。
\before/

\after/

\センタリング/

ヘッダーにサイト名(またはロゴ)を表示しない
設定してあるサイト名を非表示にします。
\before/

\after/

ヘッダー(及びフッター)にキャッチフレーズを表示しない
設定してあるキャッチフレーズを非表示にします。
\before/

\after/

ヘッダー右ウィジェットをフッターに表示しない
ヘッダー右ウィジェットのコンテンツをフッターに連動させません。
\before/

\after/

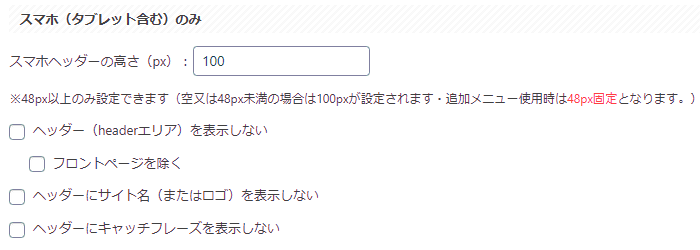
スマホ(タブレット含む)のみ

「PCのみ」の設定と同じ効果をスマホ・タブレット限定にしたい時に各項目にチェックを入れます。
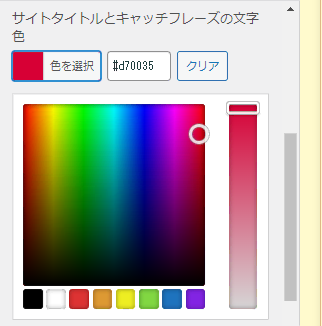
サイトタイトルとキャッチフレーズの文字の色を変える
カスタマイザーにPC用とスマホ用の文字色の設定があります。

カラーの指定は16進数を入力するか直接カラーパレットをクリックして選択します。

以上で「ロゴ画像とアイコンロゴ画像の設定方法」の解説は終わりです。





