この記事では「記事スライドショー」の設定方法をご紹介します。記事スライドショーとは、読んでもらいたい記事をピックアップしてアイキャッチ画像と一緒にスライドさせて表示する機能です。
スライドさせる記事は記事の枚数やスライドする間隔(秒数)など細かな設定も変更が可能です。また、動的なコンテンツはユーザーに対し視覚的アピール効果が期待できますので一度試してはいかがでしょうか?
記事スライドショー設定 > ヘッダーコンテンツ設定 > ヘッダー画像エリアのウィジェット > ヘッダー画像(画像スライドショー)
※設定が反映されない時は他のコンテンツが優先されていないか見直しをしてみてください。

ヘッダー画像エリアに記事スライドショーを表示
まずは、ヘッダー画像エリアに「記事スライドショー」を設置する方法です。
表示方法は1記事をエリア全体に表示させてスライドさせる方法と、複数の記事を表示させて1記事ずつスライドさせていく方法の2通りありますので順を追ってそれぞれ設定をご紹介します。
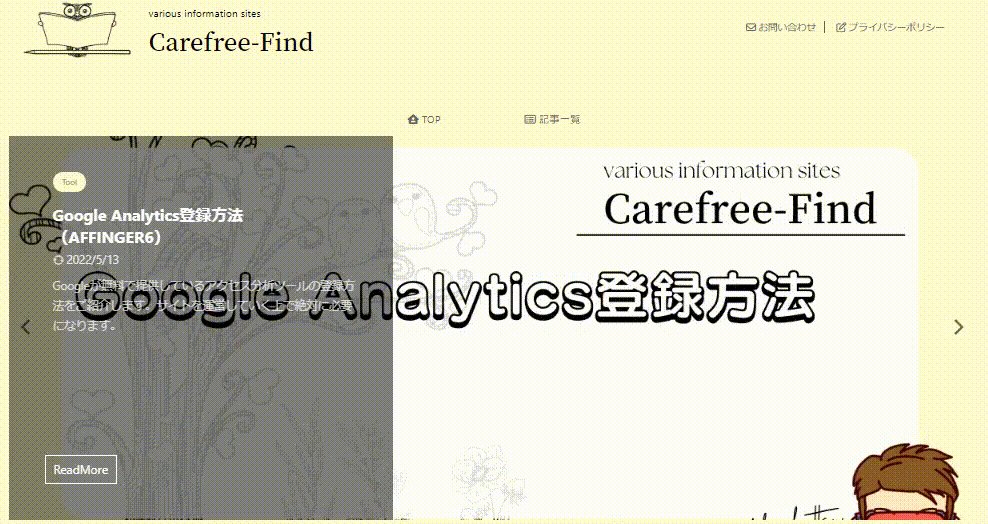
ヘッダー画像エリアに記事スライドショーを表示1つの記事をヘッダー画像エリア全体に表示してスライドさせる
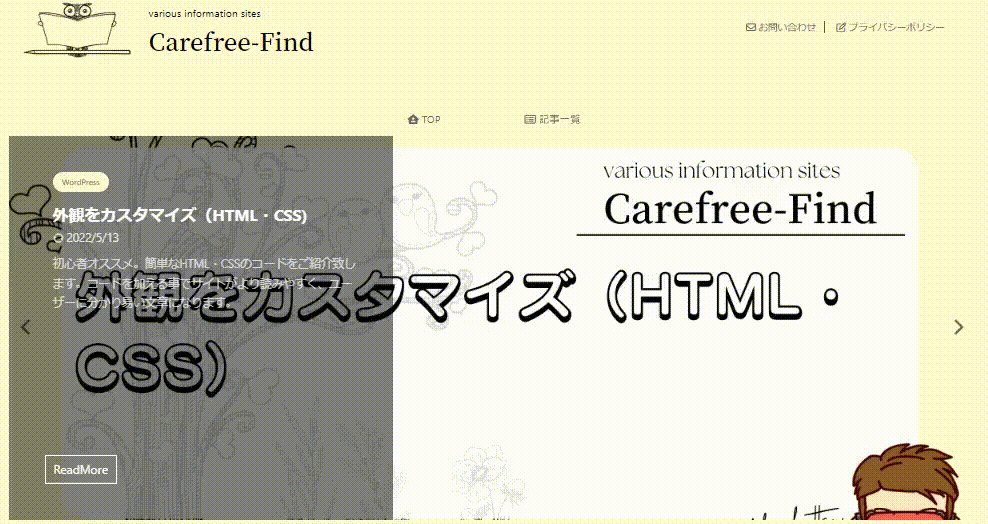
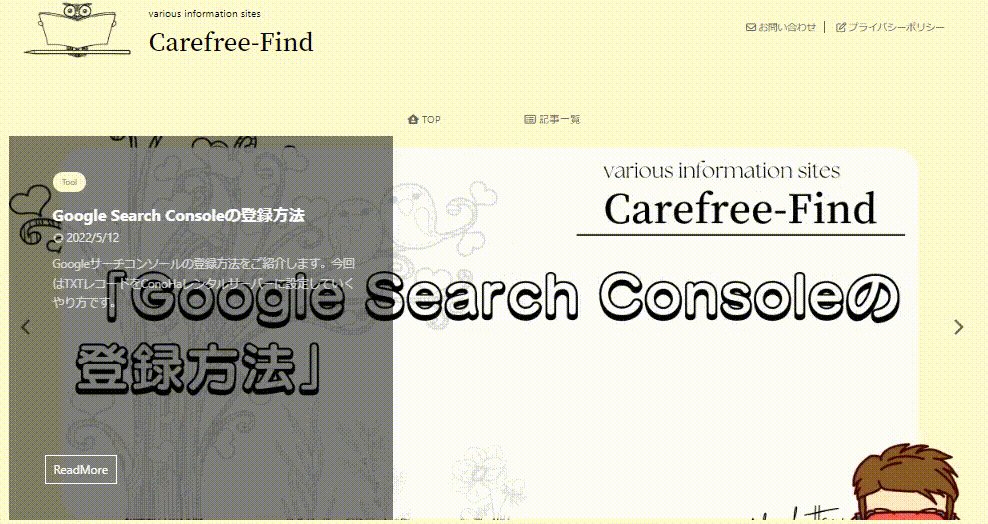
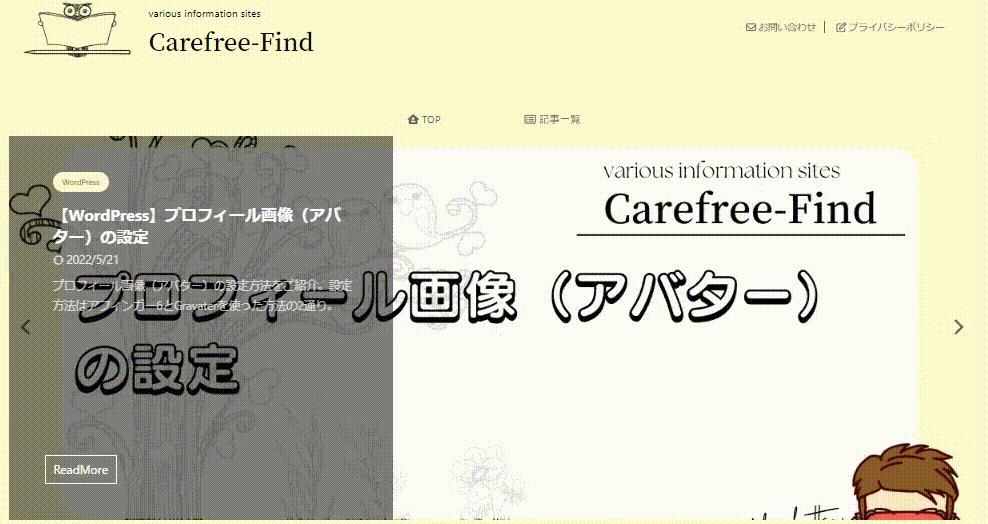
記事のアイキャッチ画像に記事紹介文を重ねて記事単位でスライドさせる方法です。
アイキャッチ画像をワイドに使いデザインに凝った表示が魅力的です。
\TOPページにワイドで/

