この記事ではヘッダー画像エリアに1枚の画像を表示する方法と、いくつかの画像をスライドさせて表示させる方法(画像スライドショー)をご紹介します。ヘッダーエリアはユーザーにとって一番最初に目に付く場所ですのでアピール且つ、サイトに合った画像を選ぶようにしましょう。
AFFINGER ヘッダー画像の設定ヘッダー画像エリアに1枚の画像を設置する
ヘッダー画像エリアに設置することで表示されるようになります。
\イメージ画像/

表示させたい画像を用意する

Webページの各コンテンツエリアの幅を確認するには?
Google Chromeに標準搭載されている開発者向けのデベロッパーツールを使用します。
デベロッパーツールでは、システムエンジニアなどがプログラミング技術でWebサイトを構築するうえでよく使用され、Webページの検証や編集などが簡単に確認することができます。
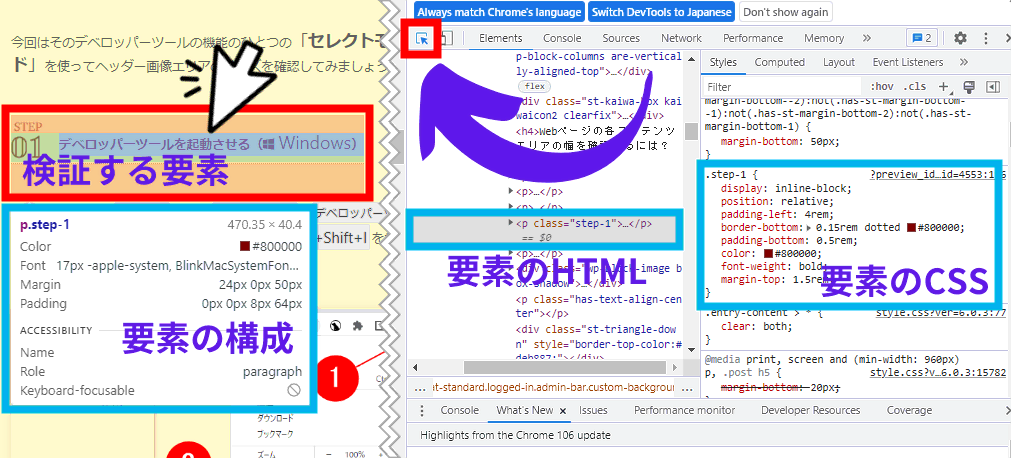
今回はそのデベロッパーツールの機能のひとつの「セレクトモード」を使ってこの記事中にあるpタグ(p.step-1)のサイズを確認してみましょう。
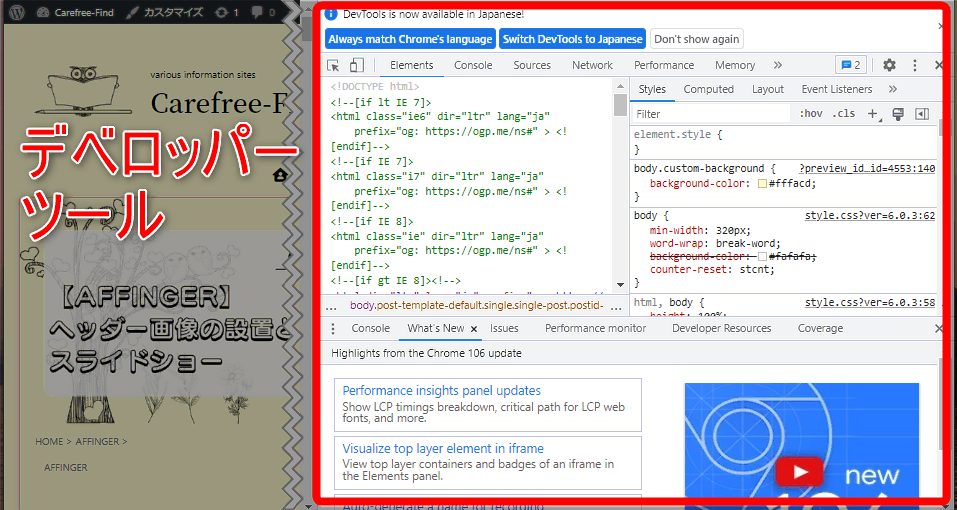
デベロッパーツールを起動させる( Windows)
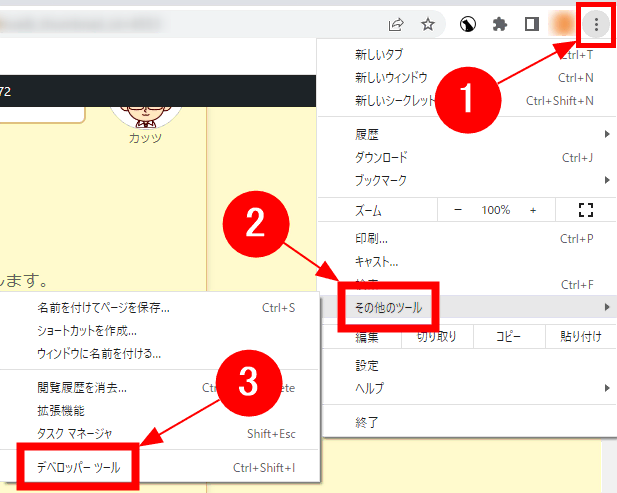
Google Chromeの⋮(設定)を開きその他のツール→デベロッパーツールを選択するか、ショートカットキーのF12またはCtrl+Shift+lを押して下さい。

