グルメや旅行、旅にまつわるサイトなどに必要不可欠である「地図(Map)」。
今回はグーグルが提供しているGoogl Map(グーグルマップ)を投稿記事に埋め込む方法をご紹介したいと思います。
この度の方法はワードプレスの「ブロックエディタ」の使用を条件として話を進めて参ります。非常に簡単ですので良かったら参考にしてみてください!
埋め込み用のコードの取得
まず初めにブラウザを開いてGoogl Map(グーグルマップ)にアクセスしましょう。
どのブラウザでも構いませんが今回は「Googl Map(グーグルマップ)」の挿入方法のご紹介ですのでグーグルのChromeを使いたいと思います。
インストールがまだの方はこちらからGoogle Chrome をインストールしてください。
Googl Map(グーグルマップ)を開く
Google ChromeでGoogl Map(グーグルマップ)を検索してマップを表示しましょう。
次に埋め込みたいマップを「施設名」または「住所」などで検索し表示させます。

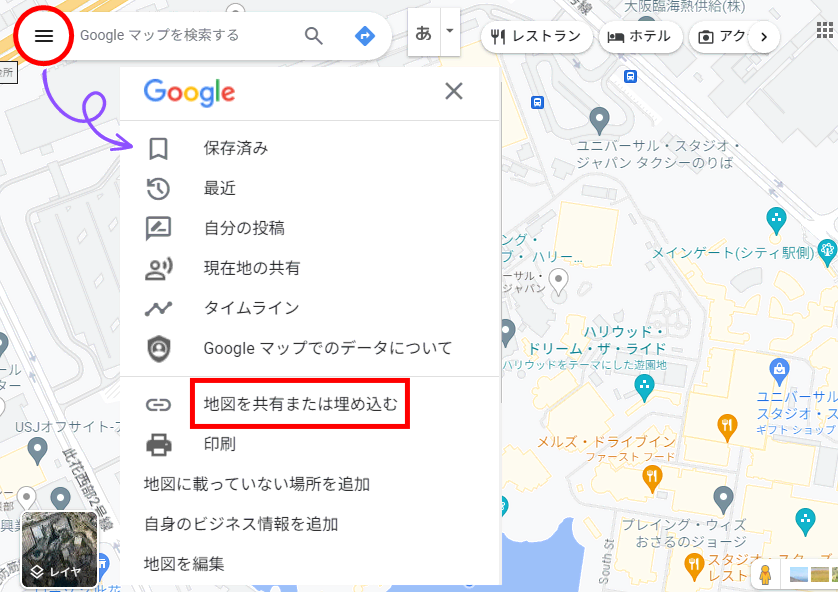
メニューの中から「地図を共有または埋め込む」を選択します。メニューが表示されていない方は左上の検索窓にあるメニューアイコンをクリックすれば表示されます。
共有方法の選択

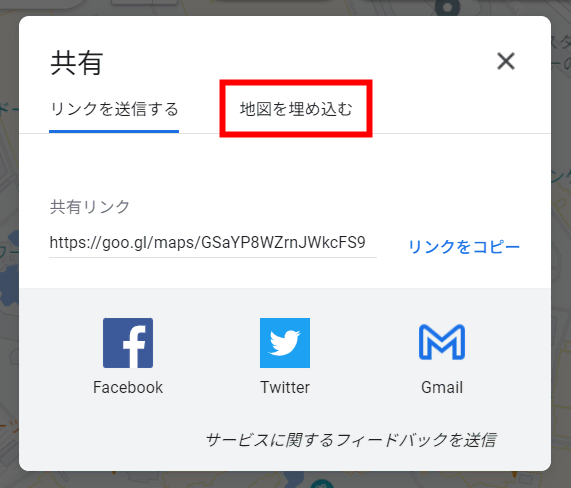
「共有」ダイアログボックスが表示されます。
リンクしたアドレスを表示する場合は「リンクを送信する」の表示されているアドレスをコピーします。今回は地図の埋め込みが目的なので「地図を埋め込む」を選択しましょう。
マップサイズとタグのコピー

