AFFINGER6(アフィンガー6)を購入したものの機能が豊富故に何からすればいいのか分からない方って、意外と多いのではないでしょうか?この記事ではそんな方のために導入してからの初期設定と最低限設定しておいた方がいい事などを簡単にまとめてみました。
初期設定
ダッシュボード設定
設定
初期段階では「設定」の項目の中にある「一般」・「メディア」・「パーマリンク」を設定しておけば大丈夫です。まずは「一般」を選択し一般設定をみていきましょう。
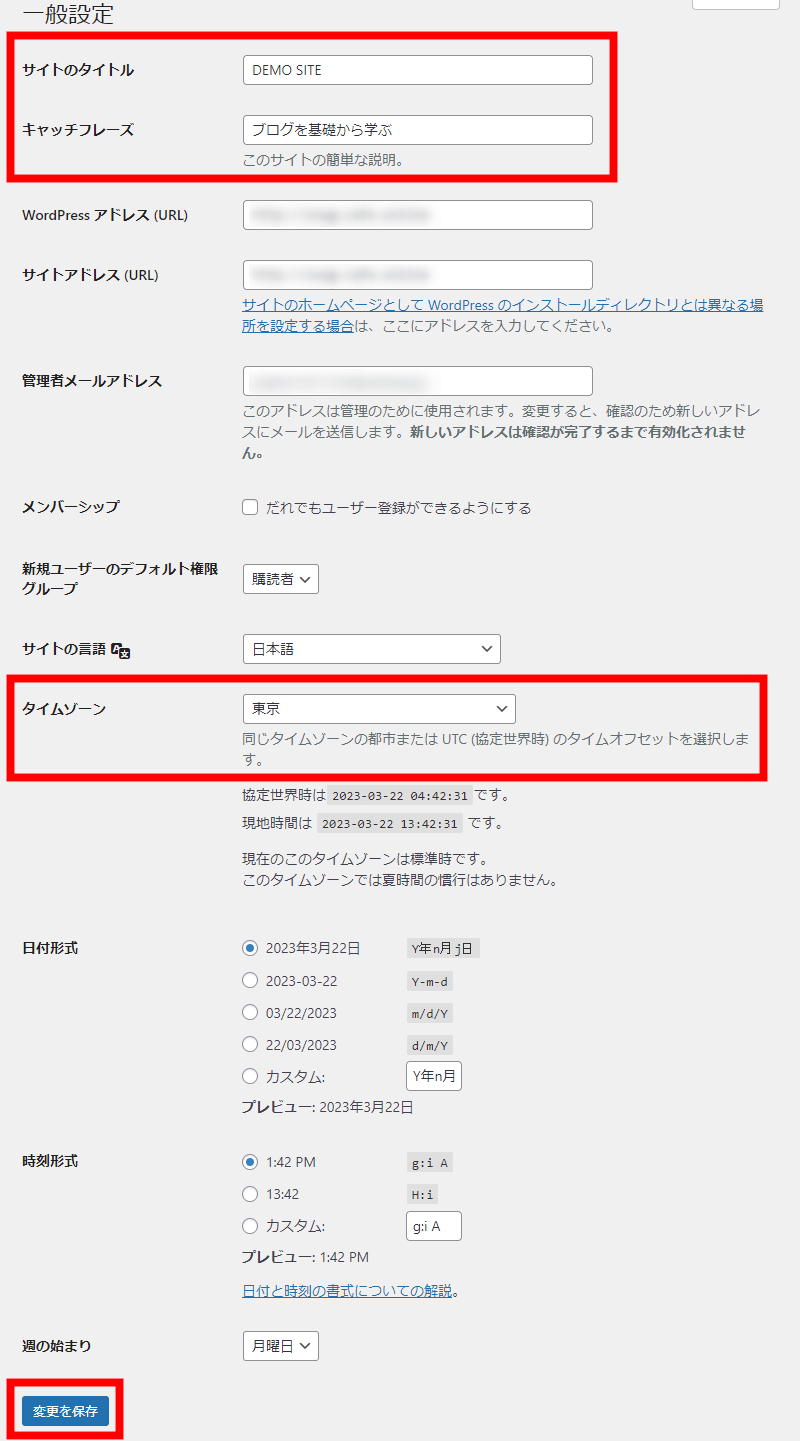
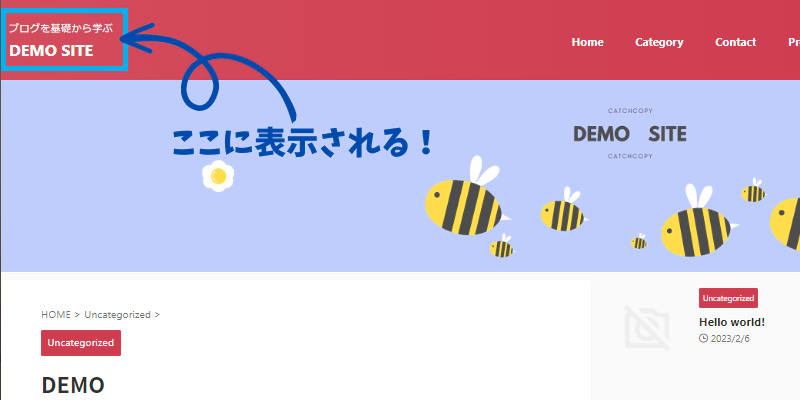
一般

ここはサイトの情報や日時の表示方法を設定する場所です。「サイトのタイトル」・「キャッチフレーズ」の入力(変更)と「タイムゾーン」が” 東京 ”になっているかを確認します。それ以外はお好みによって適宜変更するかデフォルトのままにしておきましょう。

「変更を保存」を押して次に進みます。
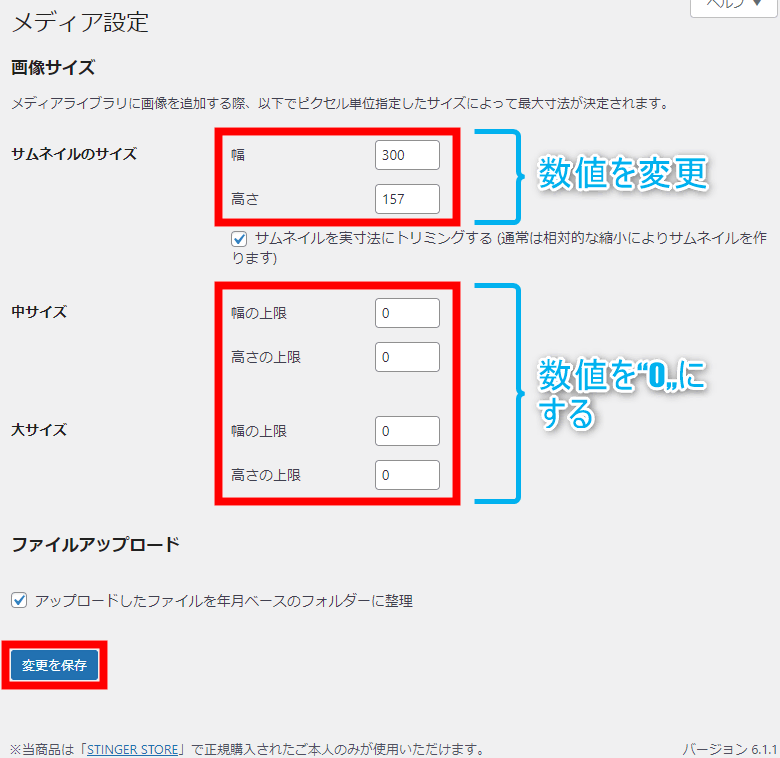
メディア
メディアとは、サムネイル画像の元となるアイキャッチ画像や記事内で画像を使いたいときなどのワードプレスにアップロードした画像を保存しておく場所です。

「サムネイルのサイズ」を横と縦の比率が1.91:1 →16:9くらいになるよう設定します。中サイズ・大サイズは使用しませんので数値を「0」に変更してください。それ以外はデフォルトのままで「変更を保存」を押して次へすすみます。
サムネイルのサイズ:幅300pxにする場合、高さは169pxくらいにします。
※テーマver20230501より、サムネイル画像デフォルトのアスペクト比が1.91:1から16:9に変更されました( ACTION ver20230501アップデートのお知らせ )
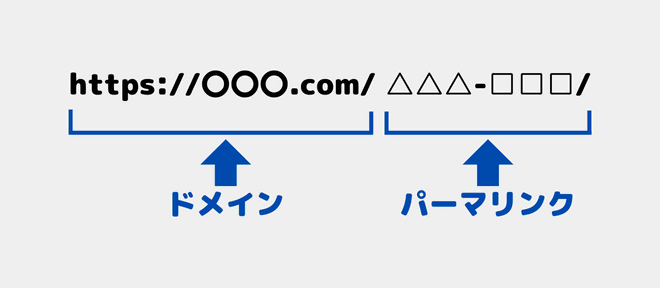
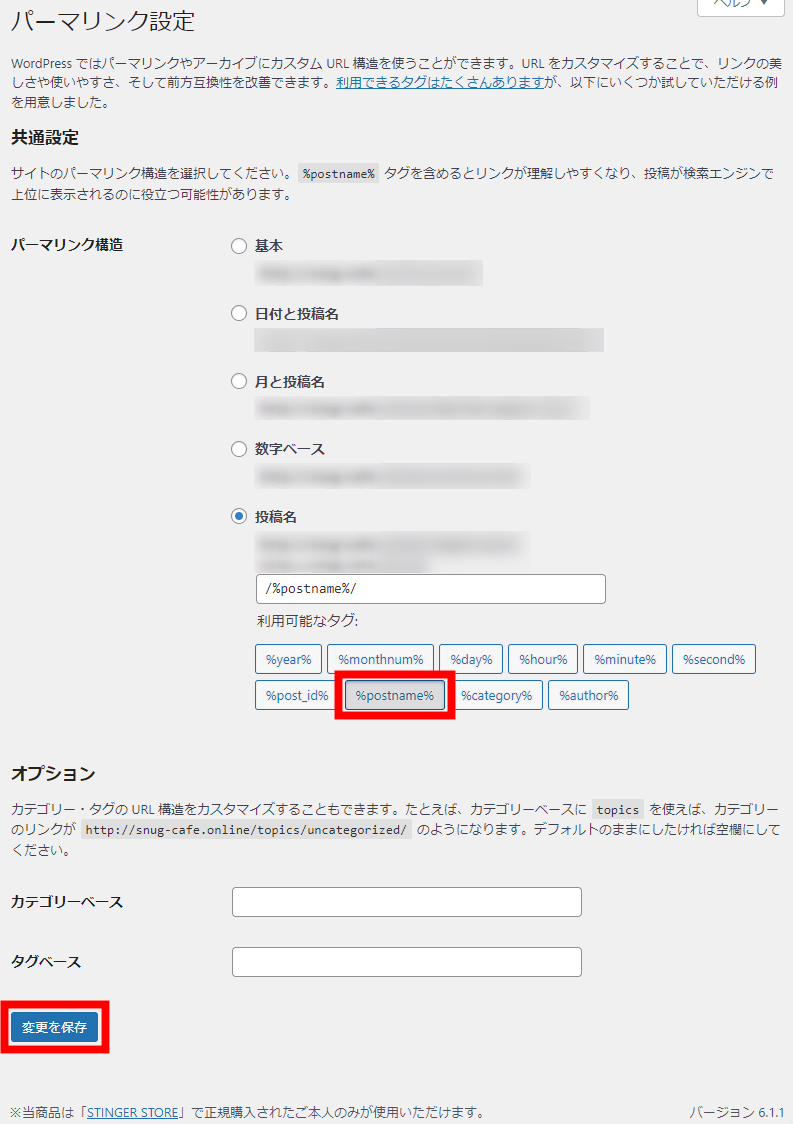
パーマリンク
パーマリンクとはWebサイトのページ(記事)毎に設定するURLの一部です。


「/%postname%/」を選択しておけば記事タイトルがパーマリンクとして設定されます。それ以外はデフォルトのままで「変更を保存」を押して完了です。
設定のままだと日本語表記され文字化けする場合があります。タイトルがわかるような半角英数字に置き換える事を心がけましょう。

ダッシュボードAFFINGER管理
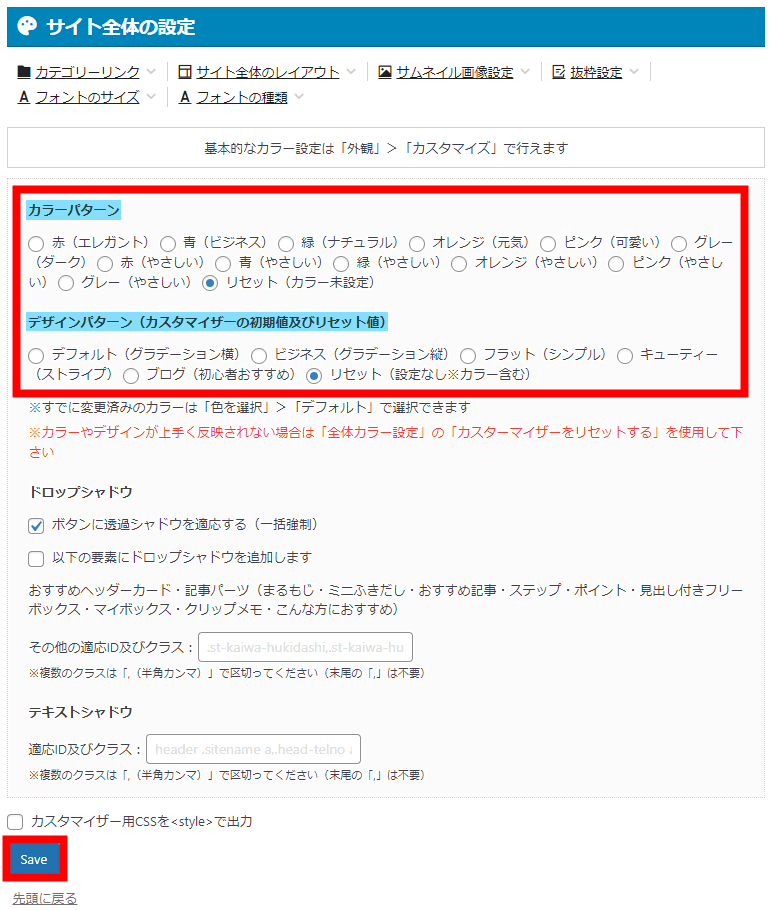
サイト全体の設定
カラーパターンとデザイン
ここではサイトのメインカラーとなるカラーパターン(全12色)とデザイン(全5レイアウト)を初期設定として選択します。カラーやデザインは後からでも変更することができます。あくまでも初期設定ですのであまり深く考えずに決めていきましょう。
その他、ドロップシャドウとテキストシャドウを設定する項目もありますのでお好みで設定してください。

カラーパターン
用意された12色の内、オリジナルカラーの6色をご紹介!この他にもオリジナルをやさしくしたカラーが6色用意されています。
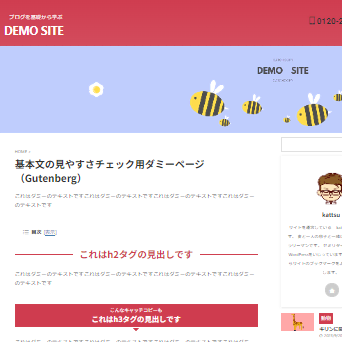
\赤(エレガント)/

