
初めてブログを開設し右も左も分からないような方にとってAFFINGER6(アフィンガー6)は少し扱いずらい(難しい)テーマだと思います。そんな方のためになればとAFFINGER6(アフィンガー6)の仕組みを簡単にまとめてみました。参考:ACTION マニュアル
良かったら参考にしてみてください。
この記事は「AFFINGER6版 ver20230205」をもとに作成しております。周期的なテーマのアップデートで機能や仕様が変更される場合が有り、今回ご紹介する内容と異なる場合がありますのでご了承ください。
確認事項
AFFINGER6を使うための抑えておくべき事
まず初めにACTIONとは「AFFINGER6」・「AFFINGER6EX」・「STINGER PRO3」の3つのテーマをまとめた時の総称になります。
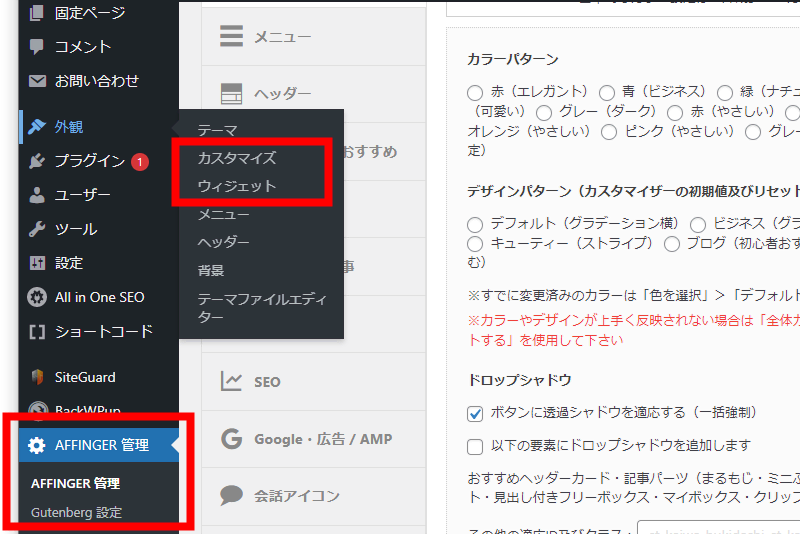
テーマの設定及びカスタマイズは主にダッシュボードに表示される「AFFINGER管理」・「Gutenberg設定」と、外観設定中の「ウィジェット」・「カスタマイズ(カスタマイザー)」で成り立っています。設定を変更する際、迷子にならないためにも理解しておきましょう。

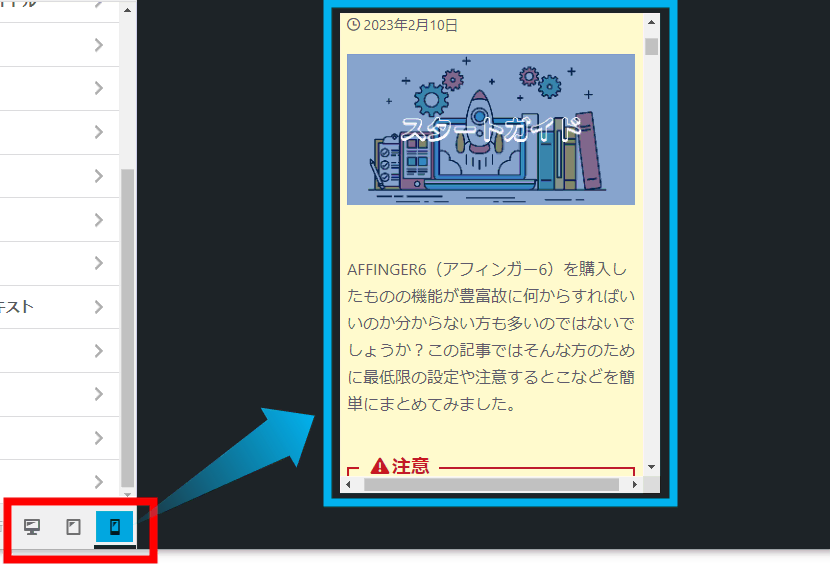
CSSを記述する際はカスタマイザーでタブレットやスマホのプレビューに切り替えて問題ないかよく確認するようにしましょう。
PCは問題なくても画面が小さくなると思わぬ表示のされ方になっている場合があります。特にモバイルファーストは意識してサイトの構築をするようにしましょう。これはテーマ全般に言えることです。

設定していく上で動作がおかしくなり、原因がどうしてもわからない場合の最終手段として設定の初期化ボタンが用意されています。
※場所:「AFFINGER管理」→「リセット」。

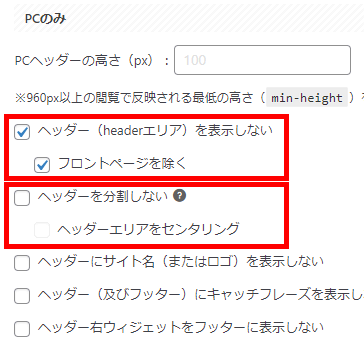
字下げされた設定項目は1つ上の項目を、「有効化」→「保存」しないと設定できません。
保存後も設定できない場合はブラウザの更新を試してみましょう。