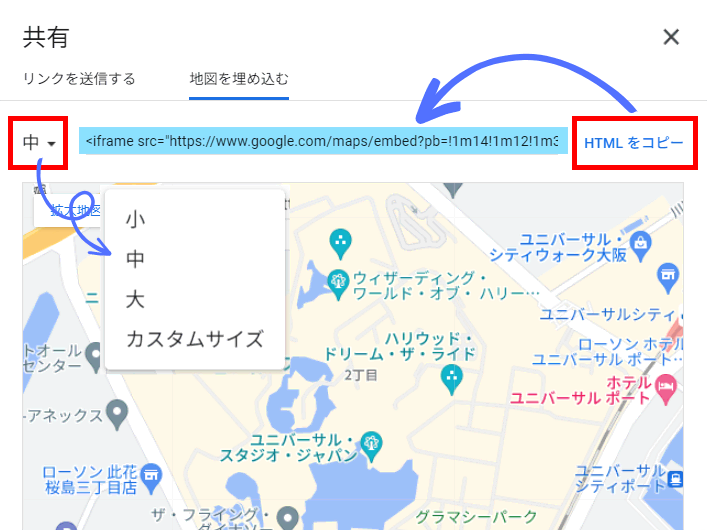
マップサイズの選択と埋め込みタグをコピーする画面です。タグをコピーする前にマップサイズを決めます。
- 小・・・横400px 縦300px
- 中・・・横600px 縦450px
- 大・・・横800px 縦600px
- カスタムサイズ・・・任意
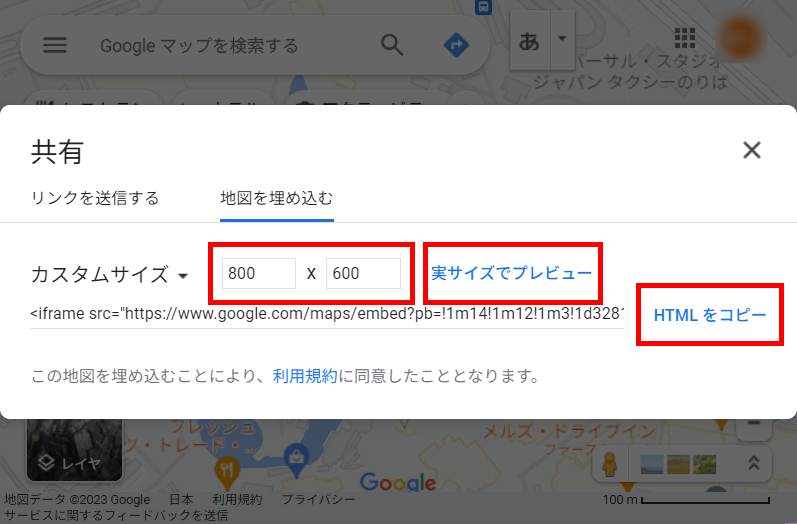
カスタムサイズはマップを表示する場所に合わせて自由に設定ができます。

「実サイズでプレビュー」をクリックすれば設定した数値で地図が表示されますので非常に便利です。
サイズが決まったら「HTMLをコピー」ボタンをクリックしましょう。
Googleマップ側での作業はこれで完了です。続いて投稿記事にコピーしたコードを貼り付けていきます。
投稿記事にマップコードを埋め込む
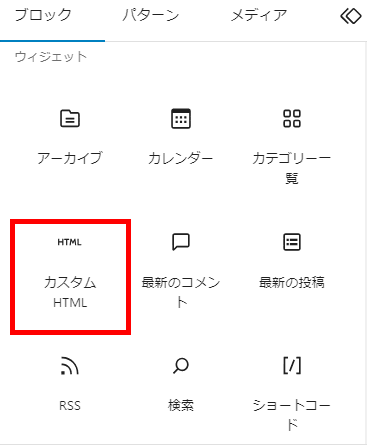
マップコードを貼り付けたい場所に「カスタムHTML」を挿入します。

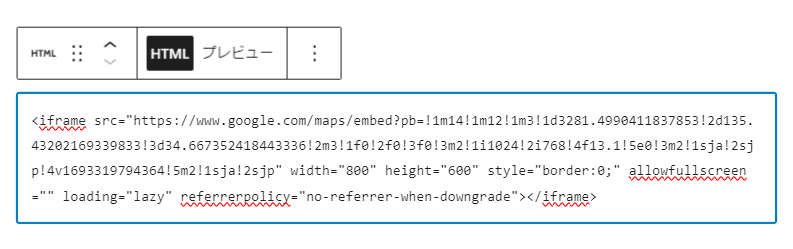
Googleマップ側でコピーしていたマップコードをペーストします。

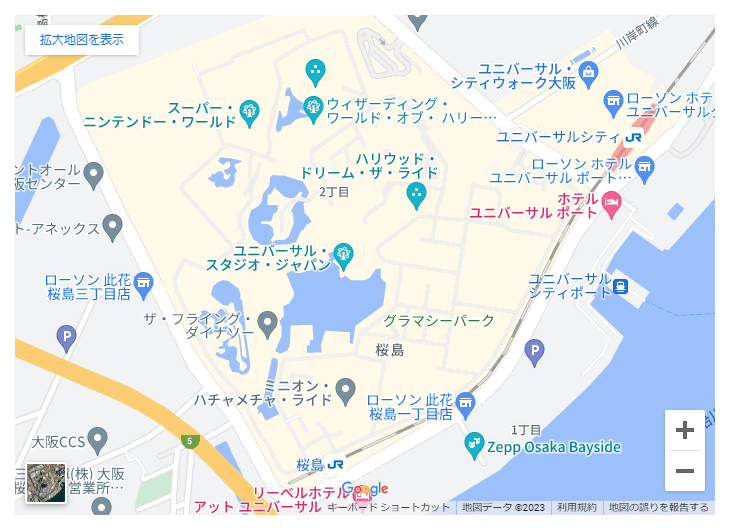
記事を更新して完了です。更新した記事をブラウザで確認してみましょう。

上手く表示されたでしょうか?思っていたマップサイズとちょっと違った時などの場合はコピぺしたコードの"width"・"height"の数値を変えてみてください。
以上で「ワードプレスの投稿記事にGoogle Map(Google マップ)を埋め込む方法」のご紹介は終わりです。お疲れ様でした!



