headerエリアの役割を理解していれば簡単に設定出来ます。
この記事ではheaderエリアと他のコンテンツを合わせてサイトのヘッダー部分に表示したい時の方法をご紹介したいと思います。画像に背景や動的コンテンツを加えることでサイトのイメージも変わるかもしれませんので良かったら参考にしてみてはいかがでしょうか。

それでは早速始めてみましょう。
AFFINGER ver20230703より"ヘッダーエリア"の名称が"ヘッダーナビゲーション"に変更されました。また、それに伴い「スマホメニュー(スマホヘッダー)」を「スマホ スライドメニュー」に変更し、設定の一部を「ヘッダーナビゲーション(スマホ)」へ移動しました。
headerエリアを使ってキャッチコピーやボタンを表示させる方法
ヘッダーに背景画像と一緒にキャッチコピーとなる本文や遷移してもらいたい場所へのリンクボタンを設置します。
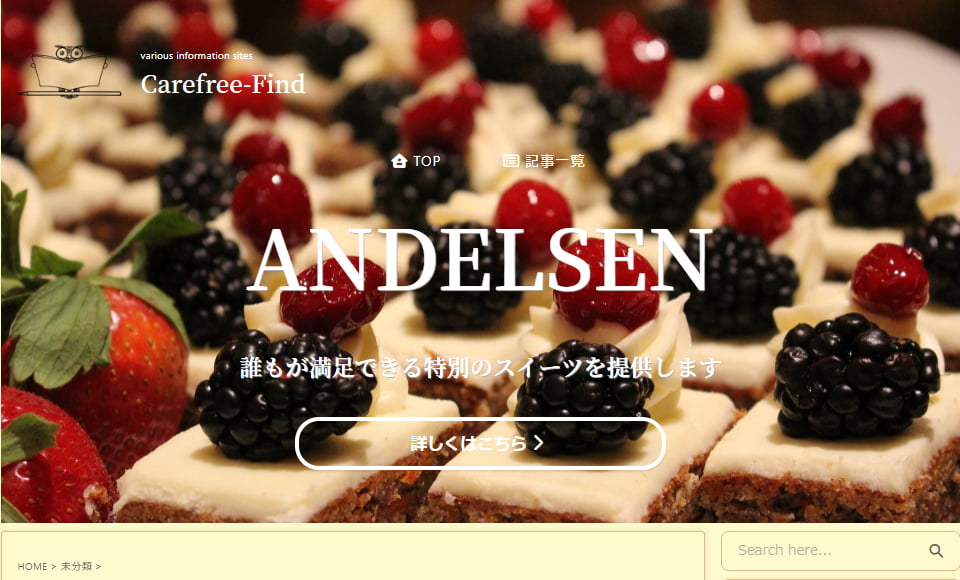
\イメージ画像/

画像を準備する
背景となるheaderエリアに表示したい画像を準備します。
pixabayより下記画像を借りてきました。
\借りてきたサイズ:1920×1280の画像/

画像をアップロードする
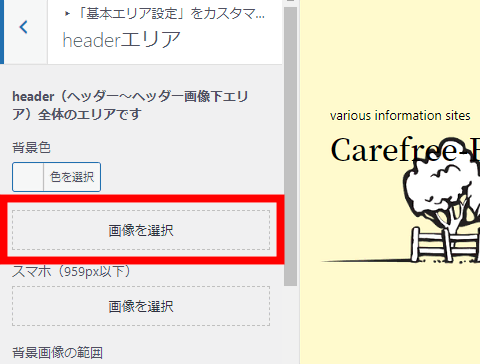
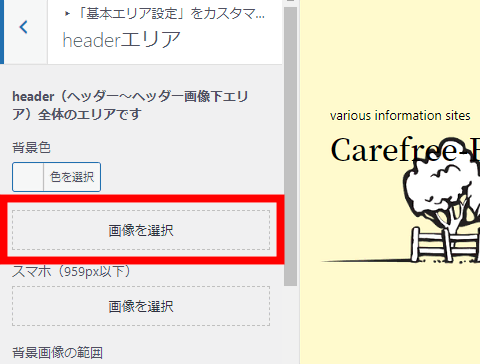
headerエリア画像
カスタマイザーには画像のアップロード以外に、画像の位置や画像を暗くする等々細かい設定が出来るようになっていますのでお好みに合わせて変えてみて下さい。


