サイト運営に付きものでもあるスパムロボットによる迷惑メール。サイトをお持ちの方は一度は経験したことがあるのではないでしょうか?
reCAPTCHA を導入すればそんな迷惑メールを遮断することが出来ます。
この記事ではWordpPressでお問い合わせフォーム生成するための人気プラグイン「ContactForm7」にreCAPTCHA v3を設定する方法をご紹介致します。
reCAPTCHAとは?
スパムメールなどの不正攻撃からWebサイトを保護するGoogleの無料サービス(一部有料)です。
reCAPTCHA(リキャプチャ)とは、ウェブサイトの制限エリアへのアクセスを試みるボットからサイトを防御するためCAPTCHAを利用するのと同時に、そのCAPTCHAに対する返答を紙の本のデジタル化に活かすシステムである。
オリジナルは2007年にカーネギーメロン大学ピッツバーグ本校にて開発された。 2009年9月16日にGoogleはこのテクノロジーを買い取っている。引用元: Wikipedia
reCAPTCHA3つのタイプ
2023年7月の時点でreCAPTCHAには「v2」・「v3」・「Enterprise」のタイプがあります。基本、reCAPTCHAは無料で利用できますが1ヵ月に最大100万回以上のリクエストがある場合はEnterpriseを使う必要があります。
あと、誤認されがちですがv3はv2のバージョンアップ版ではありません。
reCAPTCHA v2
"チェックボックス"と"チャレンジ"を使った認証システムです。一度は見たことがあるのではないでしょうか?「私はロボットではありません」にチェックするよう要求されます。

サイトを登録する時に「非表示 reCAPTCHA バッジ」を選択すればこのチェックボックスは表示されません。

チェックの未入力、またはその後の挙動や過去の履歴などから人間と認識されなかった場合、次のような画像を使った"チャレンジ検証"が行われます。

ユーザーにとって煩わしいだけの作業である"チャレンジ検証"は管理画面のセキュリティ強度を弱めることにより検証頻度が下がり、ユーザーの負担を軽減させることもできます。
reCAPTCHA v3
v2のような煩わしい"チャレンジ検証"などはなく、reCAPTCHAが自動でユーザーの挙動や行動パターンを解析しbotか人間かを判定します。
人間かbotかの判定は分析結果を0.0~1.0の数値を使ったスコアで返し処理を分岐させます。0に近い程 bot である可能性が高く、逆に1に近ければ人間である可能性が高まる仕組みです。
Google reCAPTCHA : 「スコアの解釈」
v3を導入しているサイトは表示の設定を非表示にしない場合、画面右下にロゴが表示されるようになります。
reCAPTCHA Enterprise
v2やv3に別のセキュリティ機能を追加した拡張バージョンです。v2・v3と同様1ヵ月最大100万回のリクエストまでは無料です。100万回を超えると料金が発生することになります。
reCAPTCHA v3の導入手順
では実際にワードプレスの「ContactForm7」にreCAPTCHA v3を導入していきます。
それでは見ていきましょう!
連携用の「 キー(key)」の取得
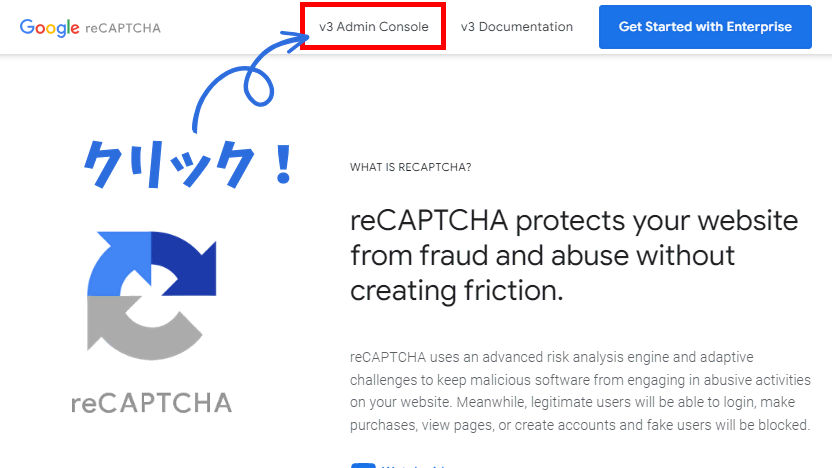
まずはGoogle reCAPTCHA の公式サイトにアクセスして下さい。