\起動したデベロッパーツール/

デベロッパーツールはサイズの変更や表示する場所を選択することができます。使い易い大きさと場所を決めましょう。
表示させる場所の変更は右上の⋮設定ボタンを押して「Dock side」にある4つのアイコンから選びます。
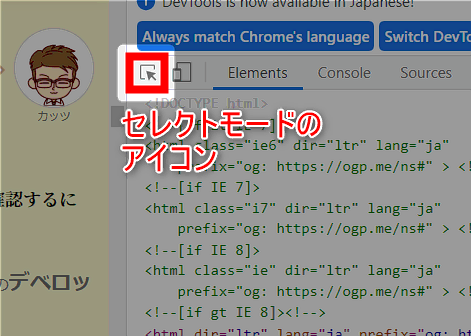
セレクトモードに切り替える

デベロッパーツール画面の左上にある四角いアイコンをクリックします。
セレクト状態になるとアイコンが青色に変わります。
検証したい要素を選択することでそのHTML・CSSの構成やコンテンツのサイズ・周りの間隔や余白などが表示されます。

デベロッパーツールの表示方法を縦分割した場合、デベロッパーツール画面側に幅を取り過ぎると検証したい要素の正確なサイズが取れません。 慣れるまでは別ウインドウで表示するか横分割表示で検証しましょう。
要素構成の確認

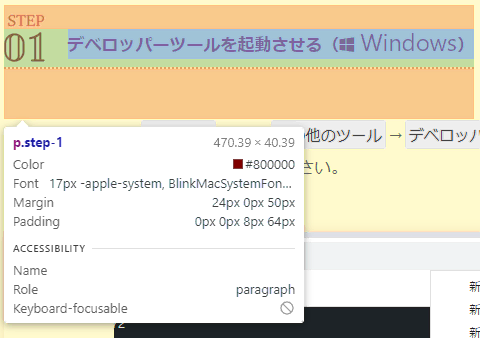
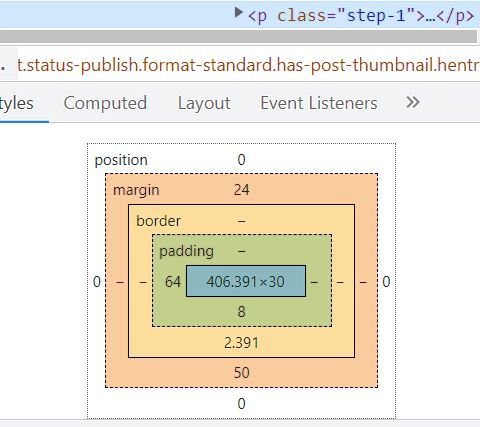
セレクトモードにしてマウスポインタをブラウザ上のコンテンツに重ねるとそのエリアの構成がポップアップで表示されます。
右の画像ではpタグ「デベロッパーツールを起動させる(Windows)」を構成しているエリア全体のサイズ(470.39×40.39)やボックス内の余白(padding)、ボックス外の余白(margin)のサイズが分かります。