デフォルトで画像サイズが100pxで設定されているヘッダーエリアのみに画像が表示されました。
ヘッダー画像エリアはコンテンツを挿入することでheaderエリアの画像が反映されます。
ヘッダー画像エリアにコンテンツを設定する
ヘッダー画像エリアにコンテンツを挿入
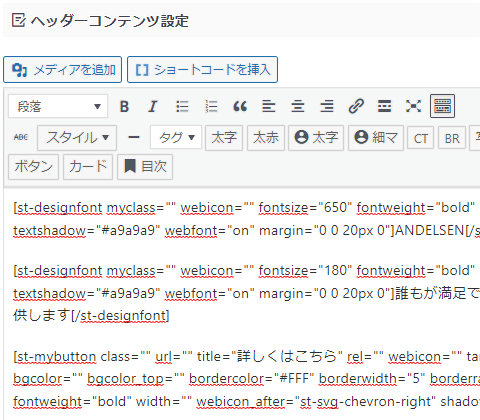
「ヘッダーコンテンツ設定」まで移動します。
「ヘッダーコンテンツ設定」にキャッチコピーとボタンのコードを書き込みます。

\実際に書き込んだコード/
[st-designfont myclass="" webicon="" fontsize="650" fontweight="bold" color="#fff" textshadow="#a9a9a9" webfont="on" margin="0 0 20px 0"]ANDELSEN[/st-designfont]
[st-designfont myclass="" webicon="" fontsize="180" fontweight="bold" color="#fff" textshadow="#a9a9a9" webfont="on" margin="0 0 20px 0"]誰もが満足できる特別のスイーツを提供します[/st-designfont]
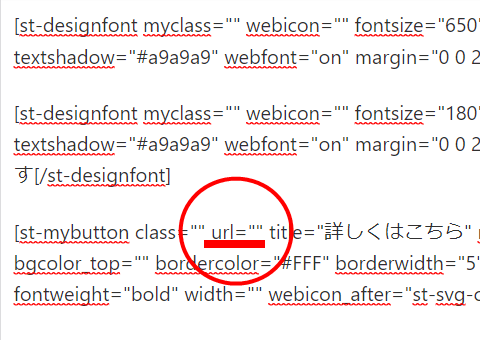
[st-mybutton class="" url="" title="詳しくはこちら" rel="" webicon="" target="" color="#FFF" bgcolor="" bgcolor_top="" bordercolor="#FFF" borderwidth="5" borderradius="30" fontsize="130" fontweight="bold" width="" webicon_after="st-svg-chevron-right" shadow="" ref="" beacon=""]遷移先のURLの入力
ボタンのコードの「url=""」の部分に遷移してもらいたいURLを打ち込めば完成です。
その他状況に応じて適宜コードを変えてみてください。


ボタンを四角にしたい場合
\上のコード6~8行目の抜粋/
[st-mybutton url="" title="詳しくはコチラ" rel="" webicon="" target="_blank" color="#fff" bgcolor="" bgcolor_top="" bordercolor="#fff" borderwidth="5" borderradius="5" fontsize="130" fontweight="bold" width="" webicon_after="st-svg-angle-right" shadow="#c62828" ref=""]

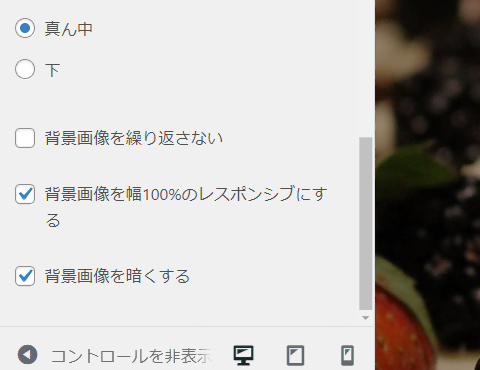
headerエリアを暗くする
背景を暗くする場合、ボタンやその他の文字を読みやすくするためにfontカラーを対照的な「白」などに設定してあげましょう。