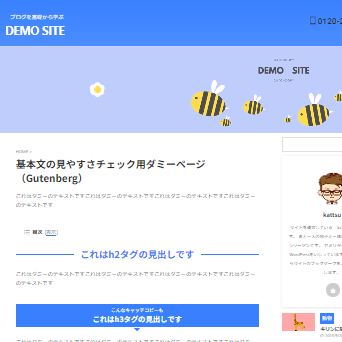
\青(ビジネス)/

\緑(ナチュラル)/

\オレンジ(元気)/

\ピンク(可愛い)/

\グレー(ダーク)/

デザイン
\ノーマル(グラデーション横)/

\ビジネス(グラデーション縦)/

\フラット/

\キューティー(ストライプ)/

\ブログ/

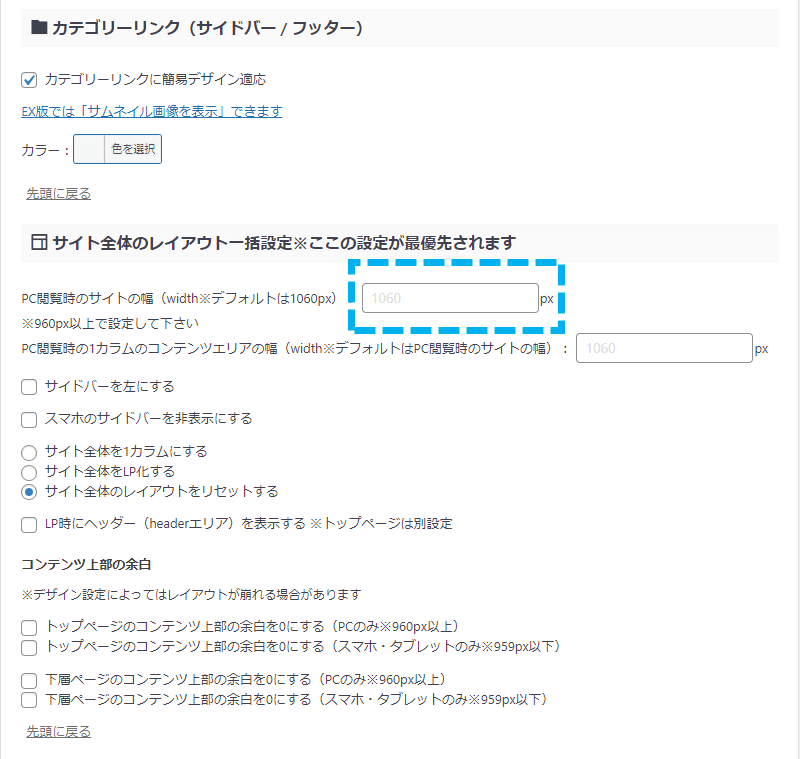
カテゴリーリンクとサイト全体のレイアウト一括設定

「カテゴリーリンク」と「サイト全体のレイアウト一括設定」の設定はデフォルトで構いません。サイトの幅が狭いと感じる方は〝PC閲覧時のサイトの幅〟の数値を1200px前後に設定しましょう。
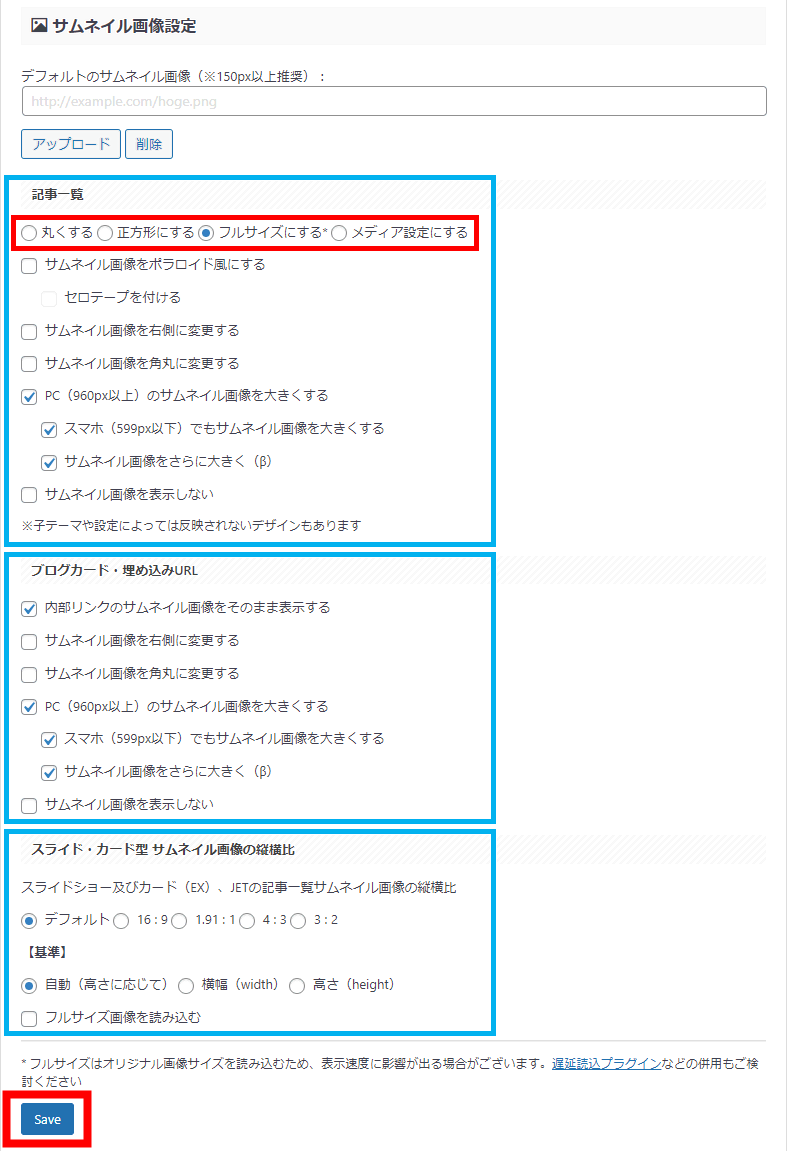
サムネイル画像設定
ここでは投稿記事にアイキャッチ画像を設定していない時に表示させる画像("デフォルトのサムネイル画像(※150px以上推奨)"の項目)の設定と、2つのサムネイル画像(記事一覧のサムネイル・ブログカード&埋め込みURLのサムネイル)の表示方法とスライド・カード型 サムネイル画像の縦横比を設定していきます。

画像URLを何も入力しない場合、デフォルトで設定された(http://example.com/hoge.png)カメラの画像が表示されます。

上記画像の設定は画像サイズを最大に、表示をフルサイズ(長方形)にしたときの設定になります。サムネイル画像の縦横比はデフォルトのままです。いつでも画像の表示方法は変えれますが後々、長方形から丸・正方形に変える場合、画像の見切れが生じますので頭に入れておきましょう。
※上部赤枠の表示方法は共通設定
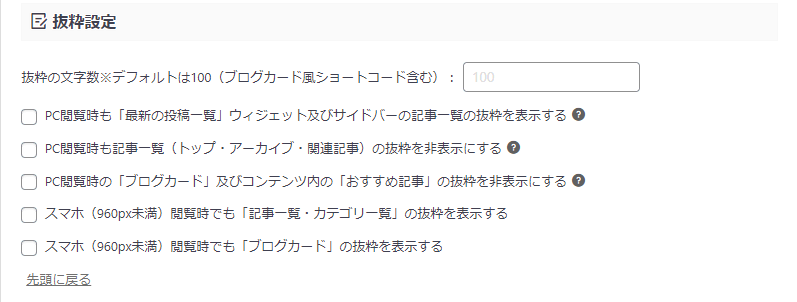
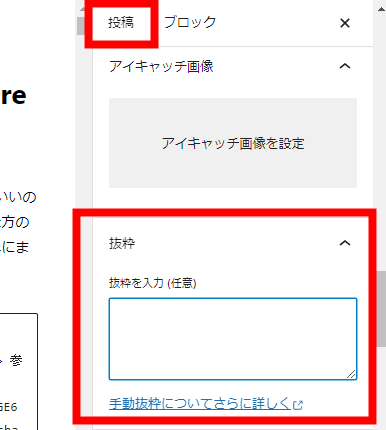
抜粋設定
ブログカードやおすすめ記事・記事一覧などの記事抜粋の表示方法を設定する場所です。サイトにあわして設定を変更しましょう。


抜粋とはブログカード(サムネイル)の横の簡単な記事紹介文のことです。PCとは別にスマホでは非表示にするなど設定が可能です。
入力は記事編集画面から、表示・非表示設定は「AFFINGER 管理→全体設定→抜粋設定」からになります。
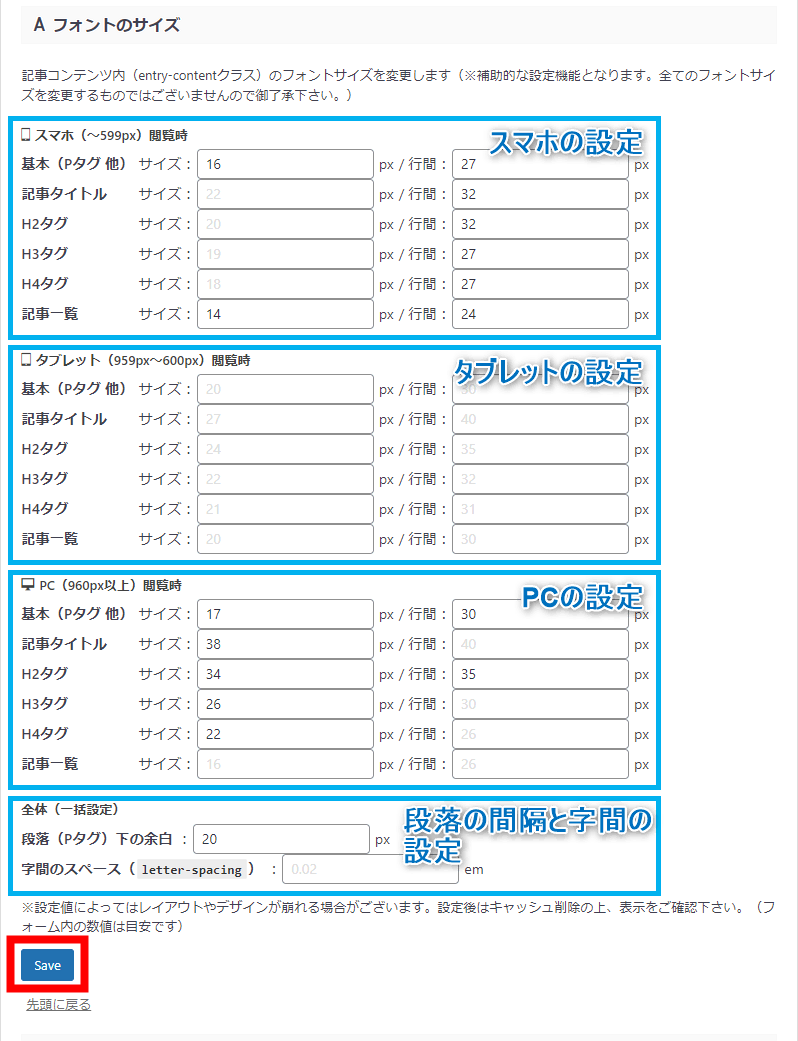
フォントのサイズ
ここでは各デバイスでの閲覧時の文字サイズと行間を設定することができます。PCで見た時、タブレットで見た時、スマホで見た時に表示する文字サイズとその行間をお好みで設定してあげましょう。
特にこだわりがないという方はそのまま(デフォルト)で大丈夫です。

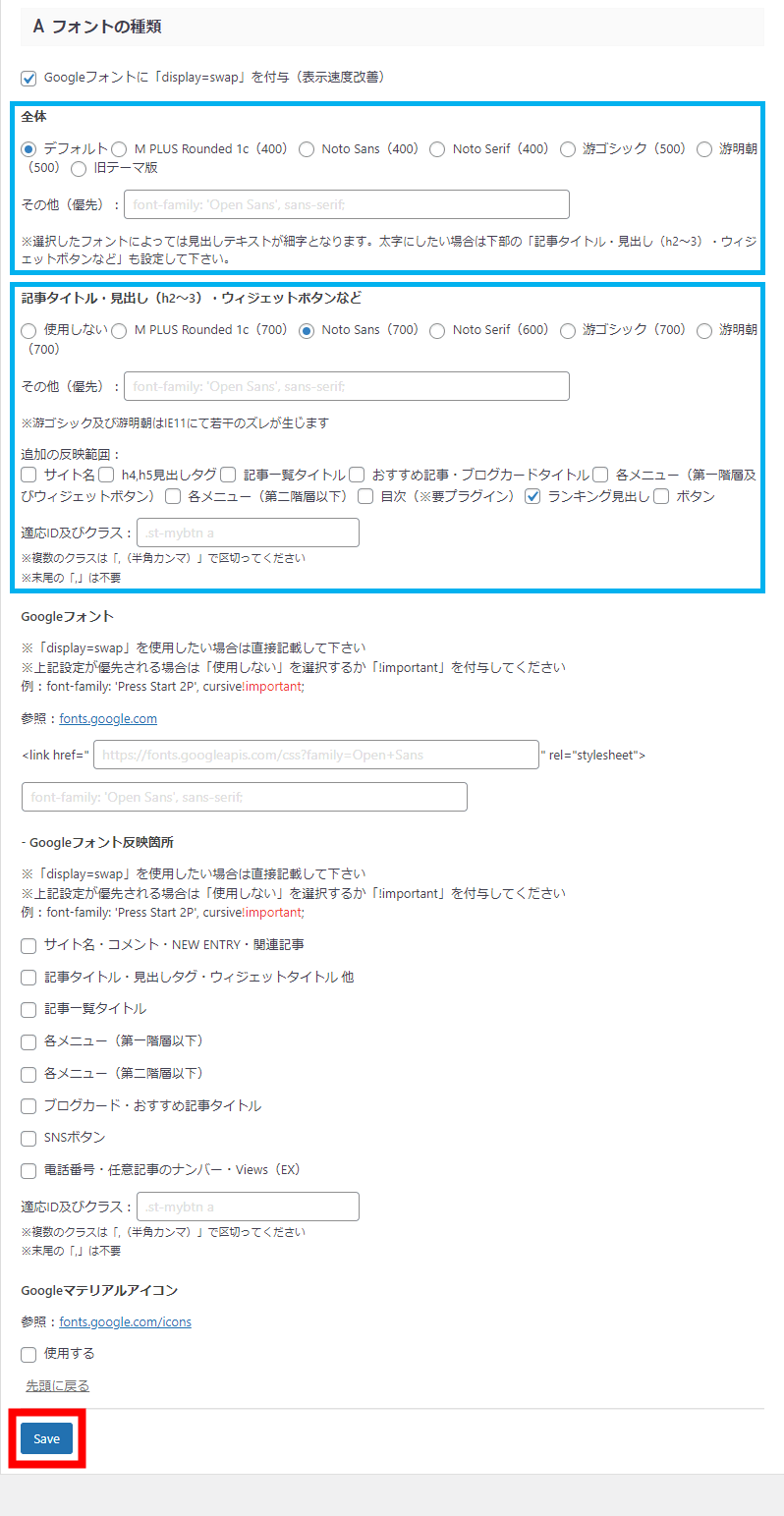
フォントの種類
フォントの種類ではアフィンガーで用意された各項目ごとの文字の字体を設定することができます。選択できるフォントの種類は7つしかありませんが全て定番(読みやすい)ものばかりですのでこちらもこだわりのある方のみ変更すれば問題ないかと思います。