デベロッパーツールを一番下までスクロールすれば要素を構成している各プロパティ毎のサイズが表示されています。
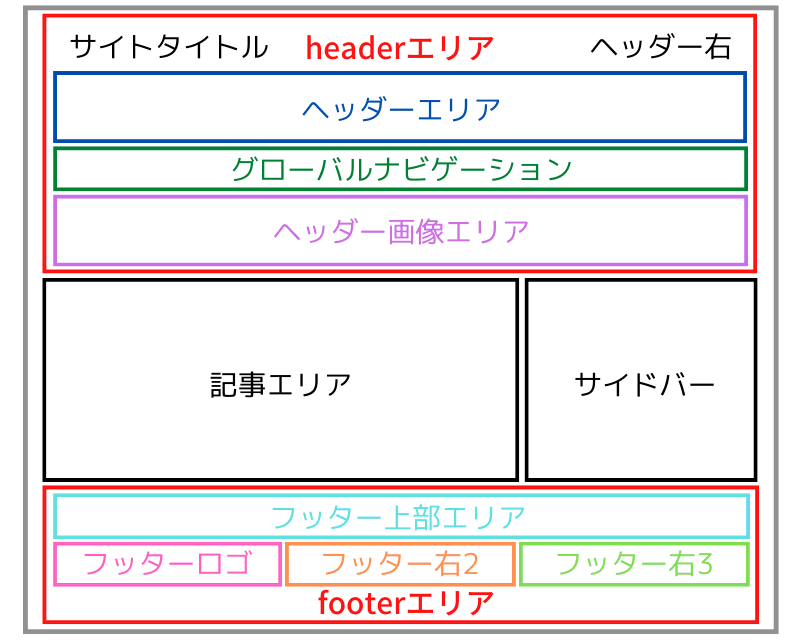
全ての要素は表示領域とborder・padding・marginで構成されていてこれらを合わせた領域のことをボックスといいます。
ヘッダーエリアの幅を参考にヘッダー画像のサイズを決めたいときなどはこのデベロッパーツールを使って簡単に確認する事ができます。
画像のアップロード
用意した画像をサイトにアップロードしていきます。
ダッシュボードよりヘッダー画像まで移動します。