headerエリアにキャッチコピーとボタンを設置する方法は以上となります。引き続き、スライドショーの設定方法を見ていきましょう。
headerエリアを使って複数の画像をスライドさせる方法
キャッチコピーや画像をヘッダーに表示してスライドさせます。
【AFFINGER】ヘッダー画像の設置とスライドショーの記事で紹介しているスライドショーに背景画像を使った、応用編になります。
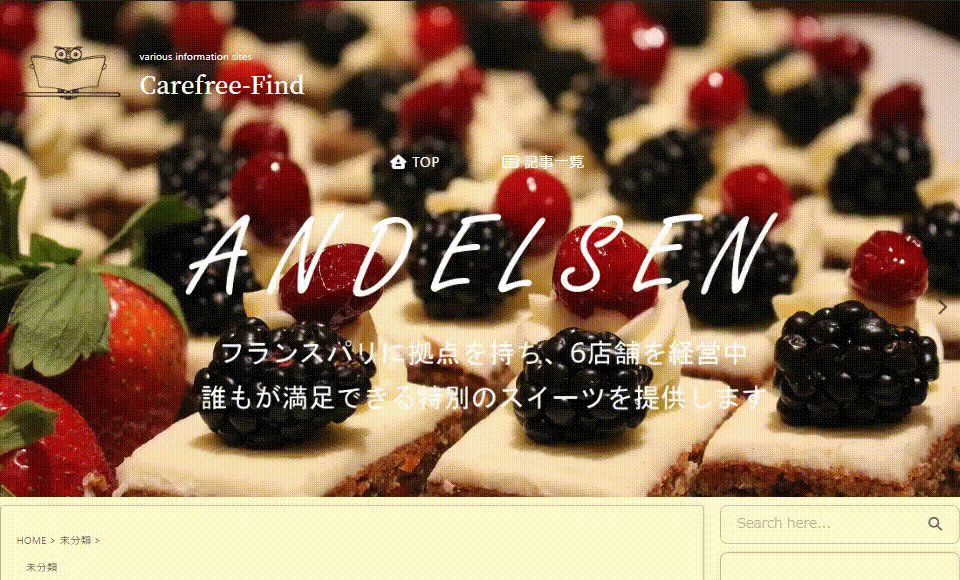
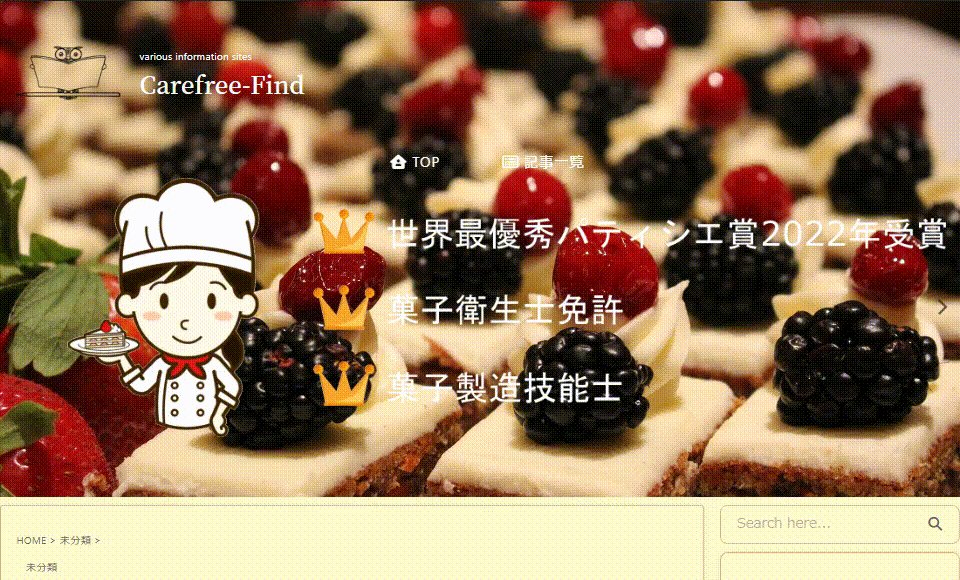
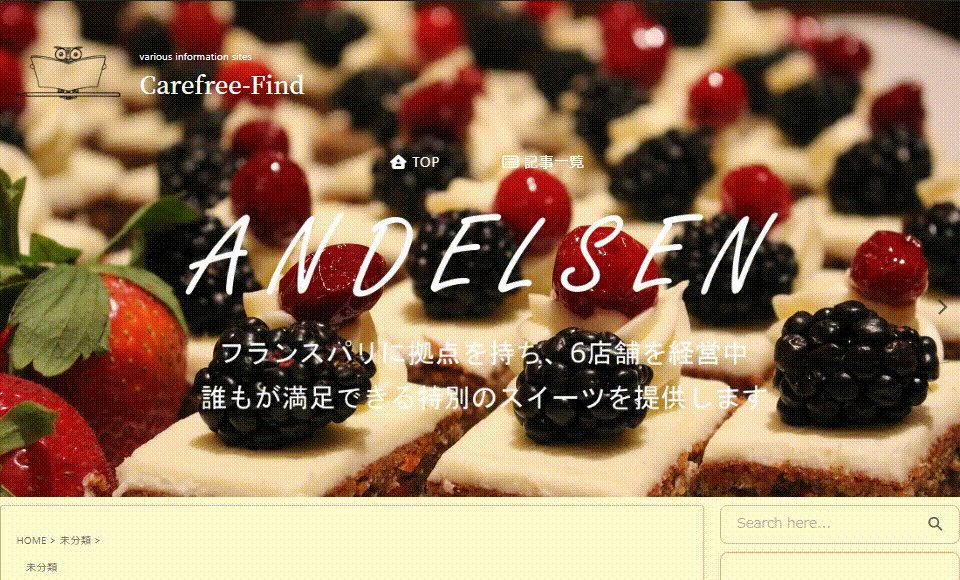