それでは設定していきます。ダッシュボードより記事スライドショー設定まで移動してください。

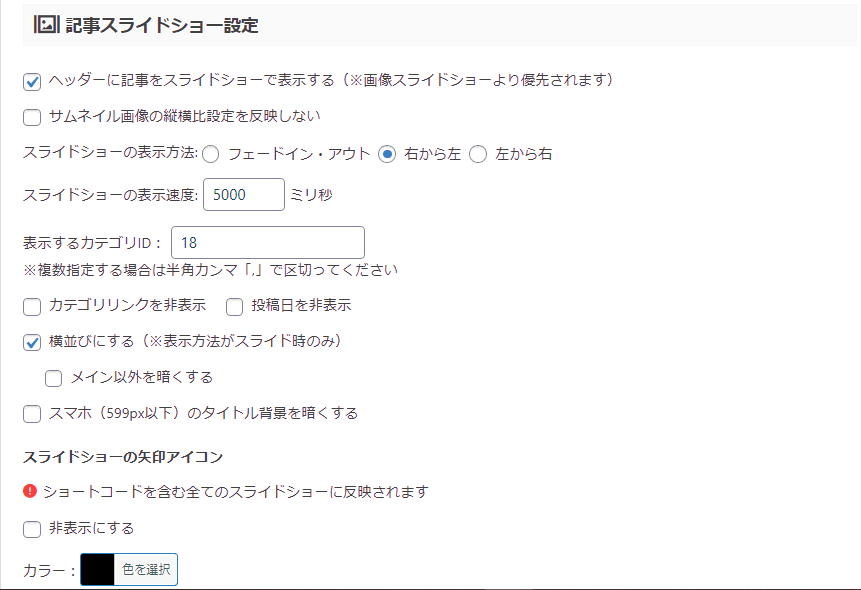
ヘッダーに記事をスライドショーで表示する
チェックを入れることで記事スライドショーが有効化されます。
サムネイル画像の縦横比設定を反映しない
ヘッダー画像エリアの大きさに対してサムネイル画像の縦横比設定を行います。必要に応じて設定してください。
スライドショーの表示方法
「フェードイン・アウト 」・「右から左」・「 左から右」の3つから表示方法を選択します。
\フェードイン・アウト/

\右から左/

\左から右/

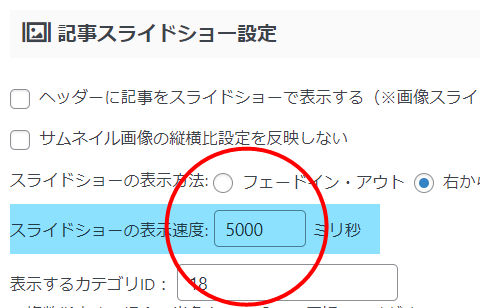
スライドショーの切替え速度の設定
「スライドショーの表示速度」の数値を変更することで記事切り替え秒数が変わります。1000ミリ秒=1秒なので、画像の5000ミリの場合は5秒間隔で記事がスライドします。

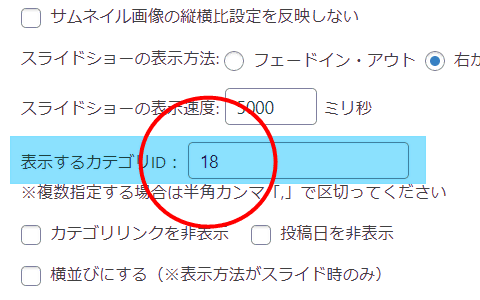
表示するカテゴリID
記事のカテゴリー番号を入力することでスライドショーに表示したいカテゴリーの記事が表示されるようになります。
未入力または「0」を入力した場合は更新の新しい記事順で表示されます。
※IDを複数指定する場合は数字同士を半角カンマ「,」で区切ります。