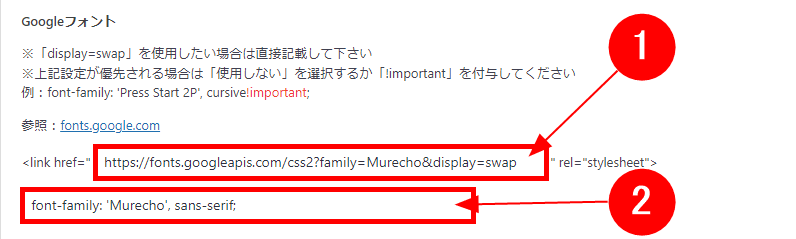
Google Fonts
用意されたフォントファミリー以外を使ってみたい、個性的な文字を使いたいって方は「Google Fonts」をお勧めします。

- Google Fontsにアクセス
- ①の部分にグーグルフォントの文字を読み込むためのコードを入力
- ②の部分に読み込んだ文字のCSSコードを入力
各入力コードは字体を選択すると自動的に表示されますのでコピペで貼り付けるようにしましょう。
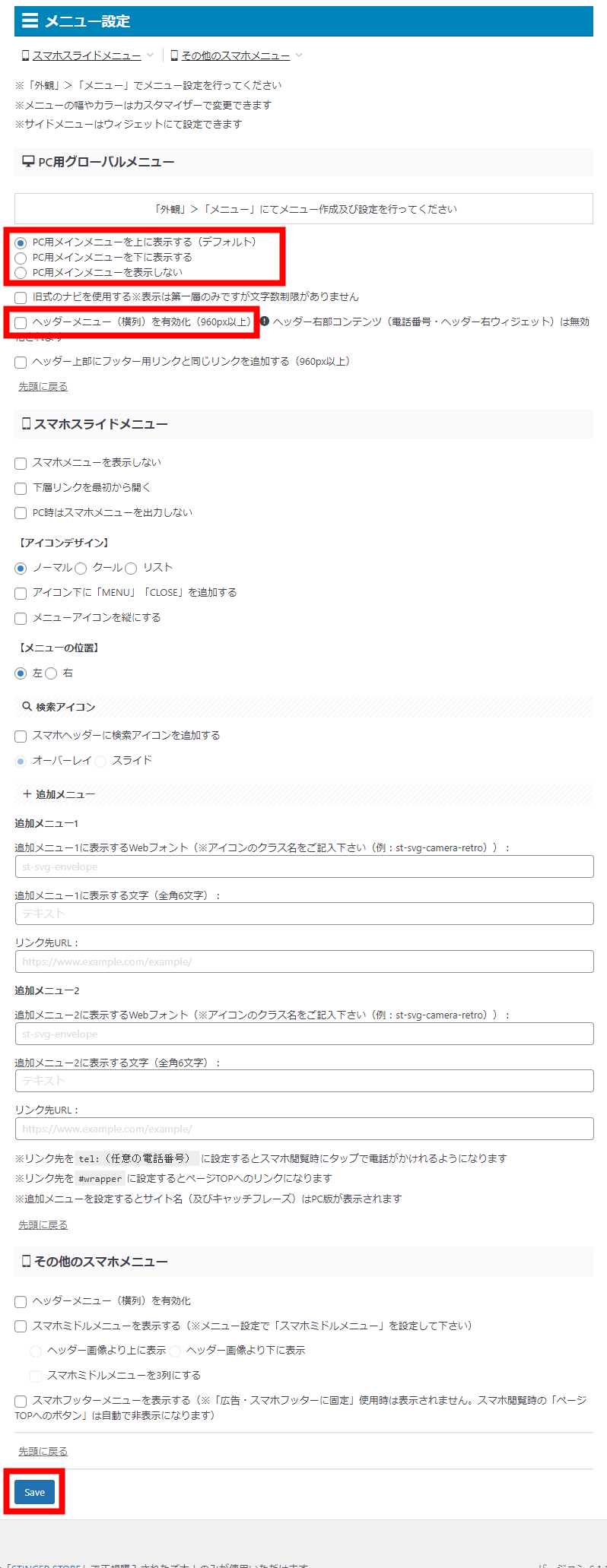
メニュー設定
メニュー設定では主にPCとスマホのグローバルメニューの位置(表示させる場所)を設定します。
初期の段階では記事も少なくメニューの必要性はありませんが記事数が増えてサイトらしくなる段階までには設定することをお勧めします。※メニューを表示するにはここでの設定以外にもメニューの作成が必要です。
下図赤枠以外は状況に応じ、適宜変更すれば問題ありません。

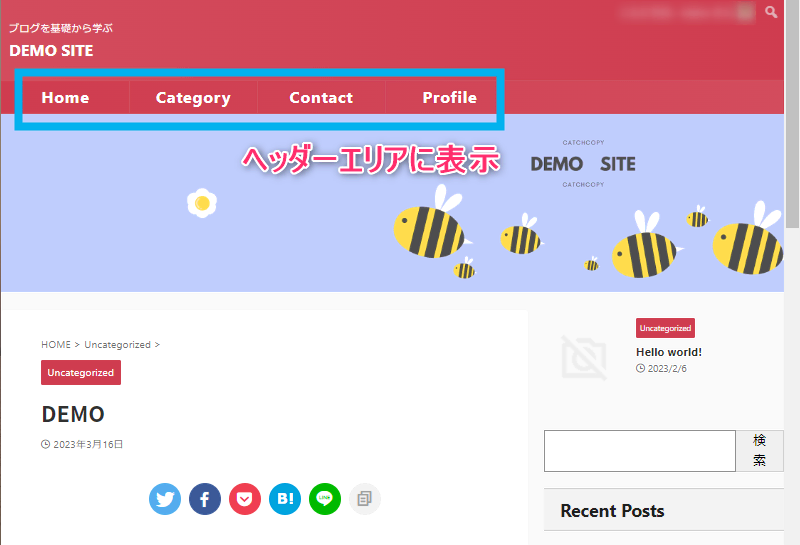
\PC用メインメニューを上に表示する(デフォルト)/

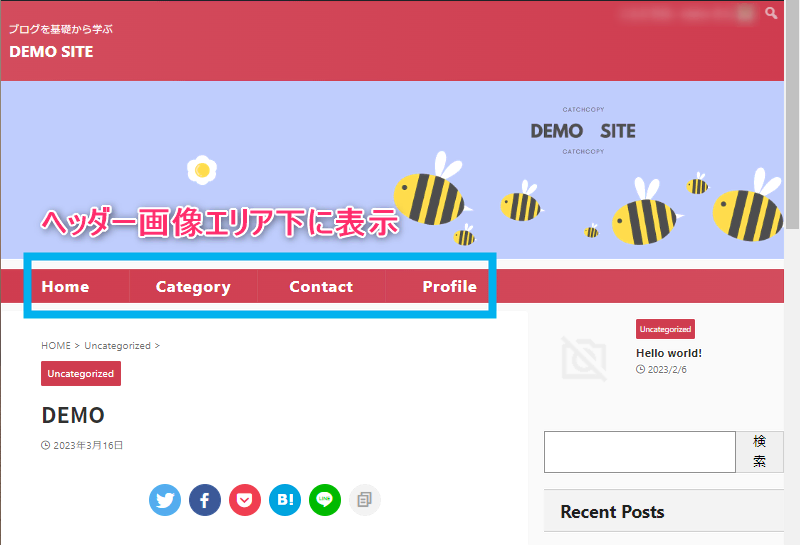
\PC用メインメニューを下に表示する/

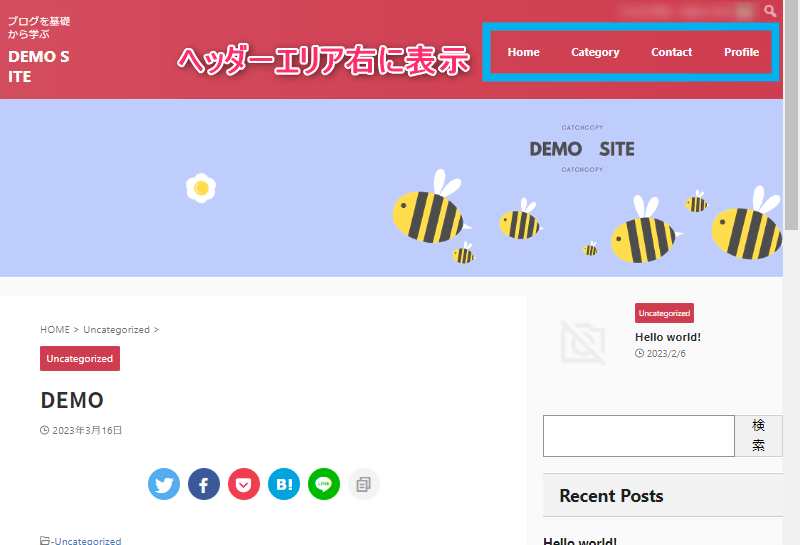
\ヘッダーメニュー(横列)を有効化(960px以上)/

ヘッダー
ここでの設定は"ヘッダーエリアの高さ"やエリア内に表示されるサイト名・キャッチフレーズの位置関係・非表示設定などがあります。
設定はPC&スマホの共通設定・スマホ(タブレット含む)のみの設定・PCのみの設定と3つに分けて設定するようになっています。各設定はサイトに合わして設定しましょう。

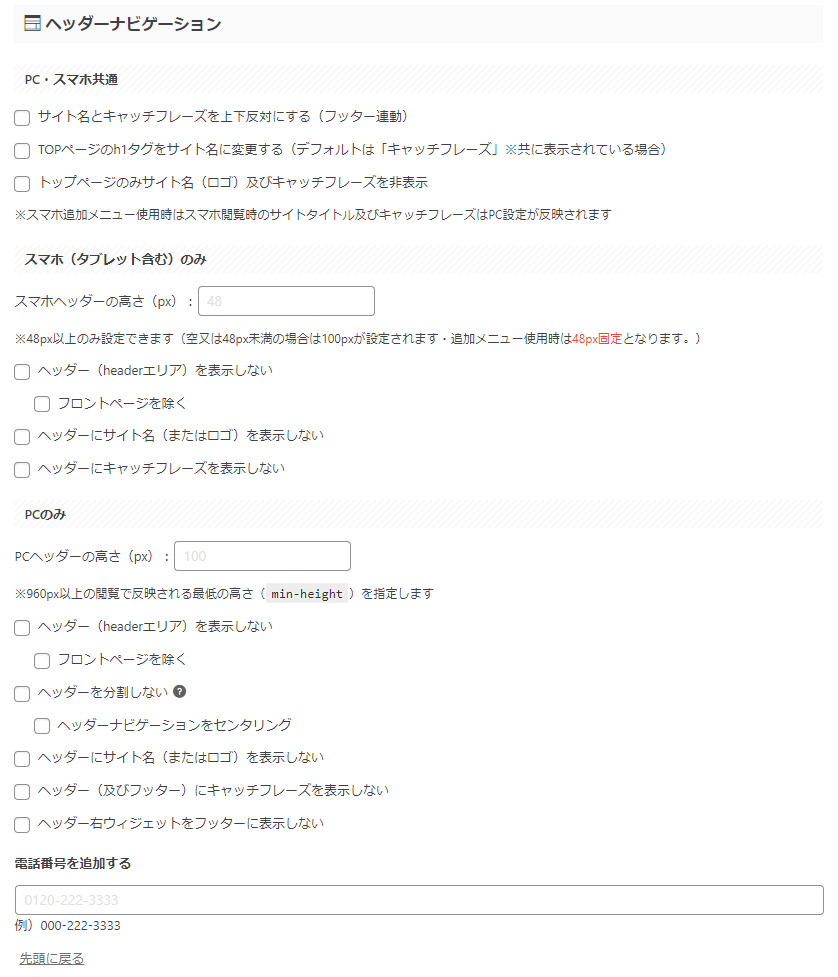
ヘッダーナビゲーション
サイト名とキャッチフレーズを上下反対にする(フッター連動)

TOPページのh1タグをサイト名に変更する(デフォルトは「キャッチフレーズ」※共に表示されている場合)
通常、TOPページのタイトルは「aタグ」、キャッチフレーズは「h1タグ」でマークアップされています。h1タグで囲われたテキストは最上位の見出しを示し、titleタグ(タイトルタグ)に次いで重要なタグとなります。


ヘッダーの高さ
headerエリアの最上部に当たるコンテンツエリアの高さになります。状況に応じて調整しましょう。

ヘッダーに関する表示設定はブラウザを確認しながら適宜設定すれば問題有りません。
- トップページのみサイト名(ロゴ)及びキャッチフレーズを非表示
- ヘッダー(headerエリア)を表示しない
- ヘッダーにサイト名(またはロゴ)を表示しない
- ヘッダーにキャッチフレーズを表示しない
ヘッダーを分割しない
ヘッダーエリアは細かく分けるとサイト名&キャッチフレーズを表示するエリアとヘッダー右(フッター)ウィジェットに分割されています。
この"ヘッダー右(フッター)ウィジェット"は主にヘッダーメニューを表示させたり、「ダッシュボード→外観→ウィジェット」にある"利用できるウィジェット"を挿入する場所に当たります。
このヘッダーを分割しないにチェックを入れた場合、右側に表示させていたコンテンツは無効化(非表示)されますので覚えておきましょう。
ヘッダーナビゲーションをセンタリング
サイト名とキャッチフレーズをセンター(中央)に表示させます。「ヘッダーを分割しない」を設定していないと有効化できません。
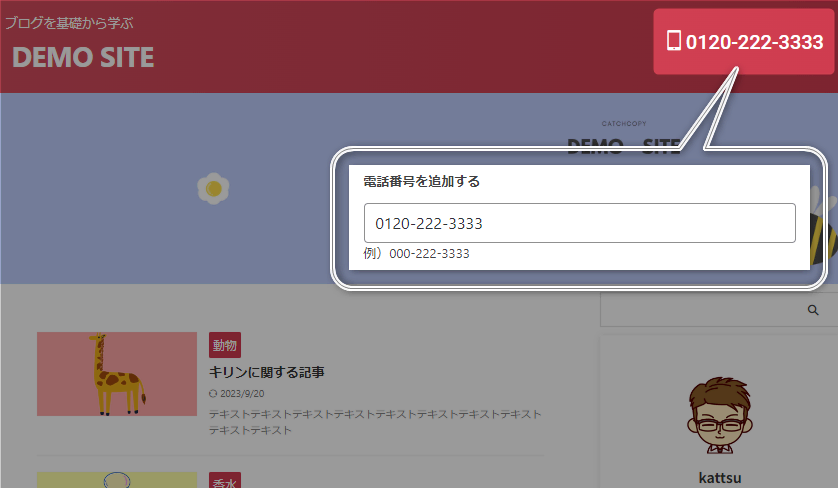
電話番号を追加する
「ヘッダー右(フッター)ウィジェット」エリアに入力した番号をスマホアイコンと一緒に表示させます。但し、メニューを右側に表示設定している場合は優先的にメニューが表示されて電話番号は表示されません。