サイトキーとシークレットキーを取得(コピー)していきます。画面上部にある「v3 Admin Console」ボタンをクリックして次に進みます。

サイトの登録
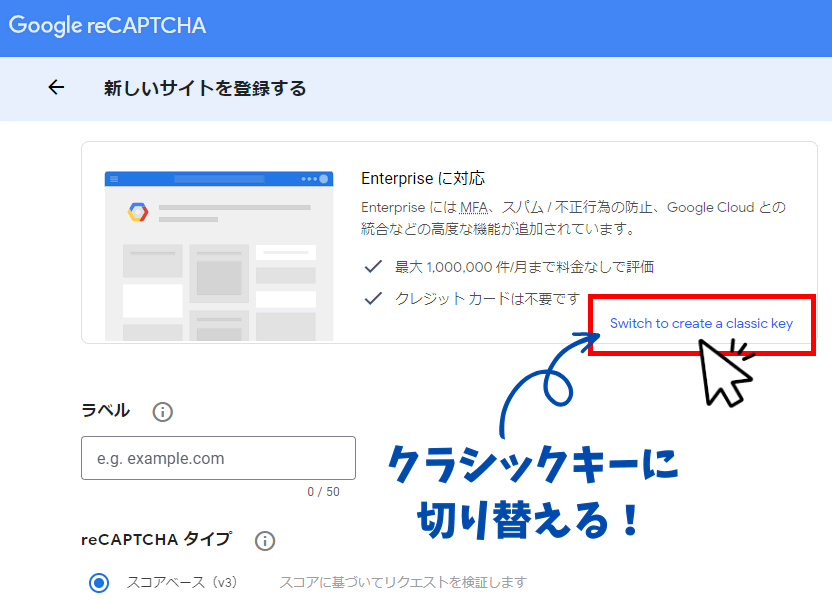
サイトの登録画面に切り替わった時点では「Enterprise」の登録画面になっていますので必要に応じて無料版に切り替えましょう。
今回は無料版の登録ですので画像赤枠の「Switch to create classic key」をクリックして無料版に切り替えていきます。