ACTIONサービスで言うβ版とは仕様の変更や新機能の不具合等を確認するためのテスト的なものになります。利用する際はどこか不具合が起きていないか注意しましょう。
動作環境
以下のバージョン以外でも動作はしますが不具合が生じる場合があります。基本、WordPressに合わせてテーマやPHPを変えていきます。WordPressのバージョンとテーマ及びPHPバージョンは別物でアップデート等で合わせていくものだと認識しておきましょう。
- WordPress:6.1.1以上
- PHP:7.3~7.4
注意事項
ブロック及び機能に関してGutenberg未対応のものがある
※「Gutenberg(グーテンベルク)」とはWordPress 5.0から採用されたエディターで「ブロック」単位で記事を作成していきます。
ブロックウィジェット及びブロックメニュー、テンプレートエディター機能は非対応で対応予定はまだ未定
FSE(フルサイト編集)関連機能への対応予定はない
※FSE(フルサイト編集)、ウィジェットブロックエディター、メニューブロックエディター、テンプレートエディターとはWordPress本体で5.8以降順次実装予定の機能
AMP
通信速度の高速化(5G)やGoogleのAMPに対するSEO優先度の変化、AMPとGutenbergの併用が難しいことからテーマがWINGからACTIONに変更された時点でAMPは非対応(開発の終了)となっている。WINGで実装されていたものについてはそのまま利用が可能

※AMPとは「Accelerated Mobile Pages」の略でモバイルの表示速度を高速化する手法で、設定している記事には以前まで検索結果のURLの横に小さくした稲妻マークが表示されていました
レンタルサーバー
ロリポップやconohaWINGなどお名前.com系列のサーバーの利用者はWAF設定を解除するよう明示されている
※AFFINGER管理の設定変更の際、稀にエラーが表示されます。設定を変更する際に一度WAF設定を解除すれば問題はありません
※WAF(Webアプリケーションファイアウォール)とはWebサイトの脆弱性を悪用した攻撃を防ぐのに有効なセキュリティシステム
エックスサーバーの「XPageSpeed(エックスページスピード)」は不具合が生じる可能性が高いと考えられ非推奨となっている
Gutenberg
Gutenbergの「ブロック」を使うには「Gutenbergプラグイン2」をインストールし、有効化する必要がある
※ClassicEditorプラグインを利用している場合は停止する。
※Gutenbergプラグイン2は「STINGER STORE」公式サイトの購入ユーザー限定ページにてダウンロードできます。

パーマリンク
AMPのURL再構築のため、テーマのアップデート毎にパーマリンクの更新が必須となっている(更新は「変更を保存ボタン」を押すだけ)
※設定場所:[ダッシュボード]→[設定]→[パーマリンク]
※パーマリンクとは:記事毎のURLでAFFINGER独自のものではなくWordPress共通の設定。「カスタム構造」の中に複数ある「利用可能なタグ」の中から「/%postname%/」を選ぶことをお勧めします。「利用可能なタグ」とは、”URLに何を含めますか?”と言う意味。「/%category%」などを選んだ場合、後々にカテゴリー名の削除や変更をした際に記事のURLも全て変わってしまいます。
タイムゾーン
東京になっているか確認
※設定場所:[ダッシュボード]→[設定]→[一般]→[タイムゾーン]
キャッシュが原因で起こる事例
デザインが上手く反映されない
ボタンが表示されない
カラム落ち、デザインが崩れる
※原因の90%が古いキャッシュです。キャッシュの削除や、スーパーリロードを試してみてください。
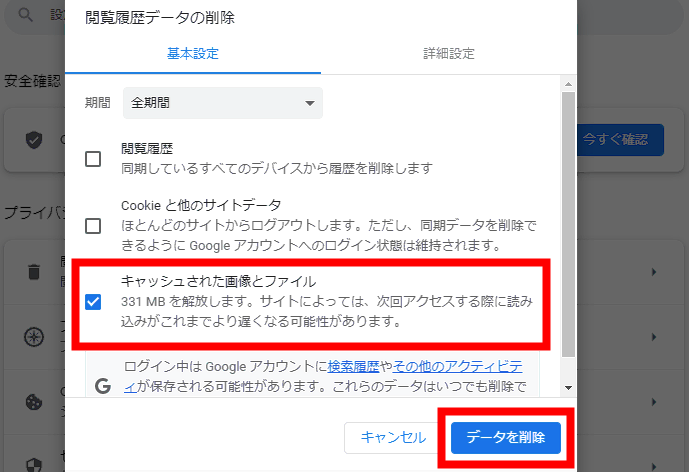
※【キャッシュの削除 】
画面右上の[︙]→[その他のツール]→[閲覧履歴を削除...]→[キャッシュされた画像とファイル]→データを削除
【ダイアログ呼出しショートカットキー】
:[Shift]+[Ctrl]+[Delete]
:[shift]+[command]+[delete」
【スーパーリロード】
:[Ctrl]+[F5]
:[shift]+[command]+[R」