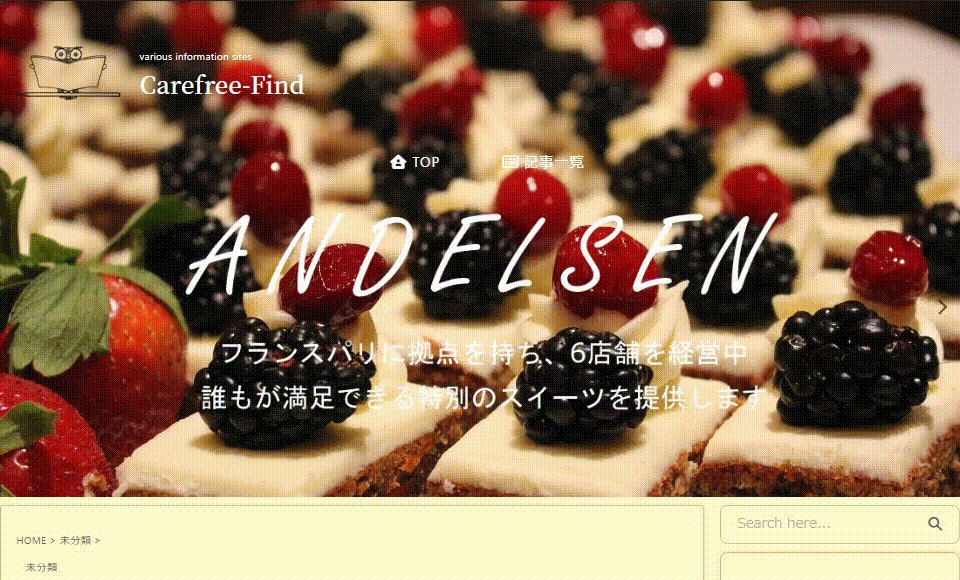
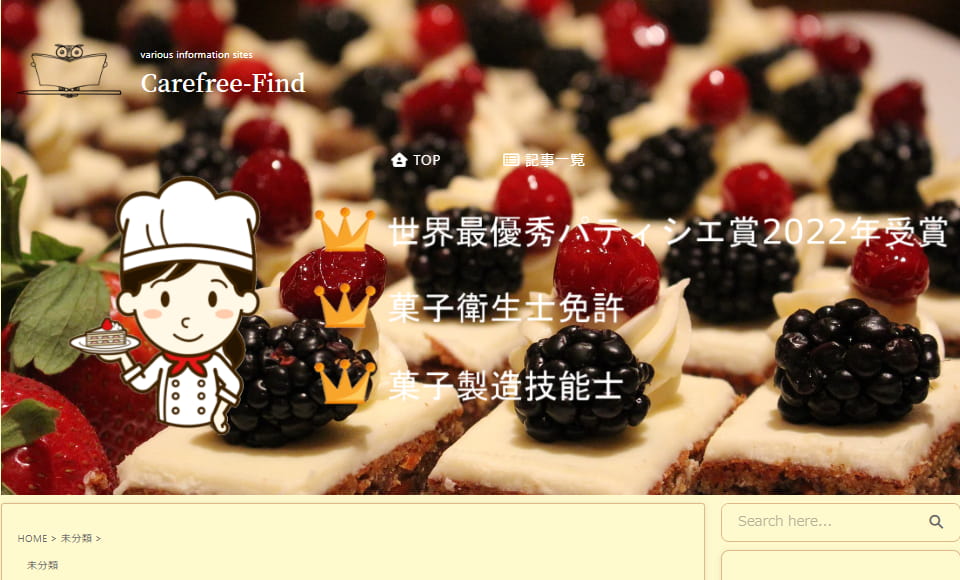
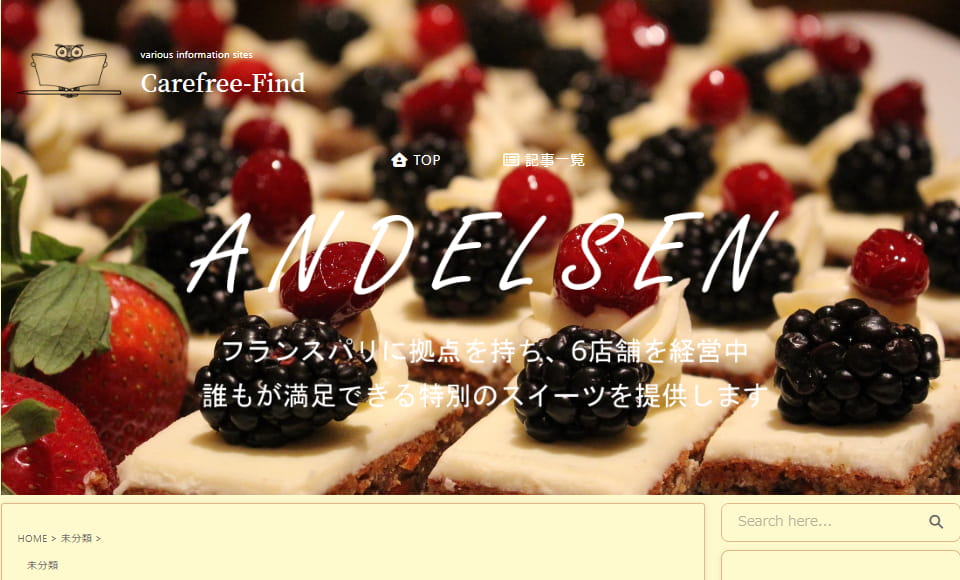
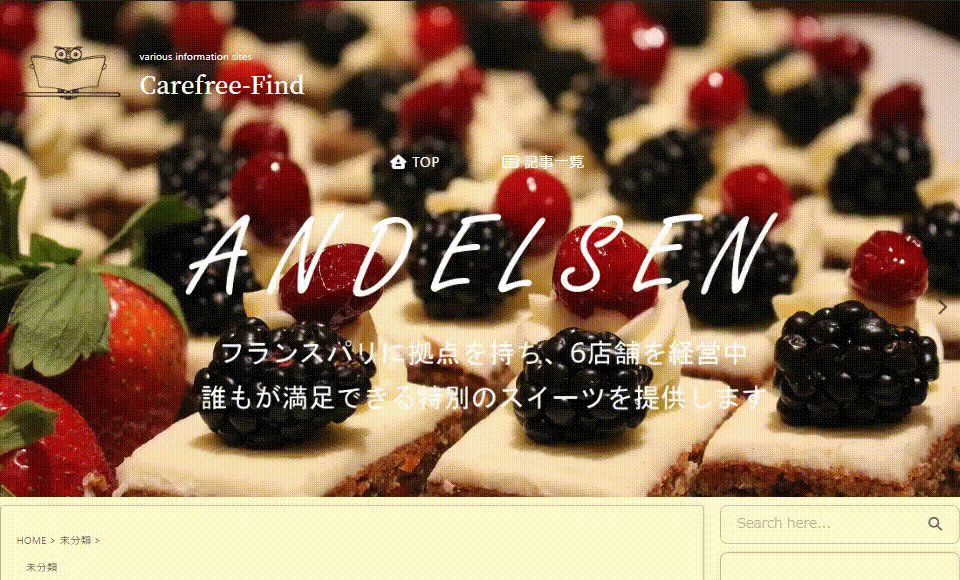