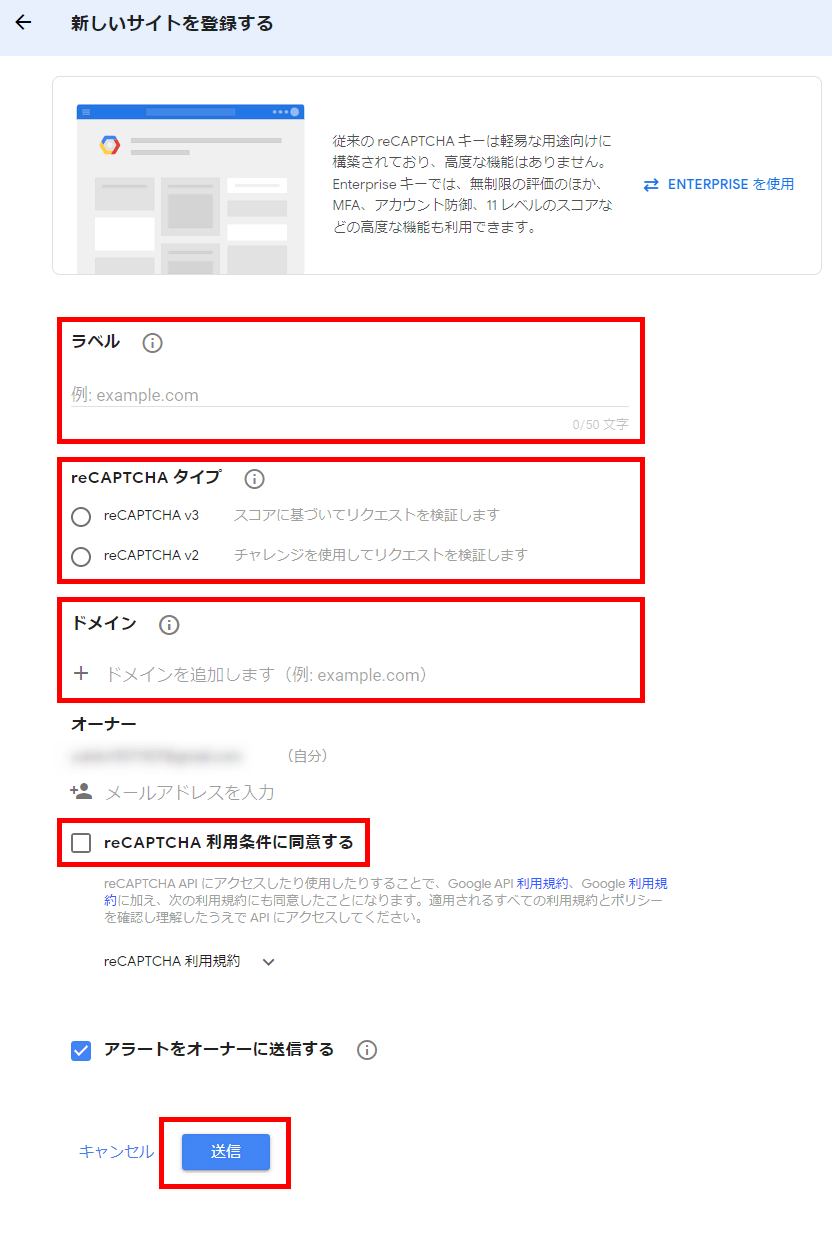
無料版に切り替わりましたらreCAPCHAを導入するための必須項目を入力していきます。

- ラベル・・キャプチャを識別するための名称です。自分が分かり易いものにしましょう。
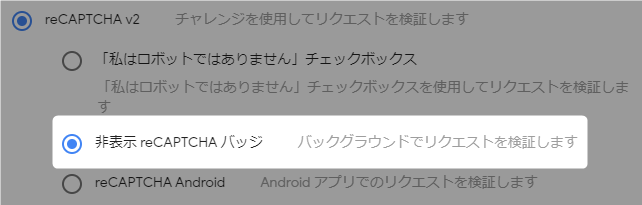
- reCAPTCHA タイプ・・利用したい"タイプ"の選択です。今回はスコアベースの「reCAPTCHA v3」を選択します。
- ドメイン・・reCAPTCHA を使用するドメインを指定します。プロトコル(https://)や最後のスラッシュ(/)は省きます。
"アラートをオーナーに送信する"は任意の設定です。チェックを入れた場合、設定エラーや不審なトラフィックの増加など、サイトで問題が検出された場合にアラートを受け取ります。
全ての入力が終わりましたら「reCAPTCHA 利用条件に同意する」にチェックを入れて「送信」ボタンを押します。