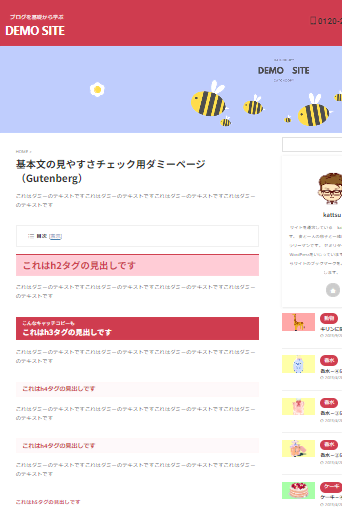
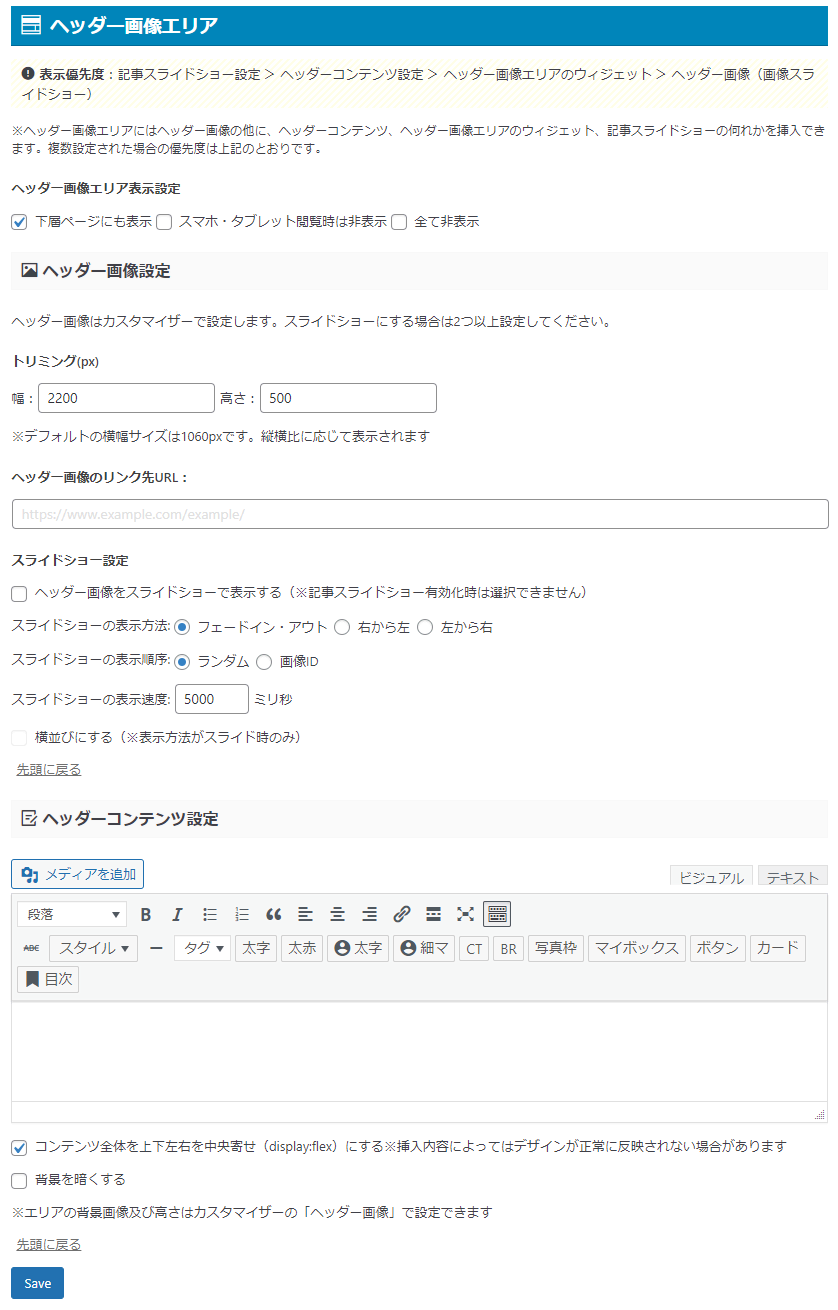
ヘッダー画像エリア

ヘッダー画像エリア表示設定

- 下層ページにも表示・・・TOPページ以外の記事にもヘッダー画像エリアのコンテンツ(画像やスライドショーなど)を表示させます。
- スマホ・タブレット閲覧時は非表示・・・ヘッダー画像エリアのコンテンツの表示をPCのみにする。
- 全て非表示・・・全てのデバイスに対し表示をしない。
ヘッダー画像設定
トリミング(px)

ここでの設定はヘッダー画像を設定する時のトリミング(切り抜き)のデフォルト枠の設定(幅と高さ)をすることが出来ます。ここの数値がヘッダー画像の推奨サイズに反映されるため、実際切り抜きをする場合に手動で枠のサイズを広げてしまうと画像がぼやけ易くなってしまいます。


ヘッダー画像のリンク先URL:

枠内にURL入力し、ヘッダー画像に遷移して欲しいリンクを付与します。
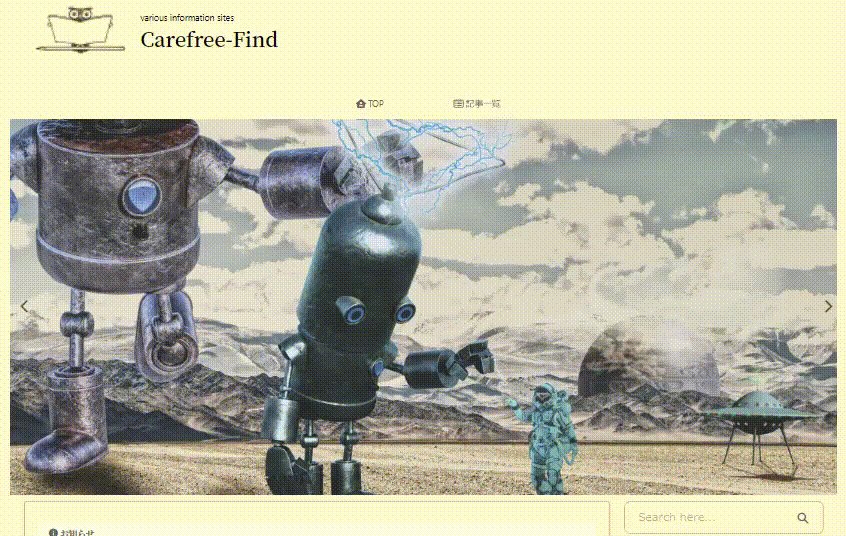
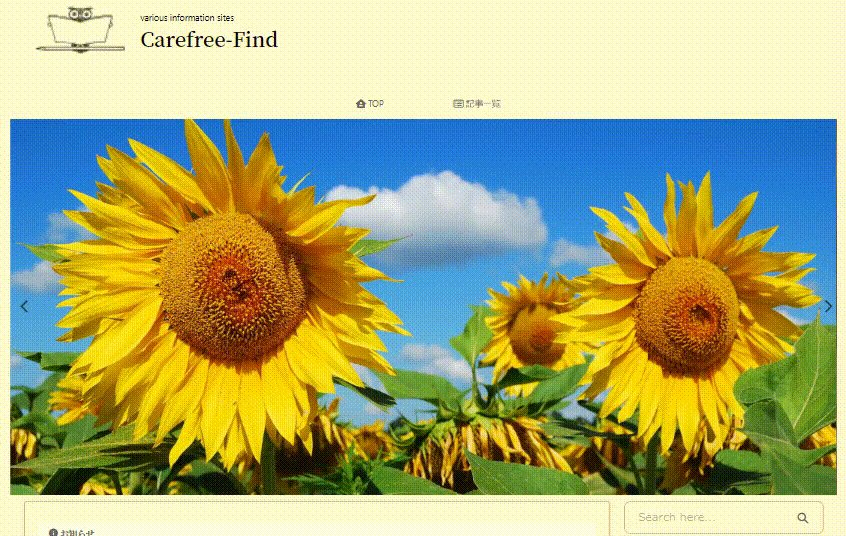
スライドショー設定

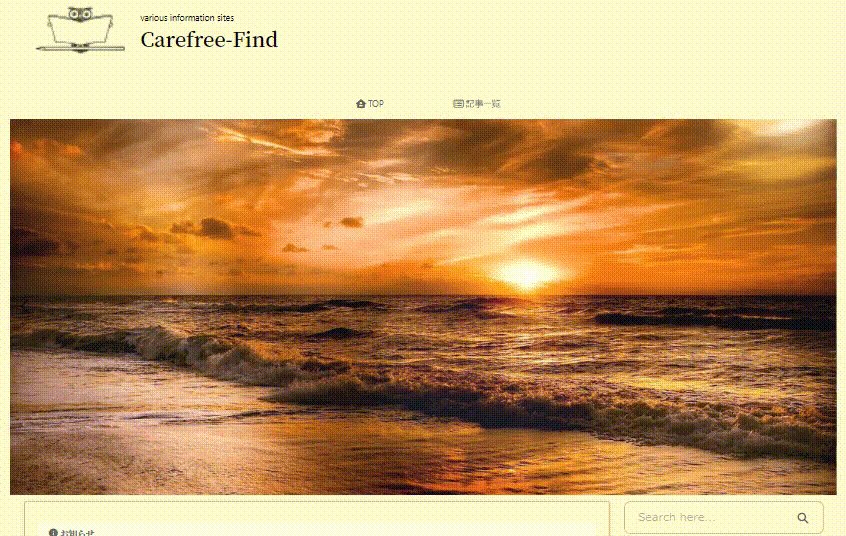
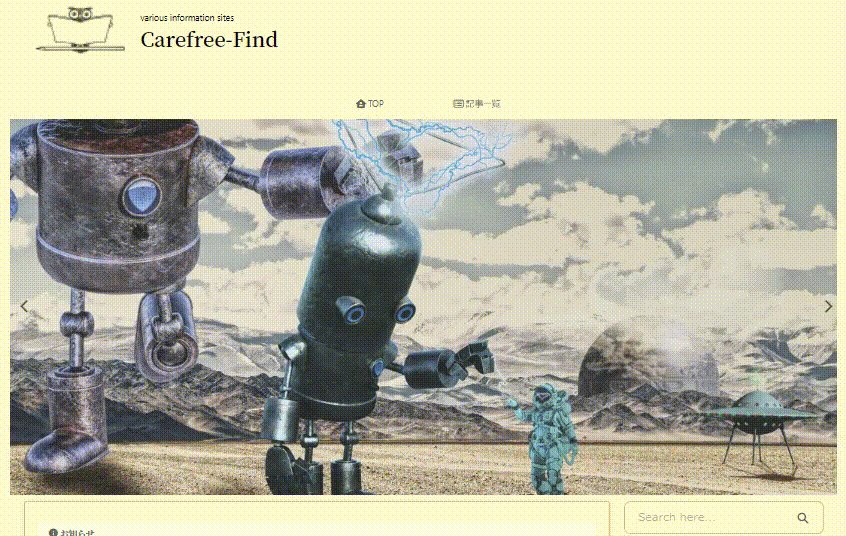
ヘッダー画像エリアに複数枚の画像を順番に表示させる機能です。サイトの主旨に合った画像を何枚か用意してスライドさせればアピールとしてより効果的です。
ここでの設定はスライドショーの有効化の他に表示の仕方、切り替え速度の設定があります。詳しくは下記リンクを参照してください。
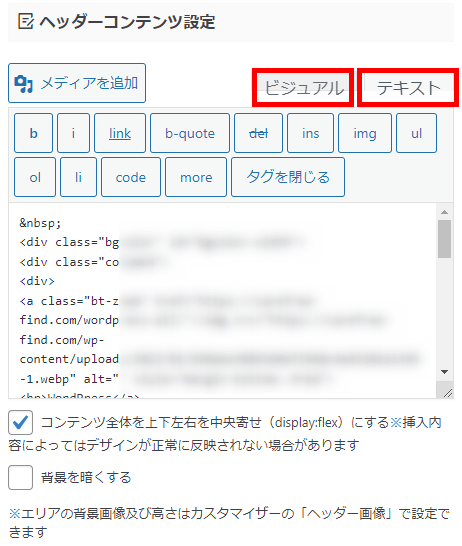
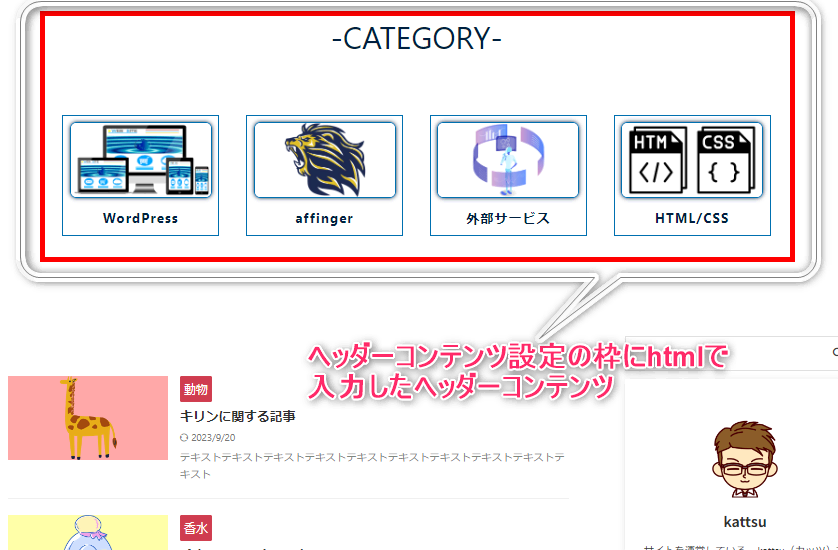
ヘッダーコンテンツ設定

枠内にいろんなコンテンツを入力し、ヘッダー画像エリアに表示させることが出来ます。入力した文字をそのまま表示させたい場合は入力方法を「ビジュアル」に、htmlを入力したい場合は「テキスト」を選びます。
※"ヘッダー画像をスライドショーで表示する"にチェックがあると上手く反映されません。

記事スライドショー設定
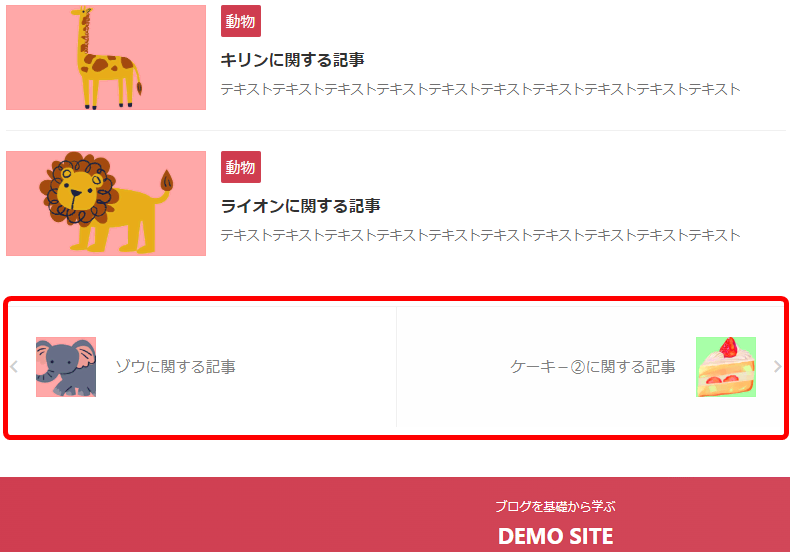
画像スライドショーと同じ要領で記事をスライドさせる設定です。
表示方法は2通りで、1つの記事を順番にスライドさせる"パターン①"と複数の記事を順番にスライドさせる"パターン②"があります。
\パターン①/