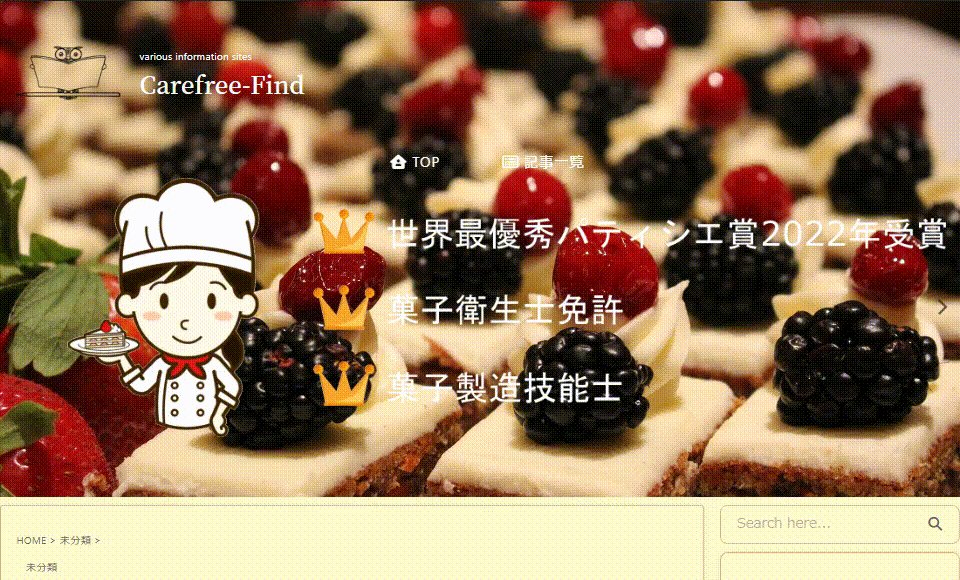
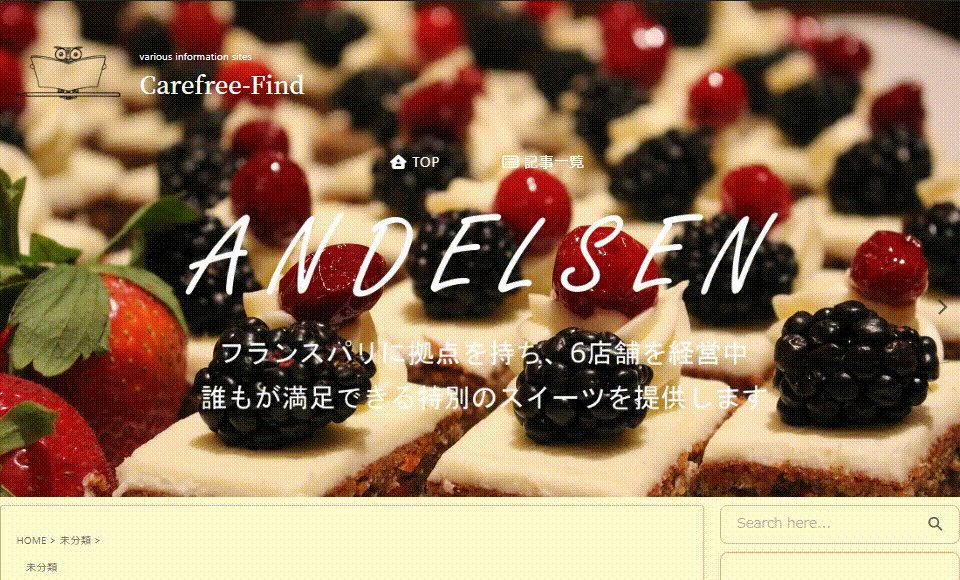
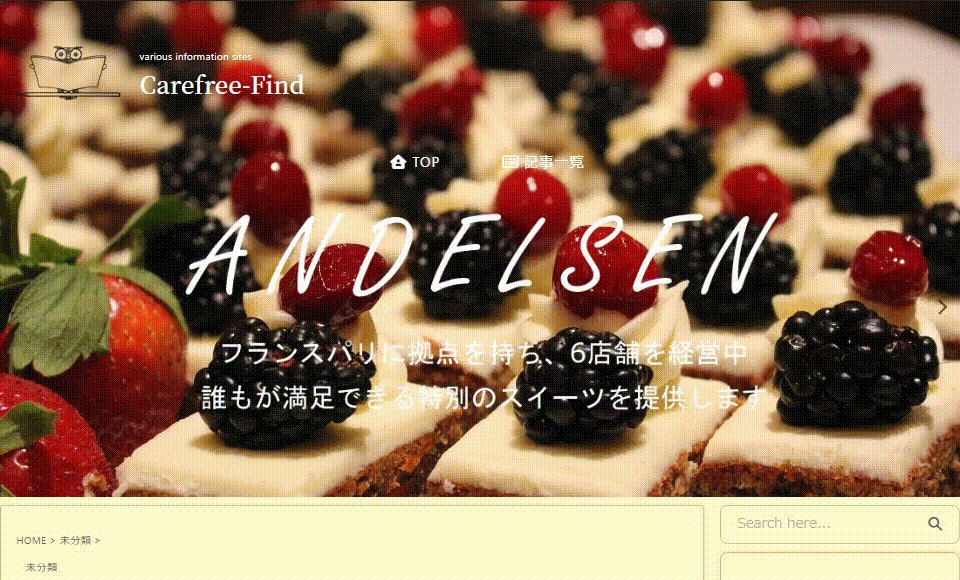
\完成イメージ/