表示するカテゴリIDカテゴリーIDの調べ方
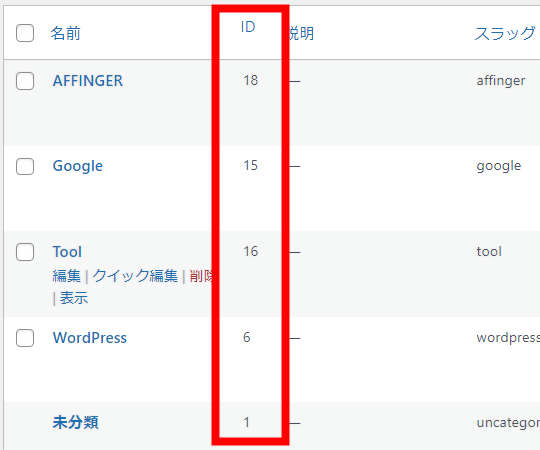
カテゴリーにはそれぞれID番号が存在します。ダッシュボードからカテゴリーまで移動しましょう。
赤枠の部分がID番号です。
右の画像からすると、例えば「AFFINGER」のカテゴリーID番号は18、「WordPress」のカテゴリーID番号は6、といった感じです。

カテゴリリンク・投稿日を非表示にする
サムネイル画像のカテゴリ名・投稿日を非表示にしたい時にチェックをいれます。
\before/

\after/

横並びにする
次に表示される記事画像が待機するようになるみたいです。(当サイトでは確認出来ませんでした (-_-;) )
スライドショーの矢印アイコンを非表示
矢印アイコンを非表示にします。
\before/