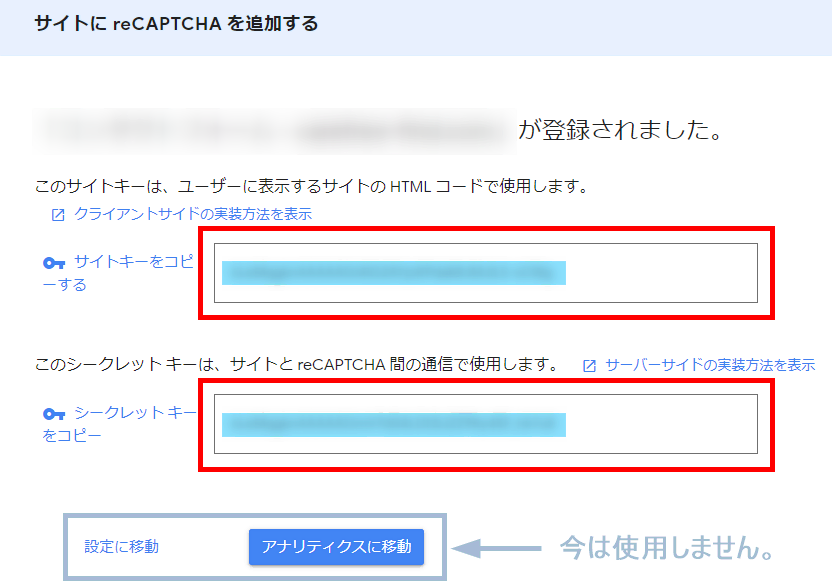
登録が完了したら「サイトキー」と「シークレットキー」が発行されます。
発行された2つのキーは後程ワードプレス側で必要になりますので予め控えておくか、この画面は閉じないようにしておきましょう。
これでGoogle reCAPTCHAの登録は完了です。
ContactForm7と連携させる
最後の工程です。ワードプレスの管理画面に戻って"外部 API とのインテグレーション"まで移動しましょう。

複数有る"AIP"の中からreCAPTCHAを探してインテグレーションのセットアップボタンを押して下さい。

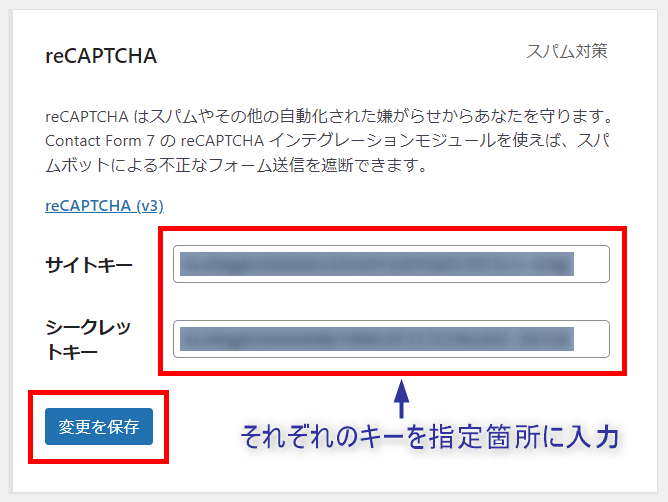
「サイトキー」と「シークレットキー」を指定箇所に入力して変更を保存ボタンを押せば全ての設定が完了です。
ContactForm7にreCAPTCHAが連携されたか確認してみましょう。サイトの右下にreCAPTCHAロゴマークが表示されていれば成功です。ロゴバッジにマウスのポインターを合わせればreCAPTCHAのプライバシー・利用規約が出てきます。

問題なく表示はされていますが、ページのTOPに戻るためのボタンと被っています。
調整してみましょう。
ロゴバッジの表示調整
調整には"非表示"と"位置をずらす"の2通りがあります。
それぞれ見ていきましょう。
ロゴバッジを非表示にする
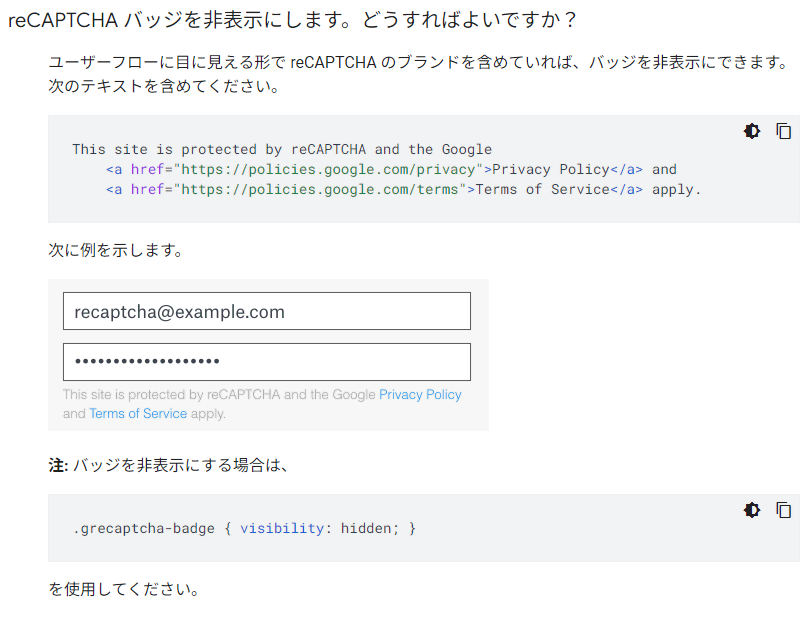
非表示にする場合、規約としてサイトが reCAPTCHA で保護されていることを明示する必要があります。reCAPTCHAサポートを開けばコピペ出来る文言のコードとロゴバッジを非表示にするためのCSSコードが明記してあります。