headerエリアを背景として使う場合、重ねる画像の背景色と各エリアのボーダー色・背景色を無色にする必要があります。まずはその設定を行っていきましょう。
各エリアの背景色を無色に設定する
無色に変えるべきエリアはヘッダーエリア・グローバルナビゲーションエリア(メニューエリア)・ヘッダー画像エリアです。
背景色を指定している場合、色の削除(クリア)を行って下さい。
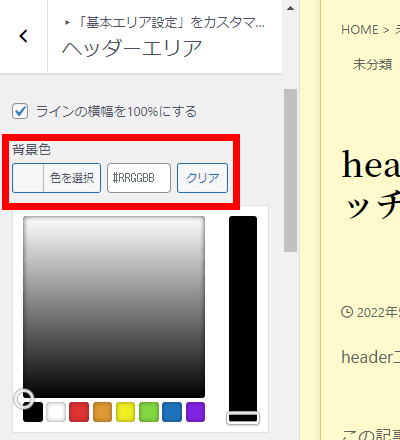
ヘッダーエリア
色を選択しているとheaderエリアの画像が隠れてしまいます。「クリア」ボタンで色を削除してください。
グラデーションとなる背景色はそのままでも大丈夫です。

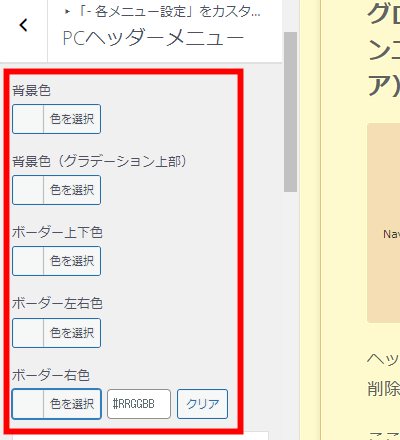
グローバルナビゲーションエリア(メニューエリア)
ヘッダーエリアの時と同様に色の削除を行います。ここのエリアでは文字色以外を削除しましょう。