\パターン②/

細かい設定は画像スライドショーとほぼ同じです。詳しくは下記リンクを参照してください。
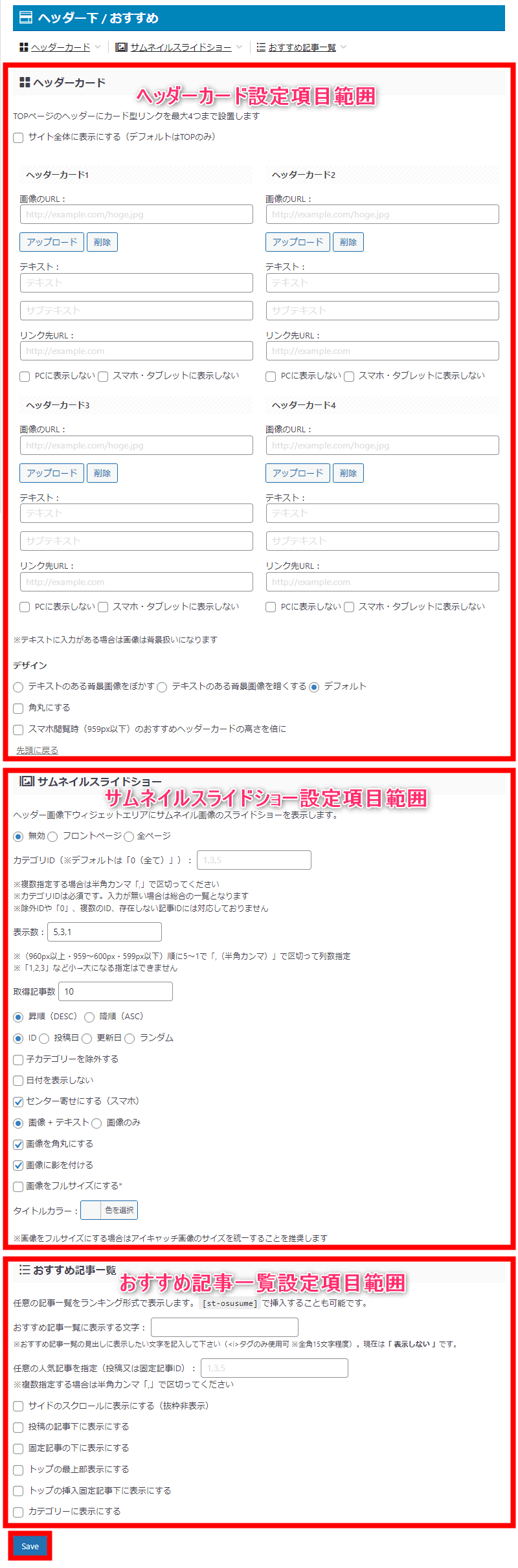
ヘッダー下 / おすすめ
ここでの設定は「ヘッダーカード」・「サムネイルスライドショー」・「おすすめ記事一覧」の設置を行います。どれも任意の設定になり、アフィンガー導入初期段階では無縁の設定項目になります。

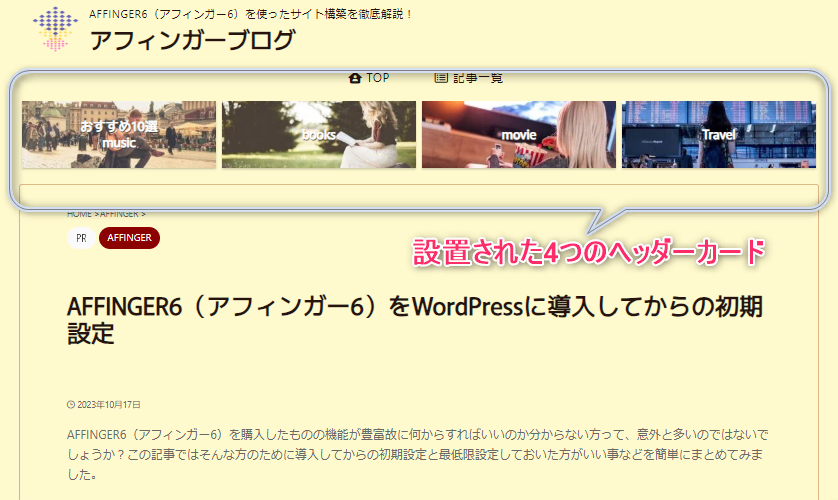
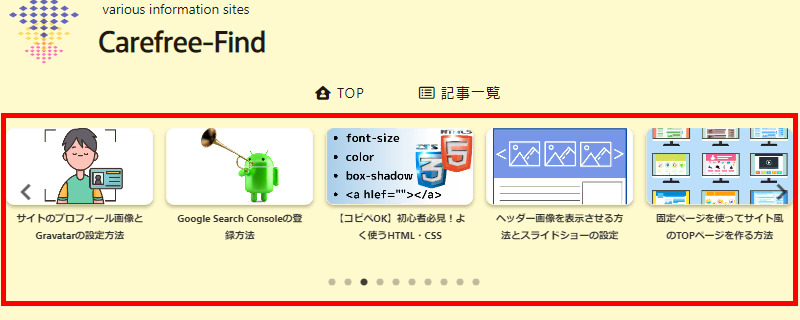
ヘッダーカード
設定することでTOPページやサイト全体のヘッダー部分に最大4つのカード型のリンクを設置します。設定も簡単で、表示したい画像のURLとリンクさせる記事のURLを指定箇所に入力するだけです。
その他細かい設定として画像にテキストを表示したり、画像に"ぼかし"や"暗くする"などの効果を付与することができます。


サムネイルスライドショー
ヘッダー画像下のウィジェットエリアにサムネイル画像のスライドショーを表示させます。設定した記事数や秒速などで画像を順番に切り替えていく機能です。

おすすめ記事一覧
読んでもらいたい記事をランキング形式で表示させます。
表示させたい記事を「記事ID」で指定して表示させたい場所にチェックを入れます。

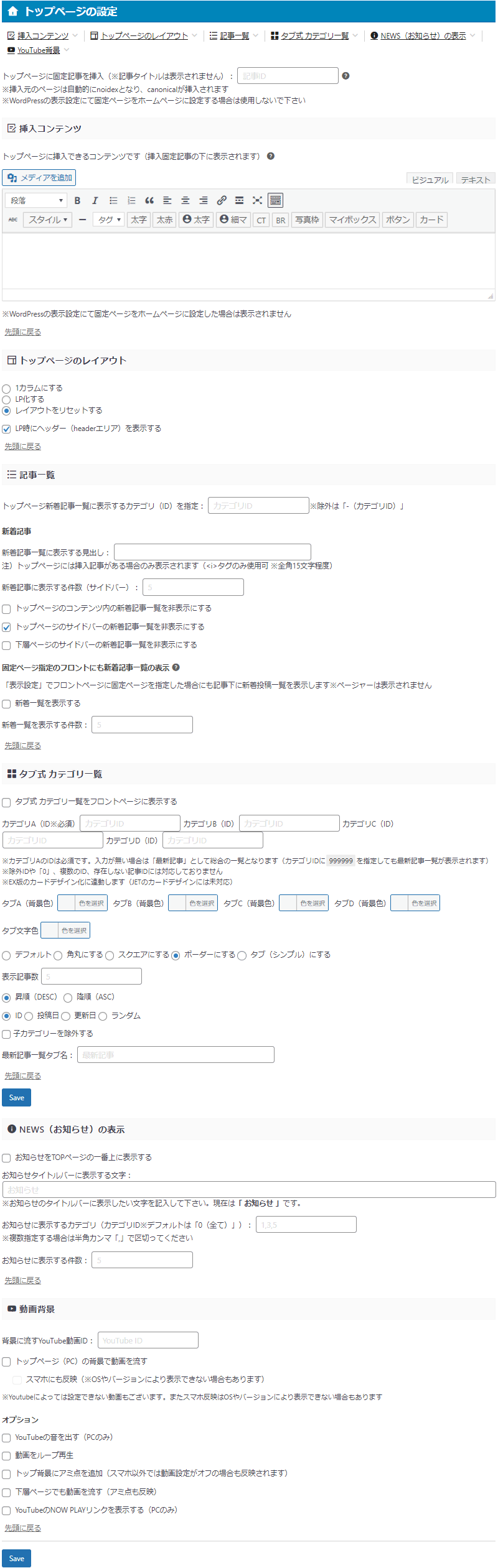
トップページの設定
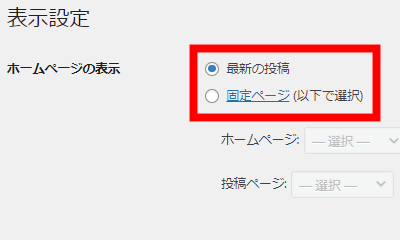
ここではTOPページに挿入するコンテンツやレイアウトを設定することが出来ます。ワードプレスの表示設定(最新の投稿 / 固定ページ)によって設定できる項目とできない項目があります。
- 表示設定にて"固定ページ"を選択しTOPページ用として作成した固定ページを表示させる
- "最新の投稿"にTOPページに使用する固定ページのコンテンツを挿入する
- "最新の投稿"に間接的にコンテンツを挿入する


コンテンツの挿入
TOPページにコンテンツを表示させるには3つの方法があります。
固定ページを使う
1つ目はTOPページ用に作成した固定ページを使う方法です。
知識さえあれば自分好みにアレンジが可能でユーザーに対し興味をそそるコンテンツなどを配置することが出来ます。こちらの方法はダッシュボードの"設定→表示設定"から行います。下記の記事リンクを参考にしてください。
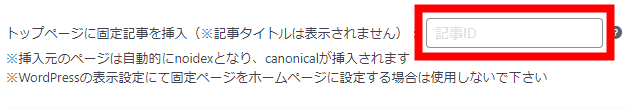
トップページに固定記事を挿入
2つ目の方法は1つ目と同じく固定ページをトップに表示させる方法で"AFFINGER管理"から設定を行います。設定する場所が違うだけで1つ目とやっていることは変わりません。
下図赤枠部分にTOPページ用に作成した固定ページの「記事ID」を入力するだけです。

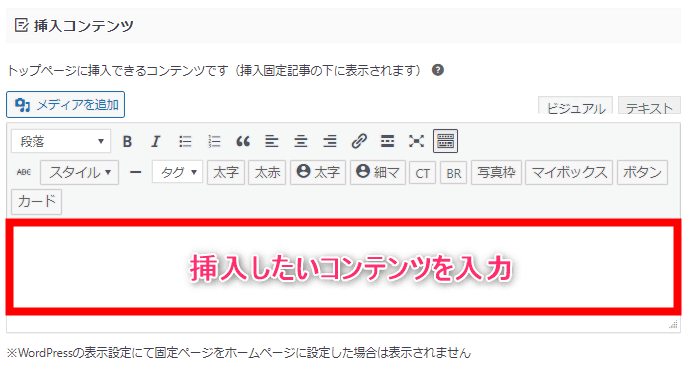
AFFINGER管理の"挿入コンテンツ"を使う

上図赤枠部分にコンテンツを入力します。この方法は"表示設定"が"最新の投稿"になっている場合のみ有効です。
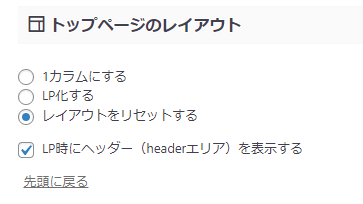
TOPページのレイアウト
トップページのデザイン(カラム数)を決めます。通常(デフォルト)はメインエリア+サイドバーの2カラムレイアウト。

| 1カラムにする | サイドバーを非表示にする |
| LP化する | サイドバーとheaderエリア(グローバルメニューやサイト名など)を非表示にする |
| レイアウトをリセットする | 非表示なし |
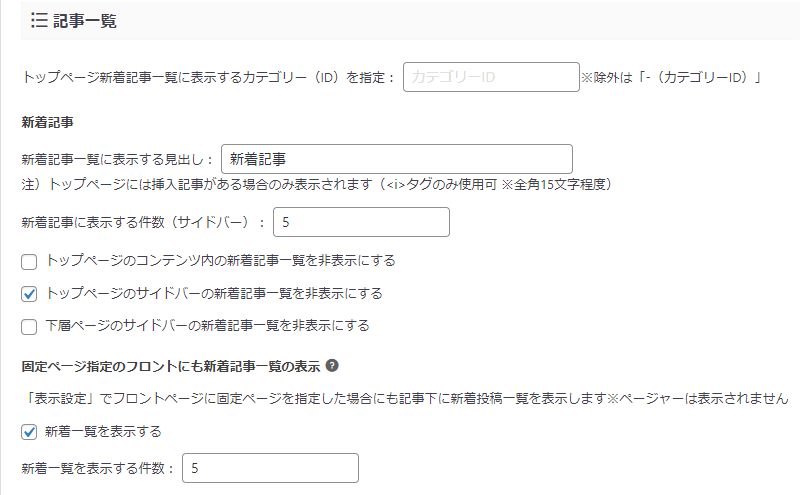
記事一覧
TOPページに表示される記事一覧の見出し(タイトル)の変更や、記事一覧の記事件数などの設定ができます。

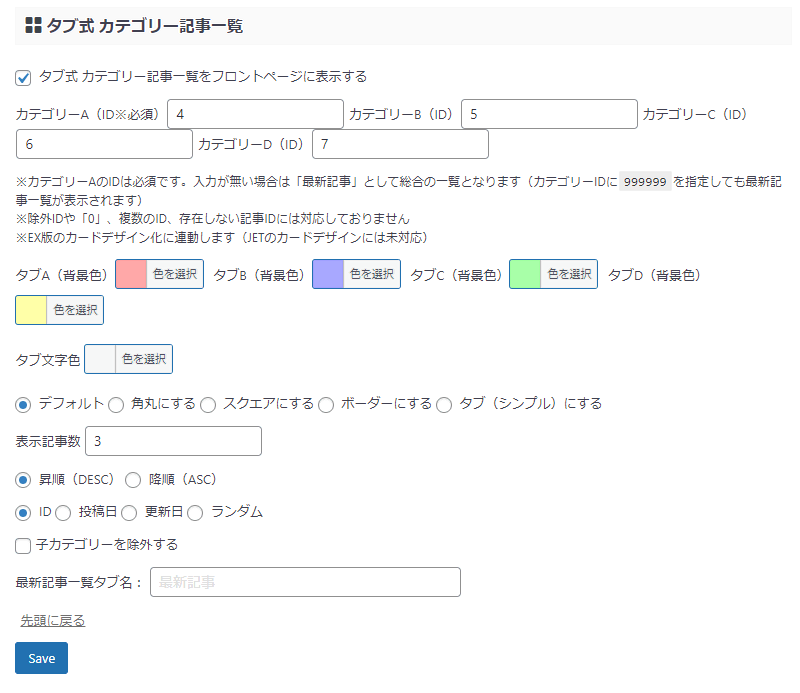
タブ式 カテゴリー記事一覧
タブを使った各カテゴリーの一覧を表示させる機能です。