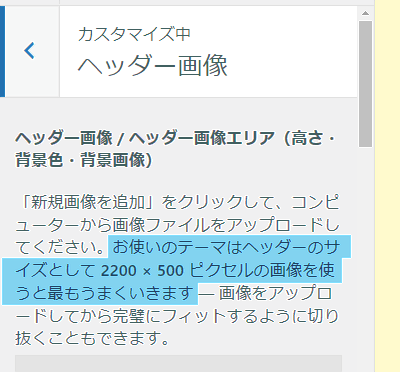
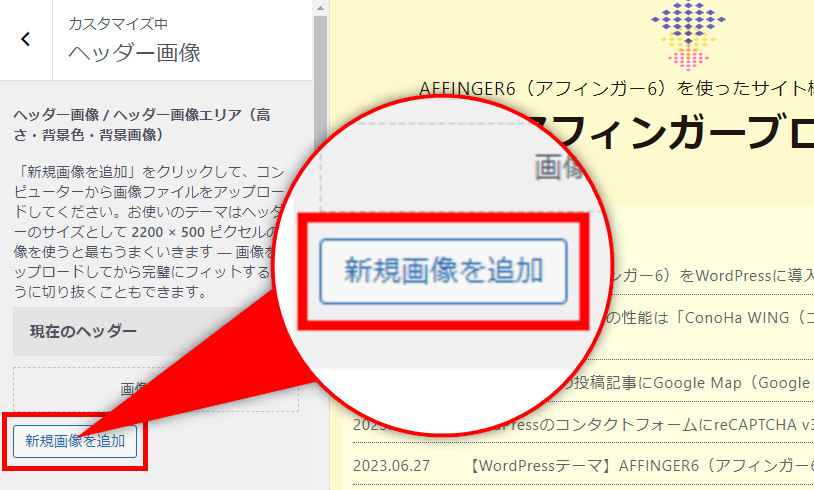
「現在のヘッダー」の下にある「新規画像を追加」をクリックします。
メディアライブラリから適用する画像を選ぶか、ファイルをアップロードして画像を設定します。今回は既に自身のPCに適用したい画像がダウンロード済みの仮定で話を進めます。
PCからワードプレスに画像をアップロードします。
画像をアップロードしたら画像の調整(切り抜き)になります。そのままでもいいと思う場合は「切り抜かない」を選びましょう。
スマホにPCの画像とは別の画像を表示させたい場合
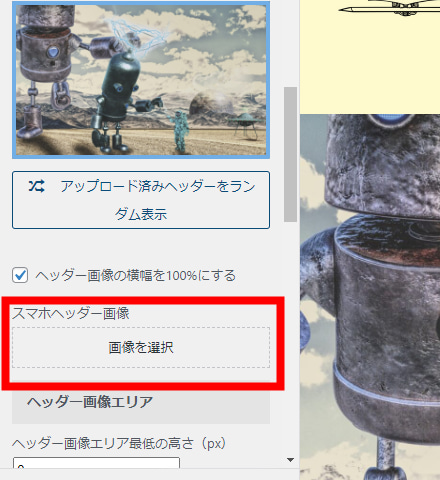
PC用のヘッダー画像をアップロードした場所のすぐ下に「スマホヘッダー画像」を設定する項目がありますのでそこから別の画像をアップロードします。
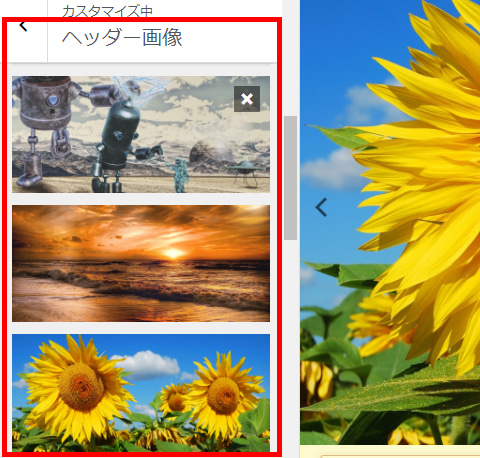
\スマホヘッダー画像から/