ヘッダー画像エリア
ヘッダー画像エリアの背景色を削除しましょう。

各エリアの色の設定(削除)は以上です。
次は表示させる画像の準備をしていきましょう。
画像を準備する
準備する画像はheaderエリア用で使用する画像(なんでもOK)と、ヘッダー画像エリアで使用するための背景が透過処理されている画像を準備します。
今回はpixabayとイラストACより下記画像を借りてきました。ヘッダー画像エリア用の2枚は画像編集ソフトでテキストの挿入と画像サイズを変えたものになります。
見えにくいかもしれませんが、ヘッダー画像エリア用の2枚は背景となるheaderエリア画像のやや暗みがかった画像にあわせた白色の文字が挿入された画像です。
headerエリア用
サイズ:1920×1280

ヘッダー画像エリア用①
サイズ:2200×600

ヘッダー画像エリア用②
サイズ:2200×600

各エリアに画像をアップロード
準備した画像をアップロードしていきます。順番は決まっていませんのでそれぞれアップロードしてください。
headerエリア画像
カスタマイザーには画像のアップロード以外に、画像の位置や画像を暗くする等々細かい設定が出来るようになっていますのでお好みに合わせて変えてみましょう。


デフォルトで画像サイズが100pxで設定されているヘッダーエリアのみに画像が表示されました。ヘッダー画像エリアにも画像をアップロードしていきましょう。
ヘッダー画像エリア
ヘッダー画像エリア用①をアップロード
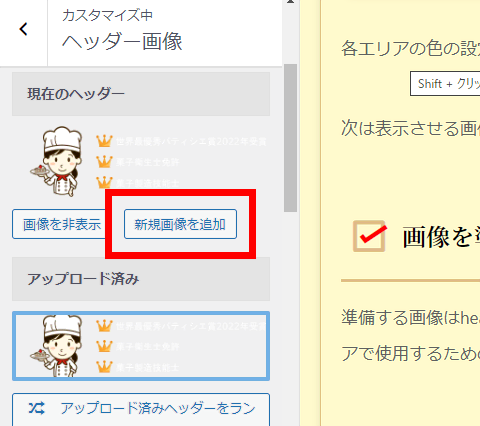
新規画像を追加からアップロードします。
必要に応じて画像の切り抜き、カスタマイザーの画像詳細設定を行って下さい。
今回は、画像の切り抜きは無し、「ヘッダー画像エリア最低の高さ(px)」を400pxにしてみました。


ヘッダー画像エリアに画像を追加
続いて「新規画像を追加」からヘッダー画像エリア用②の画像をアップロードします。
ヘッダー画像エリア①と同様に切り抜きはしていません。


背景にするheaderエリアの画像とスライドさせる2枚の画像の準備ができました。
最後にスライドショーの設定をおこないます。
画像をスライドショーにする
ダッシュボードからスライドショー設定まで移動します。
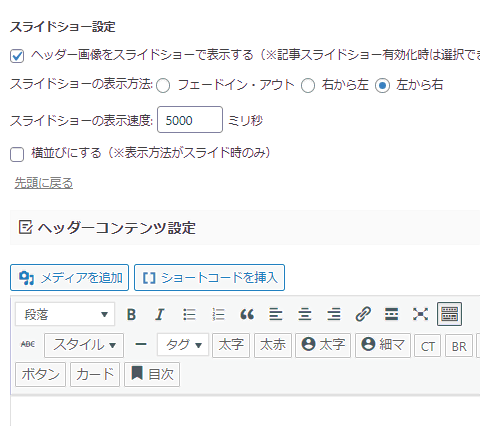
スライドショー設定で画像の詳細設定
ヘッダー画像をスライドショーで表示する(※記事スライドショー有効化時は選択できません)にチェックを入れます。
スライドショーの表示方法と、表示速度はお好みに合わせて設定してみてください。


いかがだったでしょうか?この記事でのキャッチコピーとボタンを設定する方法と、複数の画像をスライドさせる方法は以上となります。
もしよければ参考にしてみてください。