"タブ式 カテゴリー記事一覧をフロントページに表示する"にチェックを入れてカテゴリーIDを各タブに指定することでタブの切り替えが出来るようになります。
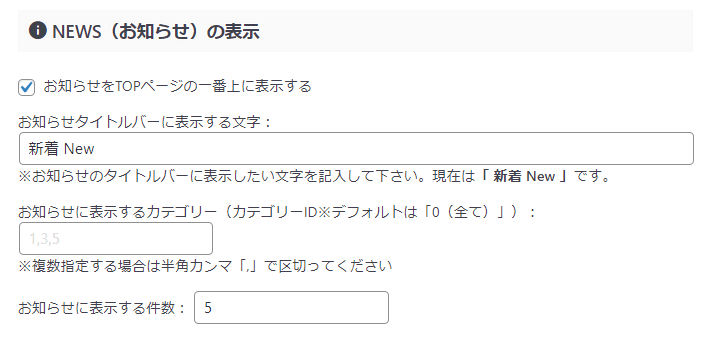
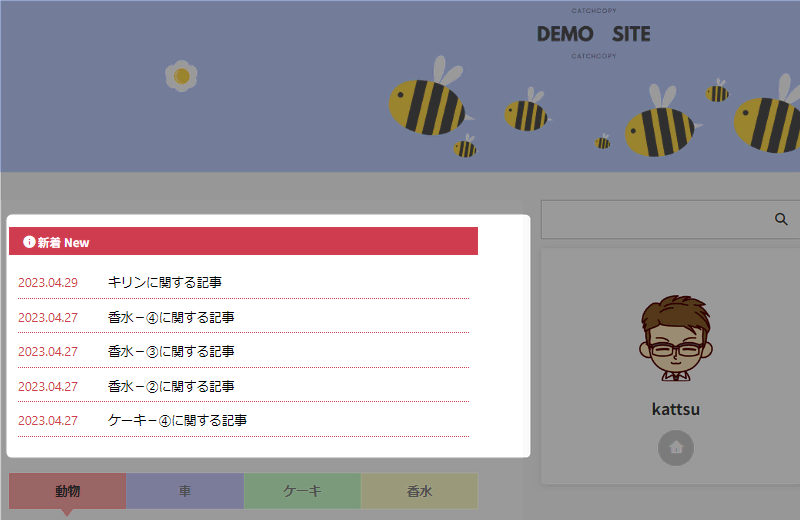
NEWS(お知らせ)の表示
TOPページに新着記事のリンクタグを表示させる機能です。
設定項目は「タイトルバーに表示する文字」・「表示するカテゴリー」(※空白の場合は全ての投稿記事が対象)・「表示する件数」の3つです。デフォルトの設定でも構いません。"お知らせをTOPページの一番上に表示する"が 有効/無効 の切り替えボタンになります。


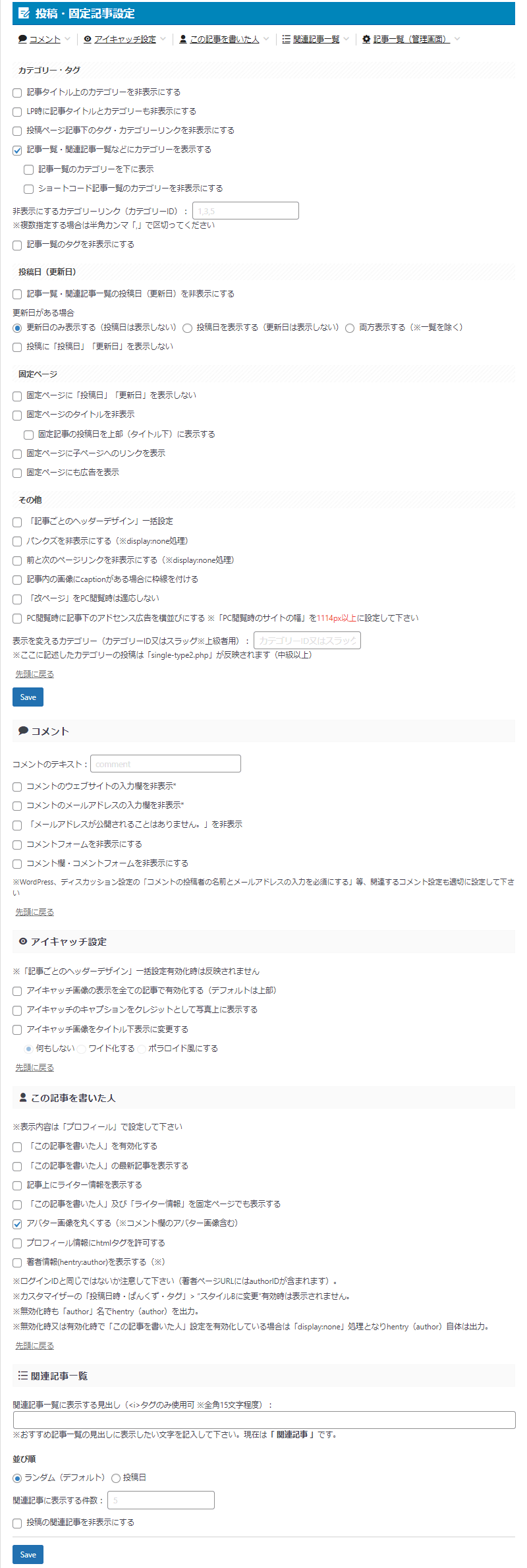
投稿・固定記事設定

カテゴリー・タグ
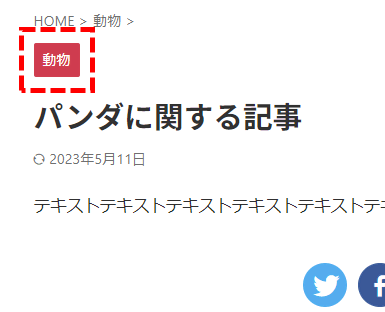
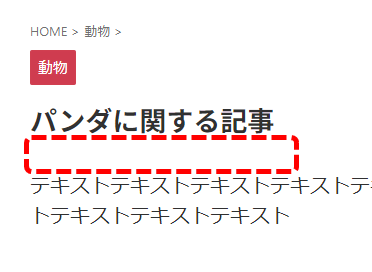
記事タイトル上のカテゴリーを非表示にする


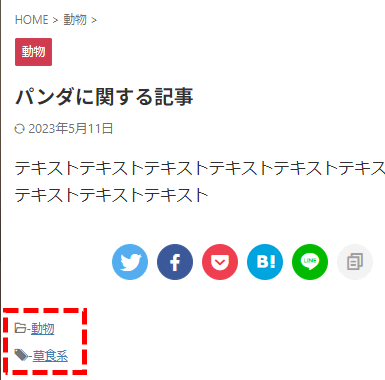
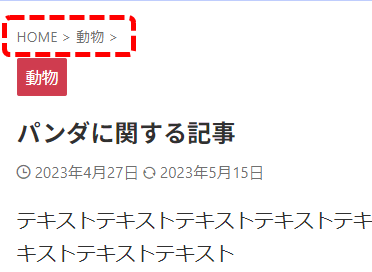
パンくずと記事タイトルの間にカテゴリーリンクを表示するかしないかの設定です。
LP時に記事タイトルとカテゴリーも非表示にする


ページのレイアウトがLP時、サイドバーとheaderエリアに加え、記事タイトル・カテゴリー・パンくずリスト・更新日も非表示にします。
投稿ページ記事下のタグ・カテゴリーリンクを非表示にする


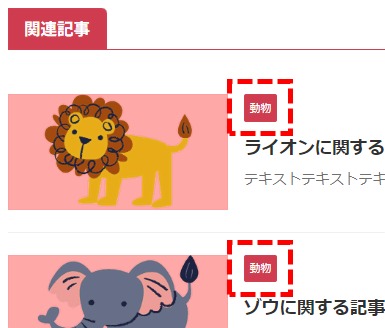
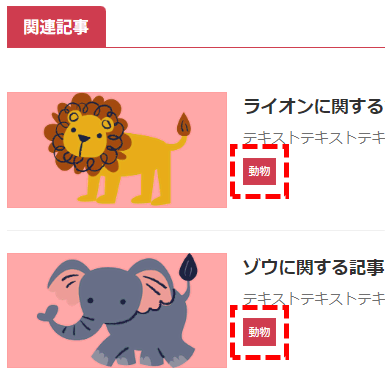
記事一覧・関連記事一覧などにカテゴリーを表示する


記事一覧のカテゴリーを下に表示


非表示にするカテゴリーリンク


枠内に非表示にしたいカテゴリーIDを入力します。複数選択する時は数字をカンマで区切ります。
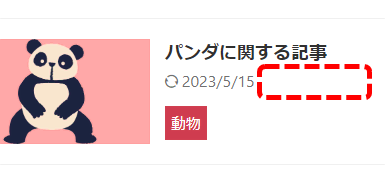
記事一覧のタグを非表示にする


ここでは が非表示になっています。
が非表示になっています。
投稿日(更新日)
記事一覧・関連記事一覧の投稿日(更新日)を非表示にする


投稿日、または更新日の表示設定です。
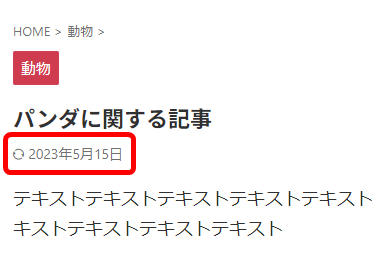
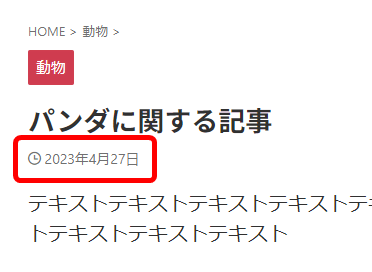
更新日がある場合


記事タイトルの下に更新日を表示させます。


記事タイトルの下に投稿日を表示させます。


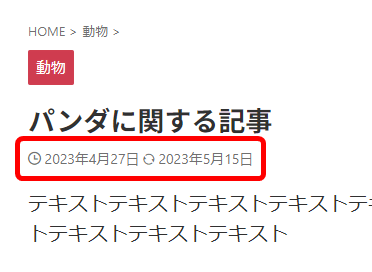
記事タイトルの下に投稿日と更新日を表示させます。


投稿記事の記事タイトルの下に投稿日と更新日を表示させません。
固定ページ

固定ページ専用の設定項目です。同じように適宜設定すれば問題ありません。
その他


前と次のページリンクを非表示にする(※display:none処理)
今開いている記事にある関連記事の下に前後のページリンクを表示させます。

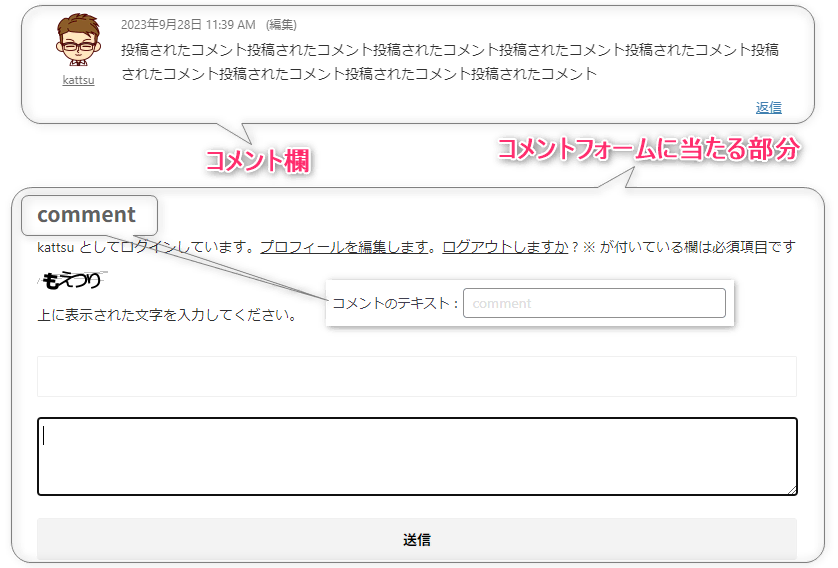
コメント
記事メインエリアの一番下にコメント・コメントフォームを表示した時の設定です。
表示する場合、ワードプレスダッシュボードにある「設定→ディスカッション」の設定と、記事編集画面のディスカッションの「コメントを許可」にチェックを入れることも忘れず設定しましょう。

編集画面の投稿設定にある「ディスカッション」の"コメントを許可"にチェックを入れる

アイキャッチ設定
アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)
→記事の一番上にアイキャッチ画像を表示させる
アイキャッチ画像をタイトル下表示に変更する
→記事タイトルの下にアイキャッチ画像を表示させる
この記事を書いた人
「この記事を書いた人」を有効化する

記事メインエリア下にプロフィールで設定している情報を表示させます。
「この記事を書いた人」の最新記事を表示する

設定することにより「この記事を書いた人」の横に「最新記事」のタブを設置し、切り替え表示することができるようになります。
記事上にライター情報を表示する
記事中のタイトル下にライター情報を表示します。

関連記事一覧
記事フッターエリア上部に「関連記事」を表示させた時の「タイトル」・「並び順」・「記事件数」などを設定します。
関連記事を表示したくないといった方は「投稿の関連記事を非表示にする」にチェックを入れてください。

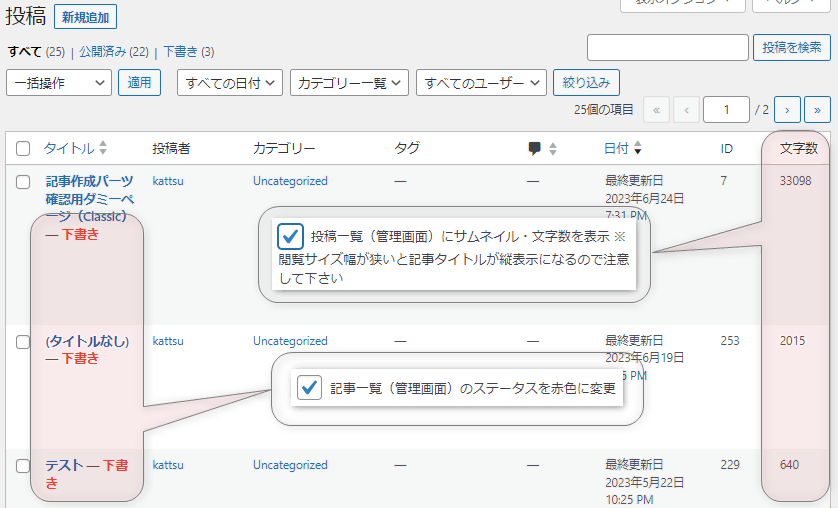
記事一覧(管理画面)
管理画面(ダッシュボード)にある投稿一覧や固定記事一覧の表示方法の設定です。実際の投稿記事や固定記事には全く関係ありませんので必要に応じて設定してください。

SNS/OGP
SNS設定

ここでは主にSNSのボタンの表示方法の設定と、OGPの設定を行います。OGPとは「Open Graph Protocol」の略で、FacebookやTwitterでサイトや記事の情報を正確に伝えるための設定です。SNSアカウントの無い方は設定する必要はありません。
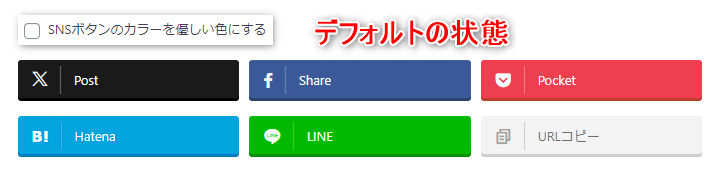
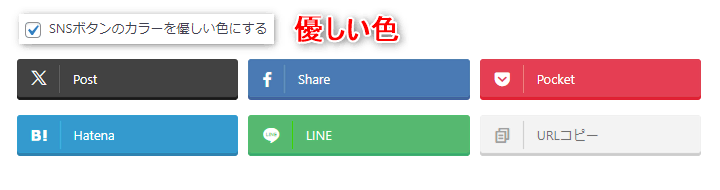
ボタンの色を変える
チェックを入れるとボタンが少し淡い色合いに変わります。


SNSボタンをシンプルにする
\正方形のボタン/

\丸いボタン/

投稿ページの上にSNSボタンを表示する

SNSボタンの設定はこの他にも「非表示」・固定ページ・TOPページの設定がありますので適宜設定してみてください。
非表示設定
チェックを入れた項目を非表示にします。

