AFFINGER6(アフィンガー6)では設定をするだけで簡単にサムネイルスライドショーを表示させることが出来ます。
ヘッダー画像エリアに表示できる"画像スライドショー"・"記事スライドショー"とは違ってこの"サムネイルスライドショー"はヘッダー画像下ウィジェットエリア(ヘッダー画像エリアの下)に表示されます。
\サムネイルスライドショーを設置した画像/

スライドショーを表示させるための設定項目
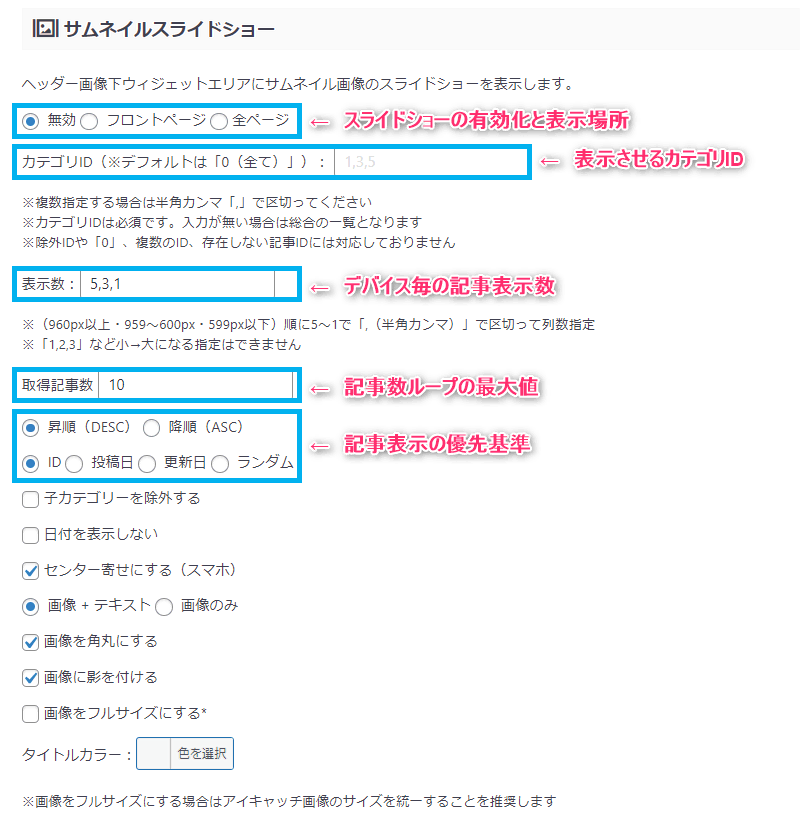
ダッシュボードより"サムネイルスライドショー"まで移動します。設定は主に5つです。
- 表示場所
- カテゴリIDの選択
- デバイス毎の表示数
- ループさせる記事最大値
- 記事表示の優先順位

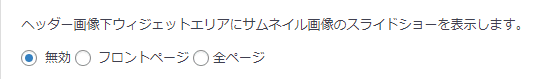
サムネイルスライドショーの有効化と表示させる場所

表示は"フロントページ"と"全ページ"の2択になっていてどちらかを選択(チェック)することで有効化されます。
フロントページとはいわゆるTOPページのことで、全ページとは全ての記事に、ということになります。どこにも表示したくない場合は"無効"を選択しておきましょう。
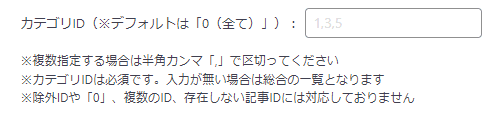
カテゴリIDを選択する

サムネイルスライドショーの記事はカテゴリID単位で設定します。表示させたい記事が複数あってそれぞれ違うカテゴリに属する場合はID番号を半角「カンマ」で区切ってください。
全てのIDを対象にしたい場合はデフォルト(空白)のままにしておきます。
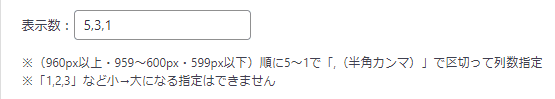
デバイス毎の記事表示枚数を設定

3つの数字を半角「カンマ」区切りで入力します。数字は、左 >中 >右 になるように5~1で設定します。
上記画像の「5,3,1」の場合の表示枚数は、PC(960px以上)=5記事、タブレット(959~600px)=3記事、スマホ(599px以下)=1記事ということになります。
取得記事数の最大値の設定

取得記事数とはスライドさせる記事枚数の上限のことです。例えばデバイスがPCで表示枚数が「5,3,1」、取得記事数に「8」を入力した場合、優先された順番で5記事を表示しながら8記事表示後にループになります。
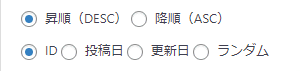
記事表示の優先順位を決める

記事表示の優先順位は基準にするものを次の「ID・投稿日・更新日・ランダム」から決めて、それを昇順(古い順)にするか降順(新しい順)にするかを設定します。
例えば、"投稿日"と"降順"を選んだ場合は、「投稿日の新しいものから順番に」スライドすることになります。
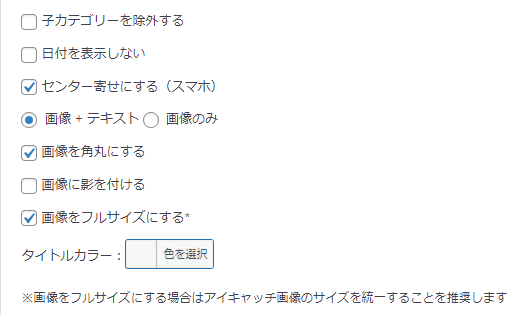
その他設定

ここでの設定はスライドショーを表示させるための必須項目ではありません。お好みに合わして設定しましょう。
\画像 + テキスト/

\画像を角丸にする/

\画像のみ/

\画像に影を付ける/

以上、サムネイルスライドショーの設定方法でした。