カスタマイザー
設定が反映されない場合の対処法
ブラウザの更新
キャッシュの削除
他の値で保存して、再度選択し直す(カラーの選択やチェック項目等)
カスタマイザーのリセット
※カスタマイザーを初期化します。
※設定場所:[外観→カスタマイズ]→[全体カラー設定]→[カスタマイザーをリセットする]
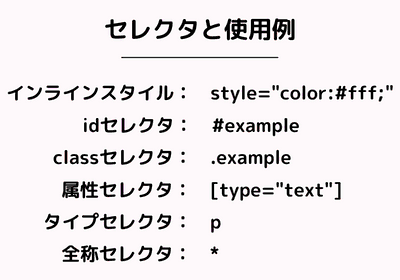
①. AFFINGER管理で設定したものが優先されている
!important > インラインスタイル(要素に直書き) > idセレクタ > classセレクタ > 属性セレクタ > タイプ(要素)セレクタ > 全称セレクタ

p { color: red;}
p { color: blue;}
p { color: green;} /*優先される*/数値の入力

スマホ・タブレットのプレビュー
プレビューと実際の表示が異なる場合がある
メニュー設定
※メニューの設定方法を解説した記事があります。↓
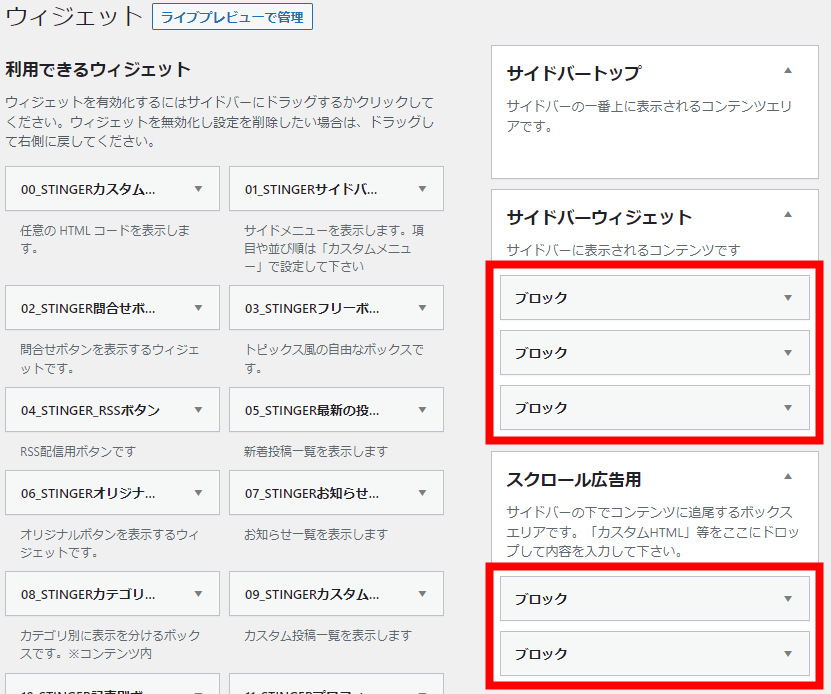
ウェジット
※「サイドバーウィジェット」と「スクロール広告用」の中のブロックウィジェット下矢印をクリックして[削除]を選択

ショートコード
[st-div]
[st-div]
コンテンツ
[/st-div]
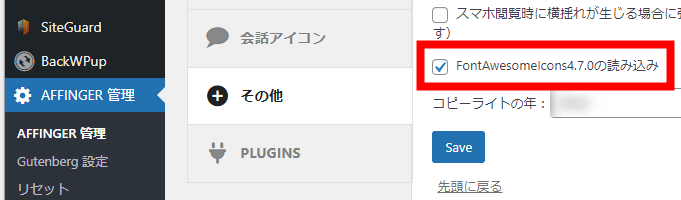
[/st-div]※設定場所:[AFFINGER管理]→[その他」[その他の設定]→[FontAwesomeIcons4.7.0の読み込み]

AFFINGER6ではfontawesome属性はwebicon属性に変更されている
テキスト以外のコンテンツ(例:ulなど)を囲む場合は先にショートコードを呼び出してから囲む
デフォルトでnoindex設定になっているページ
404ページ
検索結果ページ
ページングによる2ページ以降
添付
カテゴリ、タグ以外のアーカイブ
「トップページに固定記事を挿入」で指定された元ページ
テーマのアップデート
新しいバージョンファイルは「STINGER STORE」公式サイトの購入ユーザー限定ページにてダウンロードできる
アップデート方法は2通りのパターンがある
テーマには親テーマと子テーマがある
※アップデート方法を解説した記事があります。↓
以上、AFFINGER6を使うための最低限の基礎及び、注意事項でした。