画像にPinterestのピンを付ける
ピンとは、Pinterest でお気に入りのアイデアを保存するブックマークです。 ユーザーはピンを検索し、気に入ったら保存し、クリックして詳細を確認することができます。必要に応じて設定しましょう。

OGP設定
OGPとは「Open Graph Protocol」の略で、Webサイト内の記事がFacebookやTwitterなどのSNSで拡散・シェアされた際に、各ページのタイトルやサムネイル画像といった情報を表示させるための機能です。
アカウントの有る方はURL・ID・アイキャッチ画像をそれぞれ設定しておきましょう。
SEO関連設定

SEO関連設定
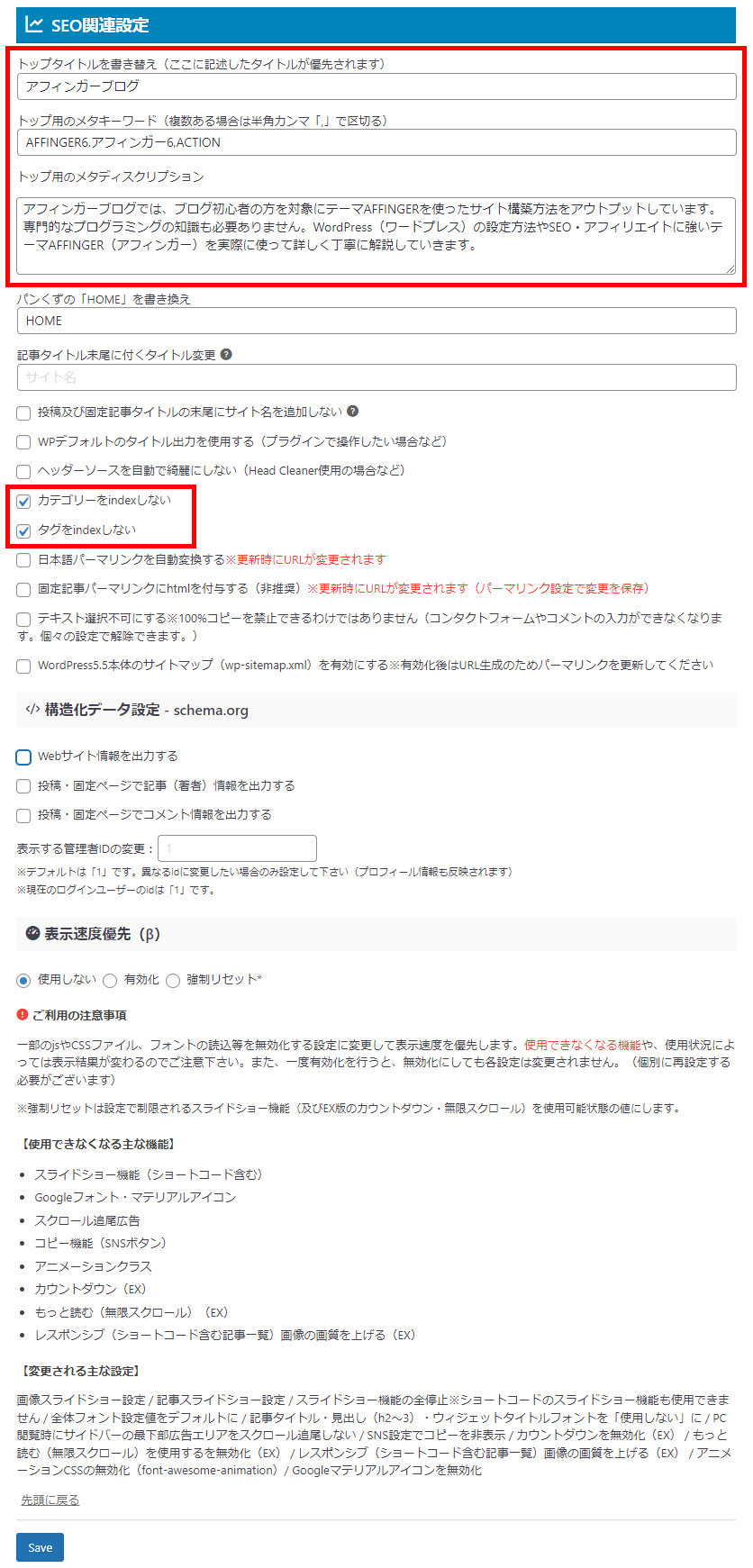
ここでの設定はTOPページに関するSEOになります。検索結果に直結する"トップタイトルを書き替え"・"トップ用のメタキーワード"・"トップ用のメタディスクリプション"は必須設定項目になりますので忘れず設定してください。
それ以外の設定は低品質なページに該当され易いカテゴリー・タグはindexさせないようチェックを入れておきましょう。
構造化データ設定 - schema.org
構造化データとは、Webページの内容を検索エンジンにより解りやすく伝えるためにHTMLにマークアップする専用のコードのことです。
設定するメリットとして、検索エンジンがコンテンツを理解しやすくなること、検索結果にリッチリザルトが表示されることなどが挙げられます。

Google連携に関する設定

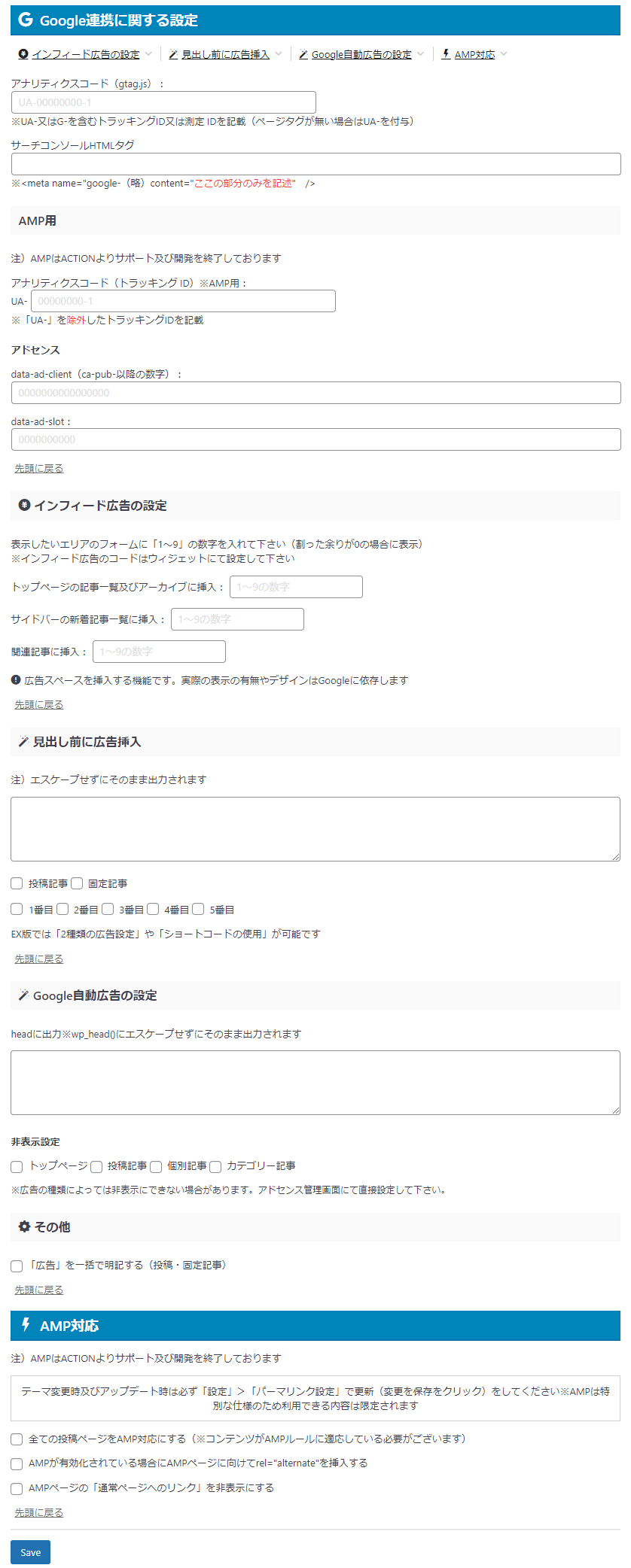
ここではグーグルが無料で提供している2つの解析ツール(アナリティクスとサーチコンソール)とサイトに広告を載せるアドセンスを連携させるためのコード入力と広告の詳細設定をする場所となっています。
※アドセンスコードを取得するためにはグーグルの審査に合格する必要があります。
この他にもAMPの設定もありますが既に開発は終了し、今後の対応も未定となっているため割愛します。
アナリティクスコード(gtag.js)
Google アナリティクスとワードプレスを連携させるためのコードを入力する場所です。
アナリティクスの登録方法からコードの取得、連携するための手順は下記リンクを参照してください。
サーチコンソールHTMLタグ
Google サーチコンソールとワードプレスを連携させるためのコードを入力する場所です。
サーチコンソールの登録方法からコードの取得、連携するための手順は下記リンクを参照してください。
インフィード広告の設定
インフィード広告とは関連記事エリアや記事一覧エリアなどに紛れ込ませたアドセンス広告です。一見、前後にある本物の記事と見た目が同じのためクリックされる可能性が高まります。
ここでの設定はインフィード広告を紛れ込ませるコンテンツ(関連記事や記事一覧など)の場所と何番目に設置するかを設定できます。
見出し前に広告挿入
意図的に記事の見出し前にアドセンス広告を表示させるための設定になります。設定はアドセンスから広告のコードを取得し、専用のコード入力欄に入力(コピペでOK!)します。
細かな設定として広告を表示する記事の種類(投稿・固定)の選択や何番目の見出し前に表示するかなども選ぶことが出来ます。
Google自動広告の設定
インフィードや意図的に場所を決めて表示させる広告とは違い、専用のコードを使用しGoogleが記事に対し最も最適な場所を選定し自動で広告を挿入します。但し、自動挿入された場所が記事にとって適切な場所であるとは限りません。
細かな設定として非表示にするための項目も準備されています。
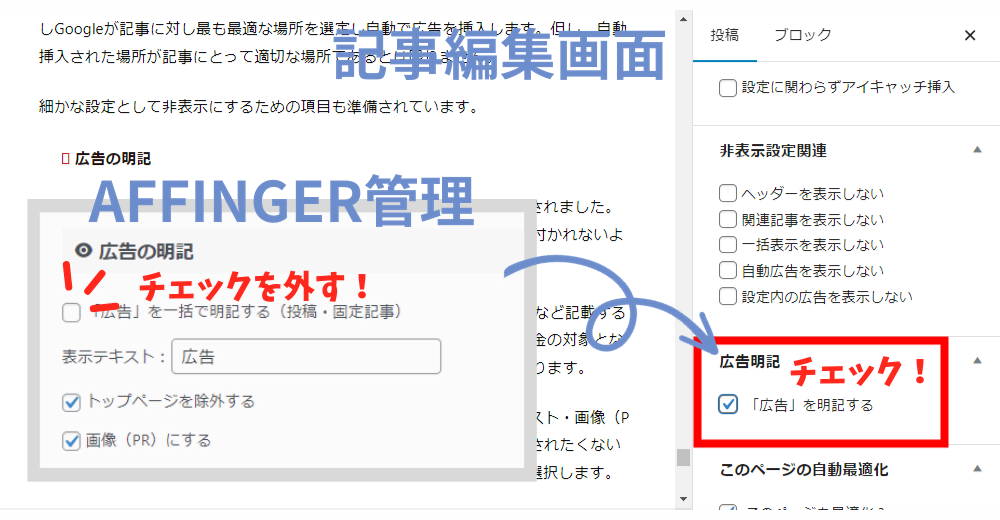
広告の明記
2023年10月1日より、景品表示法の指定告示(通称ステマ規制)が施行されました。ステマとは"ステルスマーケティング"の略で消費者に広告・宣伝と気付かれないように行われる広告・宣伝行為のことをいいます。
アフィリエイト含め広告を扱う記事にはわかりやすく「広告」や「PR」など記載する必要があり、この義務を怠ると事業者(広告主)が措置命令や懲役・罰金の対象となる場合や、広告主の判断によりメディアとの提携を解除される場合があります。
ここでの設定は全ての記事に一括表示・TOPページ除外・表示するテキスト・画像(PR)を使うなどが有ります。Googleなどの検索結果の説明文などに反映されたくない場合や「PR」というテキストをindexさせたくない場合は画像(PR)を選択します。
記事別で設定したい場合は"「広告」を一括で明記する(投稿・固定記事)"のチェックを外し、記事毎に設定します。

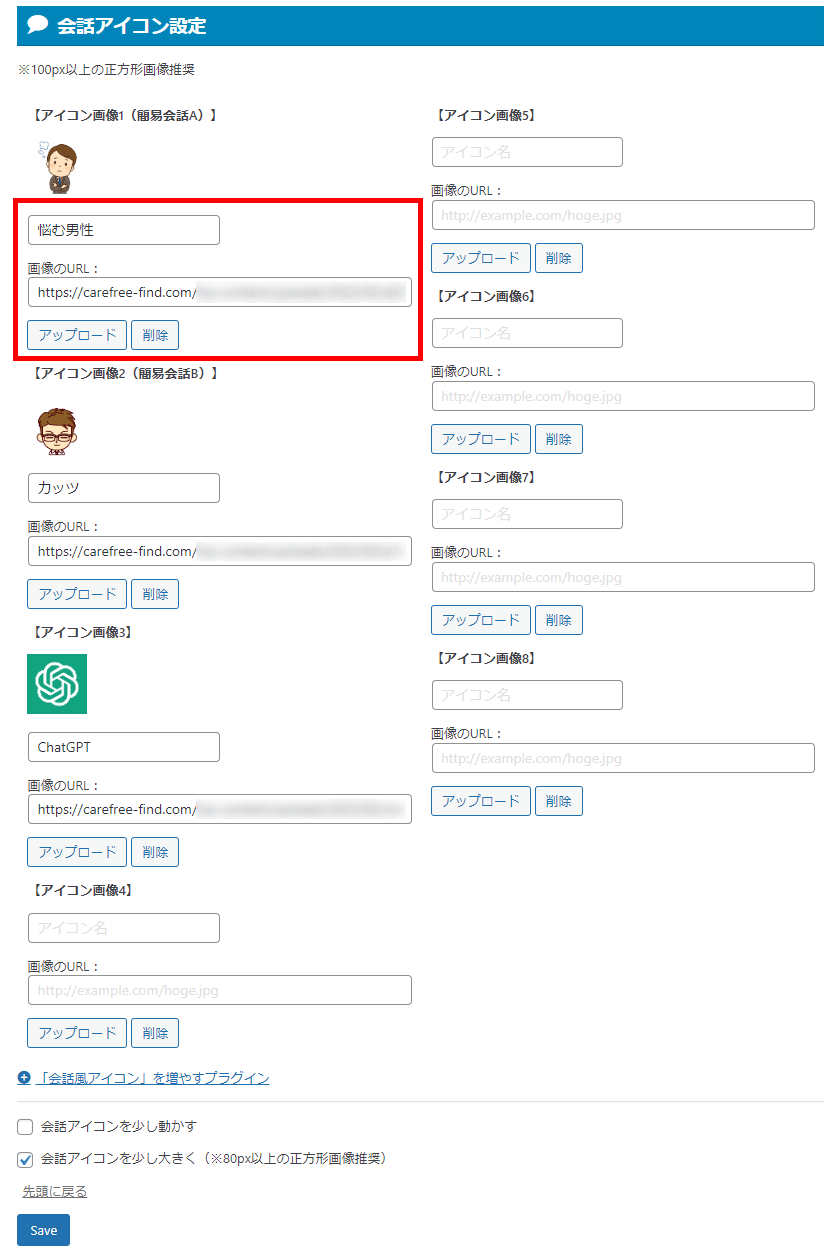
会話アイコン設定

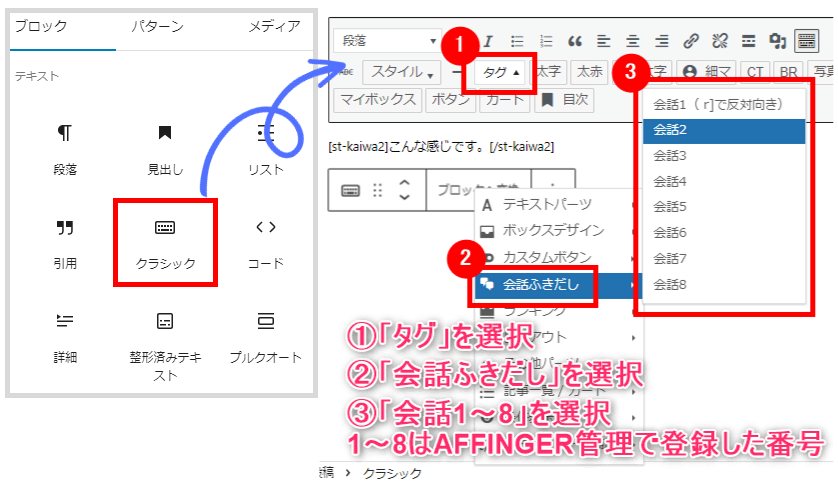
ここでは文章を会話風にするためのアイコン画像とアイコン名を設定します。会話風とは漫画のように画像と吹き出しを使った文章の表現方法です。