\after/

それぞれの項目を設定したらSaveボタンで保存しましょう。
記事スライドショーの詳細設定は以上となります。
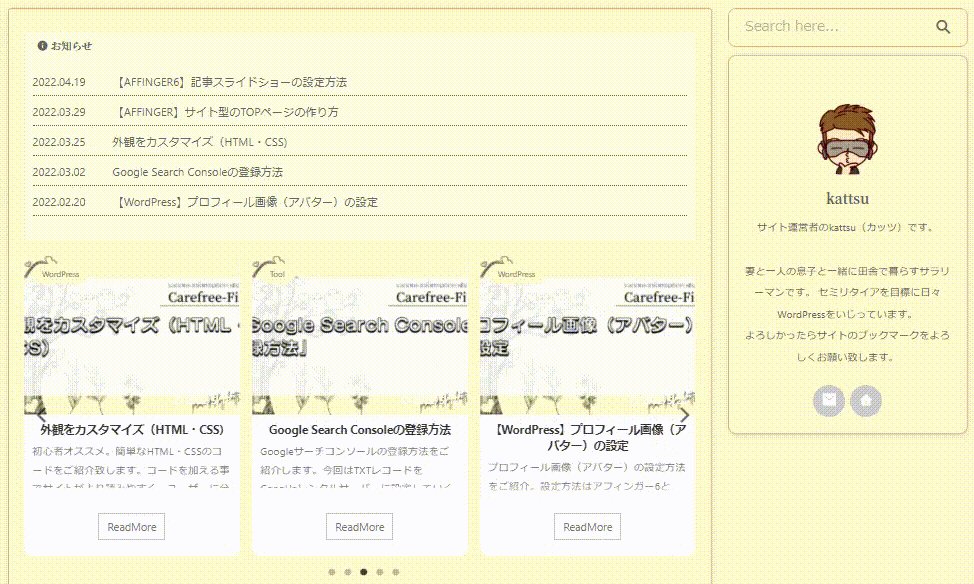
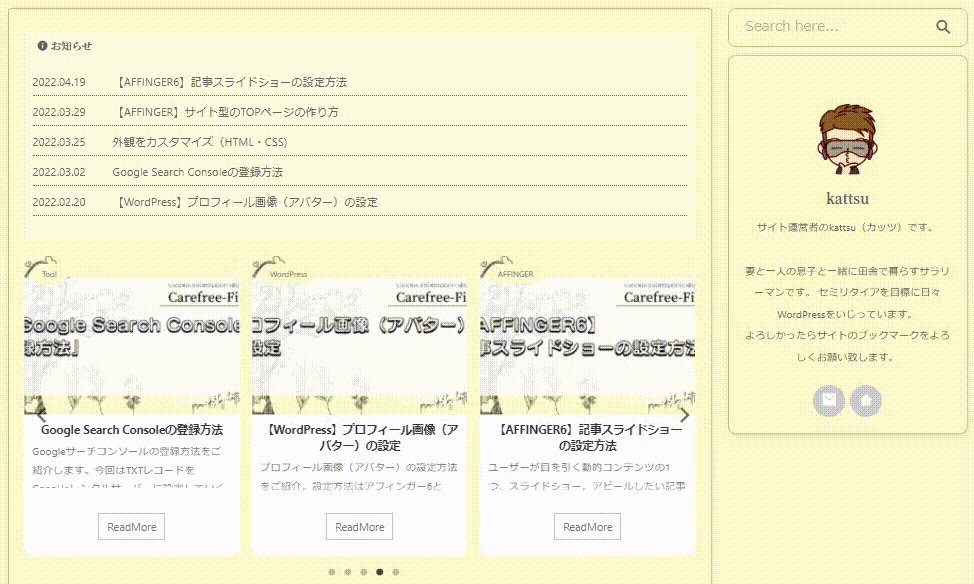
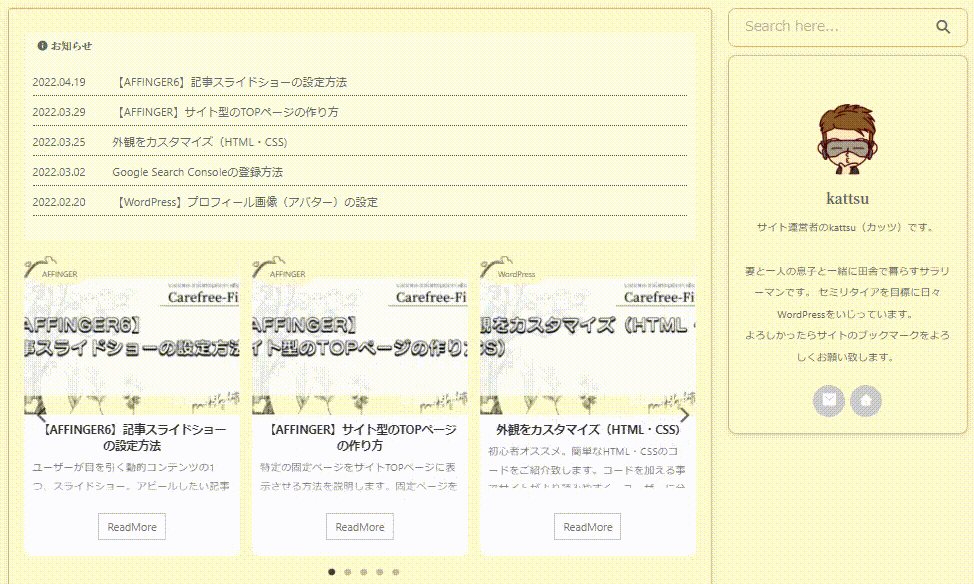
ヘッダー画像エリアに記事スライドショーを表示複数の記事を同時に表示してスライドさせる
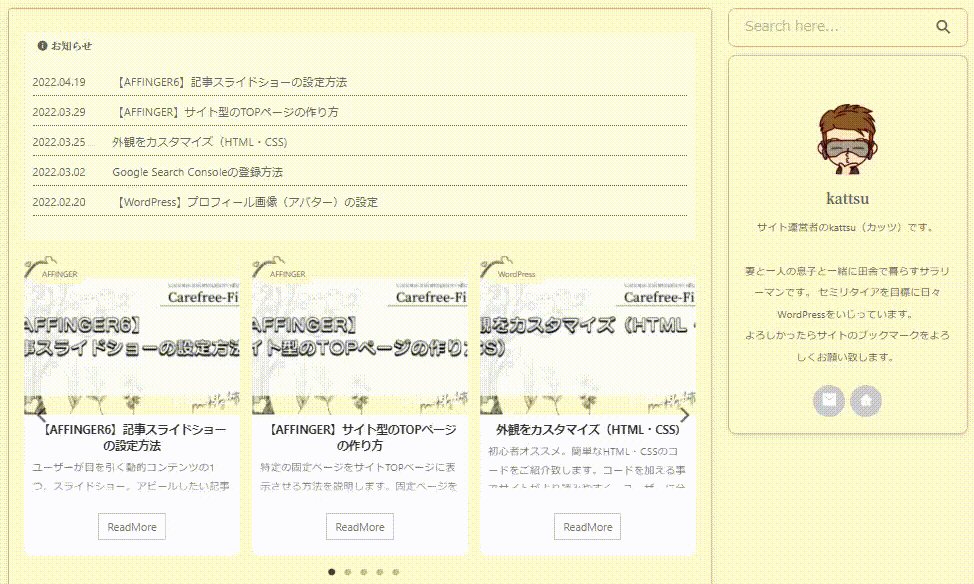
\表示枚数によって記事の幅が決まる/
ダッシュボードよりヘッダーコンテンツ設定まで移動します。