日本語に訳したContactForm7に貼り付けるコードはこちら ↓
<p>このサイトはreCAPTCHAによって保護されており<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。</p>CSSに貼り付けるコードはこちら ↓
.grecaptcha-badge { visibility: hidden; }順番に貼り付けていきます。
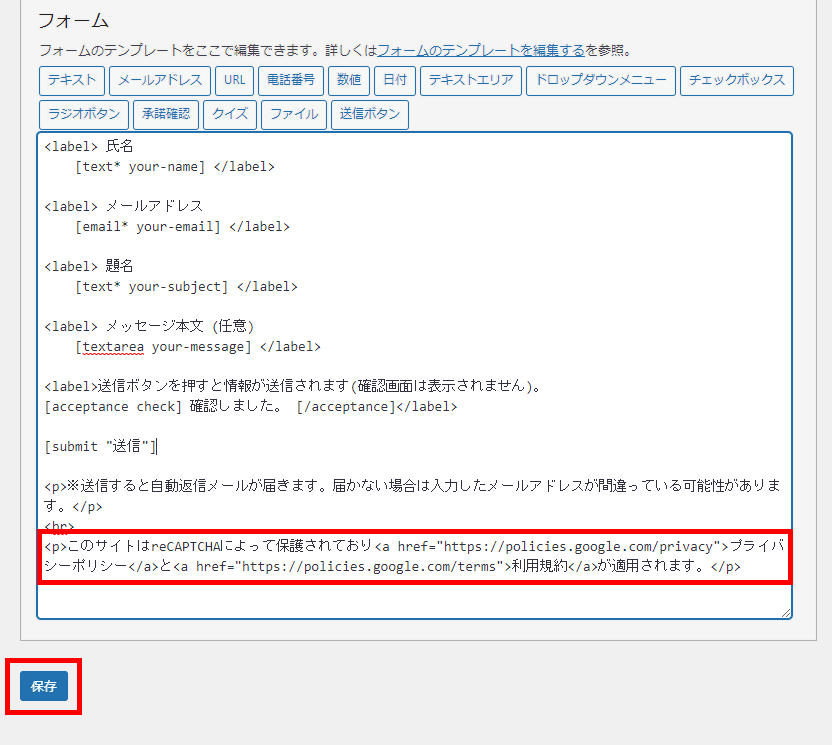
まずはContactForm7に貼り付ける"プライバシーポリシーと利用規約"です。ダッシュボードより"コンタクトフォームの編集"まで移動します。

コピペしたら保存ボタンを押しましょう。
\プライバシーポリシーと利用規約が明示/

上手くいきました。
次はロゴバッジを非表示にするためのCSSを追記します。
下記のコードをCSSにコピペしましょう。
.grecaptcha-badge { visibility: hidden; }
上手く出来たでしょうか?
次は表示されたバッジの位置調整です。
ロゴバッジの位置を調整する
あまり実用的ではありませんが表示高さを変えることも出来ます。
非表示にするコードの代わりに以下のコードを追記します。
.grecaptcha-badge { bottom: 80px!important; }
コード中の数字部分を変えれば位置高さが変わります。
以上、「WordPressのコンタクトフォームにreCAPTCHA v3を連携させる方法」でした!