設定は簡単で100px以上の正方形画像(推奨)のURLとアイコン名の入力だけです。使用したい場所にショートコード「[st-kaiwa2][/st-kaiwa2]」を呼び出せば簡単に表示できます。「マイブロック」などに登録しておけば簡単に呼び出すことができます。

会話アイコンを少し動かす
アニメーション効果を付与します。
会話アイコンを少し大きく
チェックを入れることで画像が少し大きく表示されます。
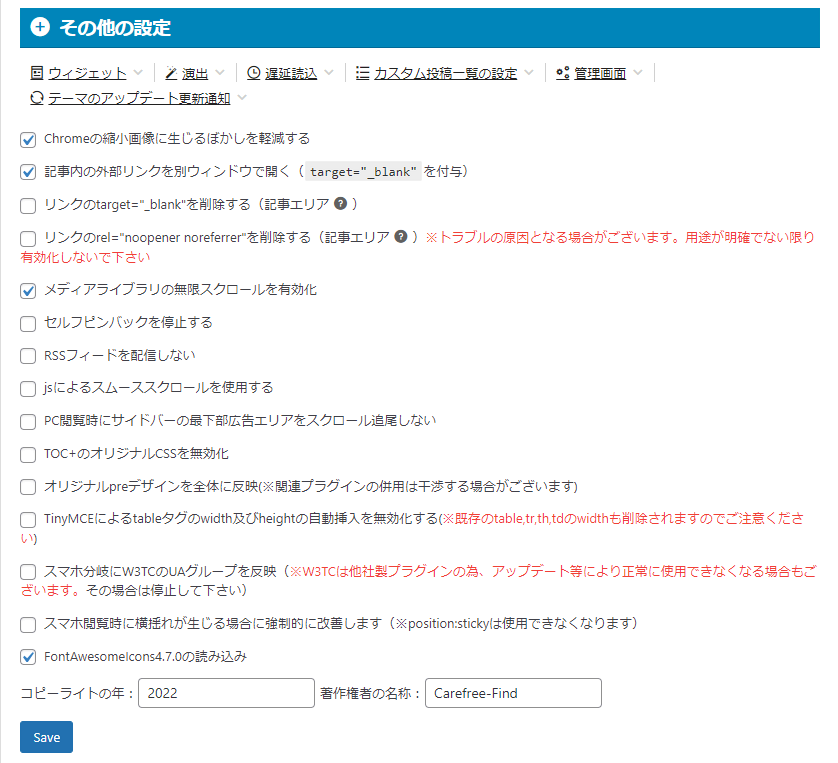
その他の設定

ここでの必須となる設定は「コピーライトの年」・「著作権者の名称」と、FontAwesomeのアイコンを使いたい場合は「FontAwesomeIcons4.7.0の読み込み」にチェックを入れて有効化します。
コピーライト(Copyright)とは、創作物に対して著作権を有することを表す表記であり、著作権が誰にあるのか、いつからあるのかといった権利を示すものとなります。年号は基本、最初の発行年を記載しますが中には発行年と一緒に更新年を記載する場合や更新年のみを記載する場合もあります。
AFFINGER管理でコピーライトの年をなにも入力しない場合は更新年が自動的に表示されます。
それ以外の設定項目はご自身が理解した上で適宜設定すれば問題有りません。
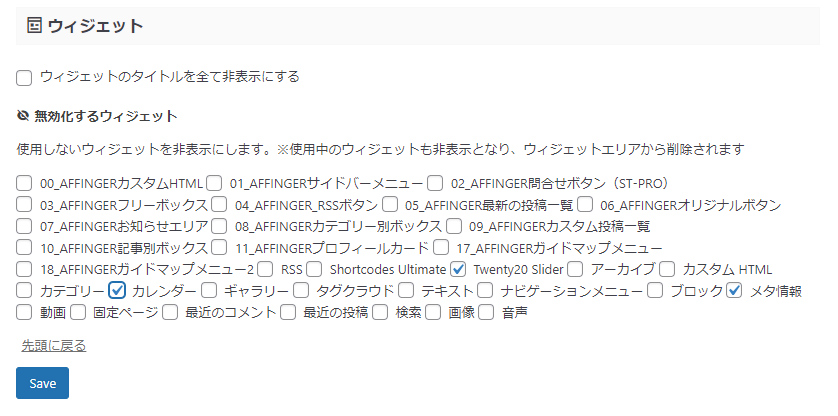
ウィジェット

使わないウィジェットは表示速度に影響しますのでチェックを入れて無効化にしましょう。
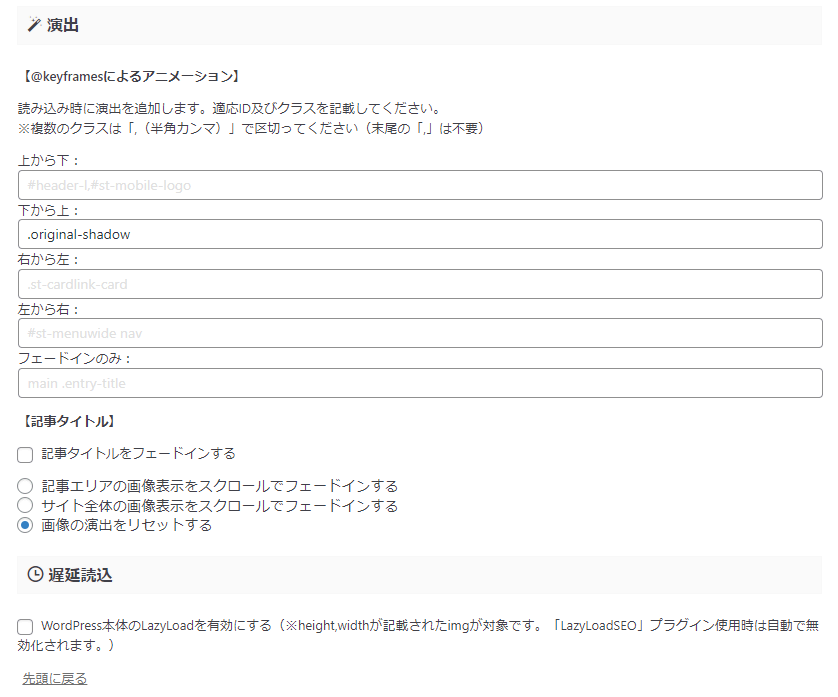
@keyframesによるアニメーション
画像を読み込んだ際の要素(IDやclass)と、記事タイトルに動きアニメーション効果を追加します。アニメーション効果はブラウザ表示速度に影響しますので理解した上で使用しましょう。

遅延読込
通常、ブラウザは表示されたページに含まれるすべての画像を一気に読み込ませようとします。画像ファイルの容量が多ければそれだけ読み込みには時間がかかるため、ネットワークやサーバーに負担がかかりページを表示する速度に影響します。
Lazy Load(レイジーロード)は画像の遅延読み込みを行うためのJavaScriptで、ユーザーが実際に見ている画面の外にある画像は読み込むことはなくスクロールに従って必要な画像だけを読み込みます。読み込む画像が最小限に抑えられるため画面表示が通常より早くなります。
WordPressで自動的にLazy Load(レイジーロード)を実装するための条件としてimgタグの中に「width属性」と「height属性」の記述が必須となっています。
上級者向け

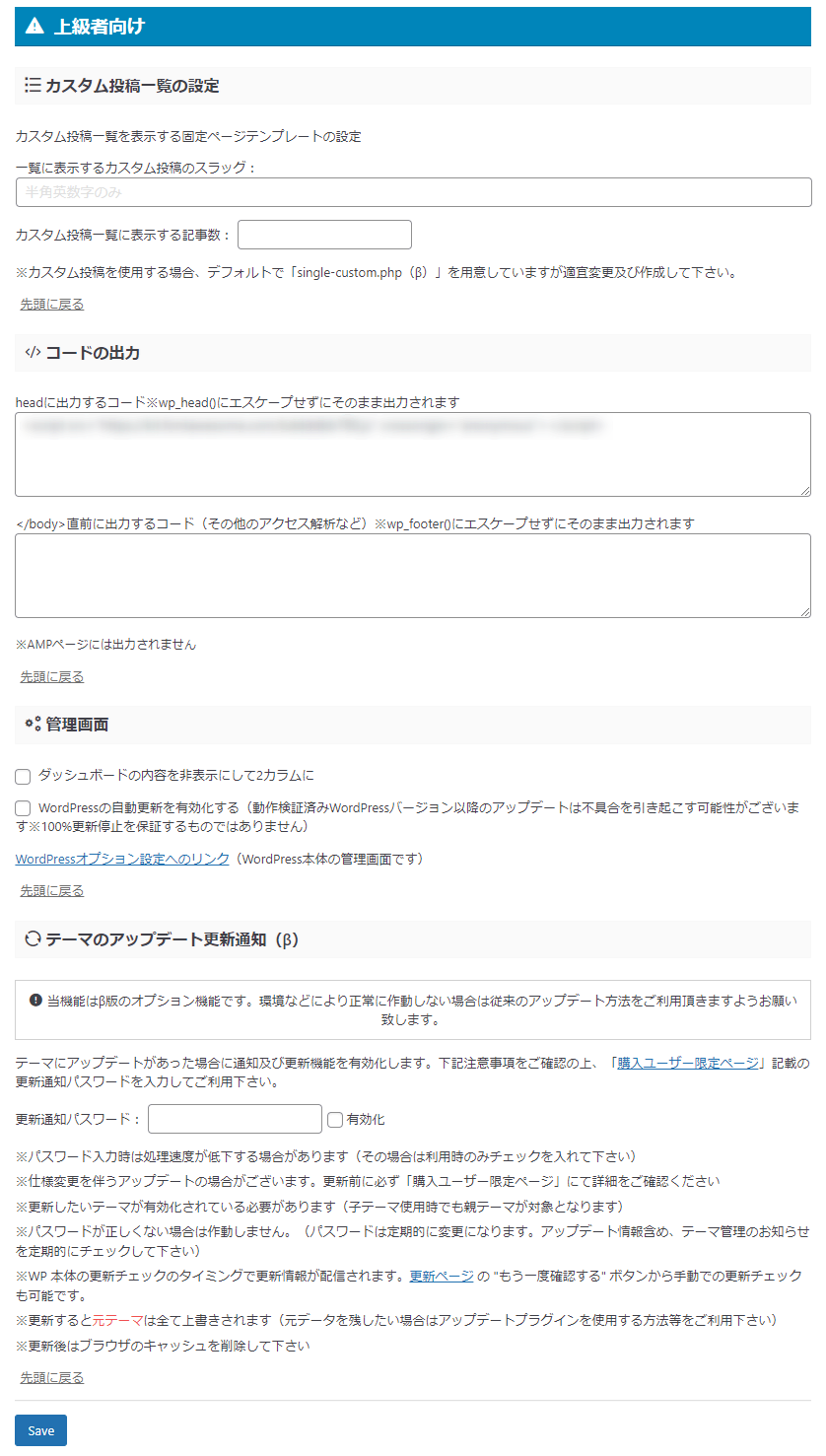
カスタム投稿一覧の設定
カスタム投稿について理解されている方向けの設定です。カスタム投稿に関してはサポート外となっているみたいで使用する必要性はないものかと思われます。

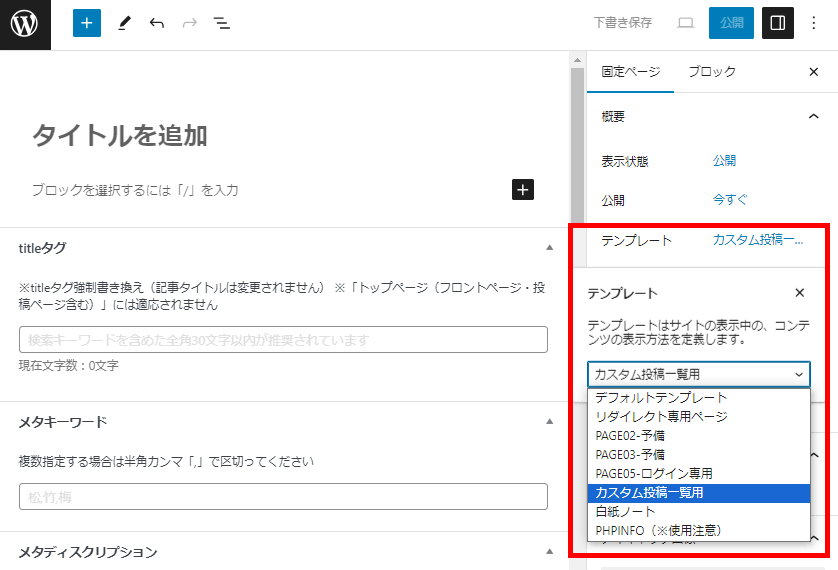
固定ページを新規作成して「テンプレート」にて「カスタム投稿一覧用」を選択すると設定した「一覧に表示するカスタム投稿のスラッグ」と「記事数」が該当スラッグのカスタム投稿一覧として表示できます。
コードの出力
テーマファイルエディターを直接編集することなくheadやbodyに専用のコードを入力することが出来ます。
とても便利な機能ではありますがJavaScriptなどを多様することで表示速度が遅くなる起因となりますので必要以上の使用は控えるようにしましょう。
管理画面
管理画面の2カラム設定やWordPressの自動更新の有効化などがありますが特に変更する必要はありません。WordPressのアップデートの際は使用しているテーマやプラグインの互換性が崩れる可能性もありますので手動での更新をお勧めします。
テーマのアップデート更新通知(β)
AFFINGER「公式マニュアル」にある専用の「更新通知パスワード」を入力しておくことでテーマのアップデートが有る場合に管理画面に通知される機能です。アップデート情報は管理画面の「STINGER STOREからのお知らせ」にも通知されますので必要に応じて設定してください。