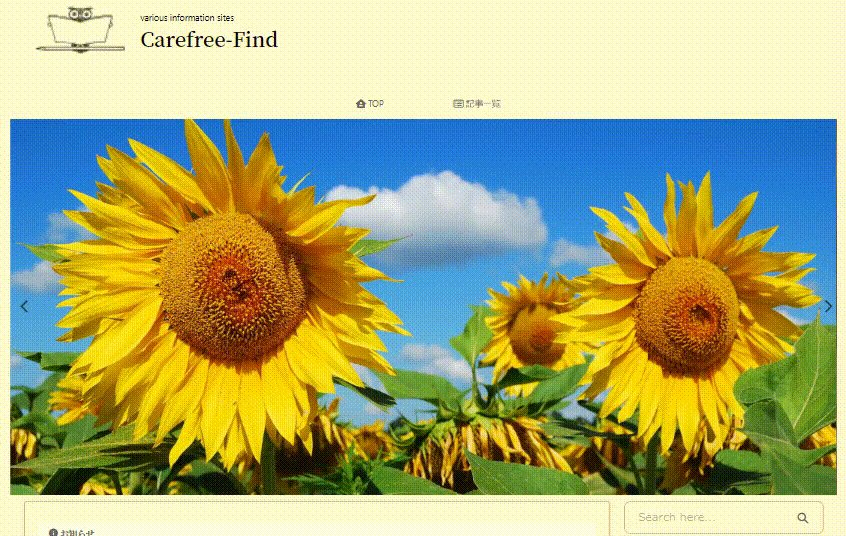
\向日葵の画像をアップロード/

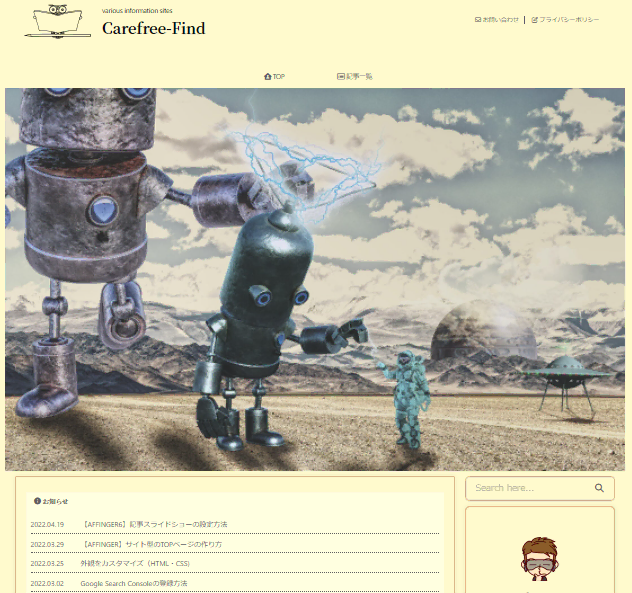
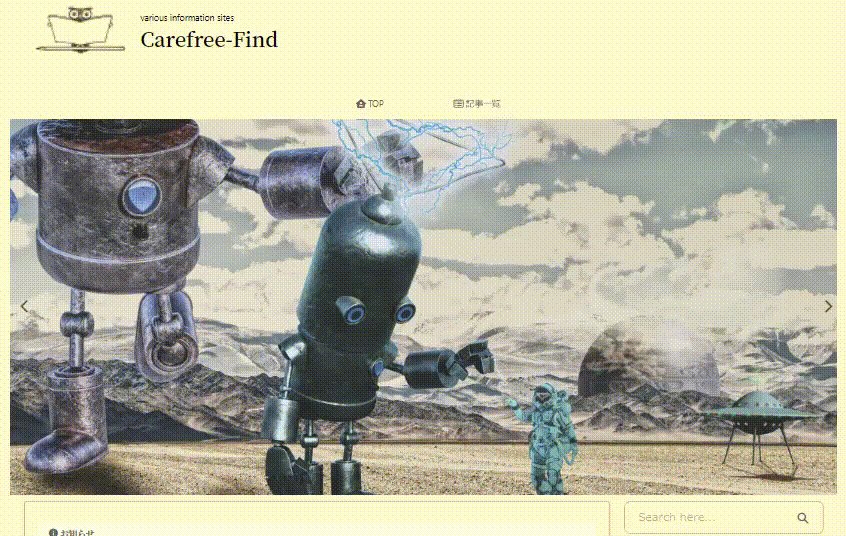
今回の設定ですと、PCで閲覧した場合ヘッダー画像はロボットの画像、スマホで閲覧した場合、ヘッダー画像は向日葵の画像といった異なった画像を表示することができます。
尚、「スマホヘッダー画像」を設定しない場合、スマホヘッダー画像はPC用で使用しているヘッダー画像が表示されます。
表示させた画像の詳細設定を行う
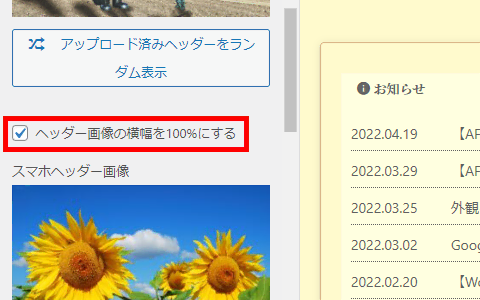
ヘッダー画像の横幅を100%にする
ヘッダー画像エリア一杯に画像を表示します。デフォルトの設定のままだと、main記事エリアからサイドバーを含む横幅が上限となっていますが、100%にすることで画面一杯に画像を表示してくれます。

\画像の幅:デフォルト/

\画像の幅:100%/

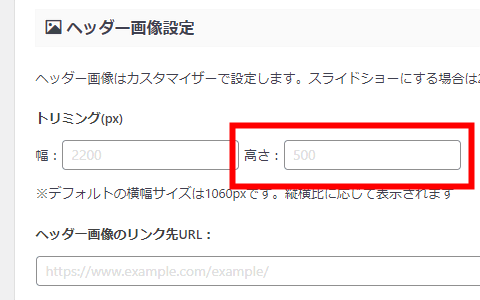
画像のサイズ(縦幅)を調整する

赤枠部分の「高さ」に数値を入れて画像の縦幅のサイズを調整します。
先程切り抜いた画像はデフォルト値の幅:2200px、高さ500pxになっていますのでお好みの高さで調整して下さい。
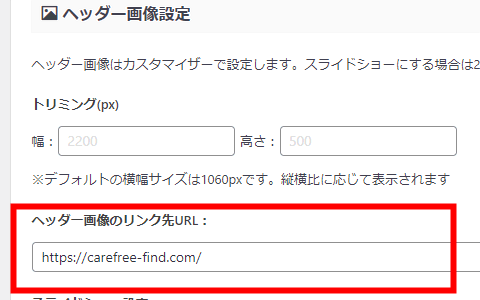
ヘッダー画像にリンクを貼る

「ヘッダー画像のリンク先URL」の部分に遷移先のURLを書き込むことで画像にリンクを貼ることができます。
リンクを付けずにそのまま画像として使いたい場合は空白のままにしておきます。
AFFINGER ヘッダー画像の設定ヘッダー画像をスライドショーで表示する
ヘッダー画像を複数枚準備することで画像をスライドさせて表示することができます。
\完成画像/

画像を準備したらダッシュボードより「ヘッダー画像」まで移動します。
画像を追加でアップロード
「新規画像を追加」で画像をアップロード
新規画像を追加ボタンから画像を追加していきます。

手順は前述の通り、切り抜きまでの作業です。見栄えを良くするために画像のサイズがバラバラにならないよう注意してください。
スライドショーの詳細設定
画像が準備できたらスライドさせるための設定をしていきます。
ダッシュボードより「スライドショー設定」まで移動します。

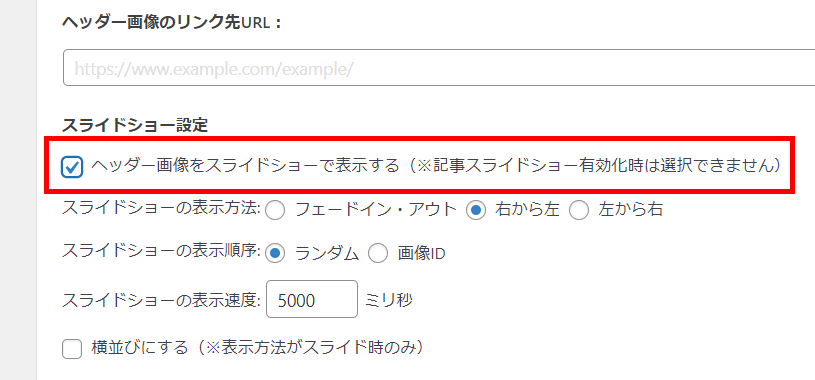
赤枠部分の「ヘッダー画像をスライドショーで表示する」にチェックをいれます。
次にスライドショーの表示方法を決めます。表示は3通りあって、浮かび上がるように表示させる「フェードイン・アウト」と左右のいずれかからスライドさせる方法になっています。
次にスライドショーの表示速度を決めます。「スライドショーの表示速度」の部分に数字を入力しましょう。例えば5000ミリ秒=5秒になり、5秒間隔で画像が入れ替わります。
最後の「横並びにする」は次に表示される画像が少し頭を出して待機した感じで表示されるようになります。尚、画像の横幅を100%にしている場合は設定しても無効となります。
\フェードイン・アウトの表示の見え方/

以上でヘッダー画像を表示させる方法とスライドショーの設定を終わります。
お疲れ様でした。