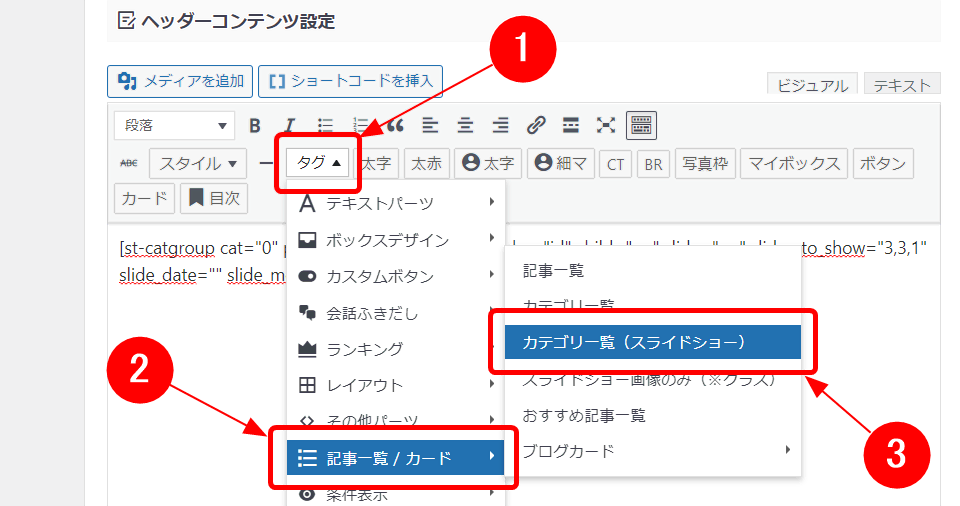
①~③までを順に選んでスライドショーのコードを呼び出します。
このままでもスライドショーは表示されますが、一括表示したい記事数やスライドさせたい記事数を変えたい時はコードの一部を変更していきます。
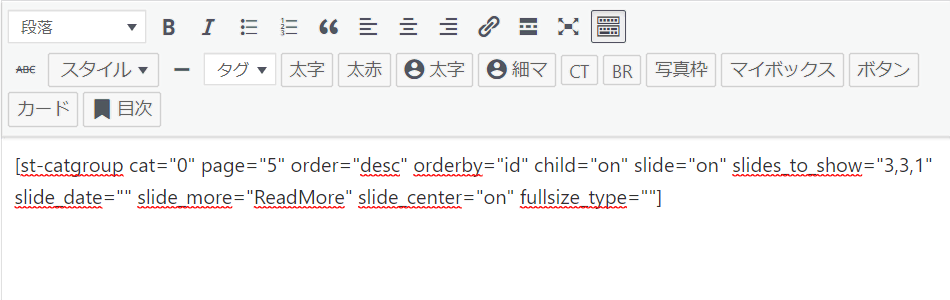
\カテゴリ一覧(スライドショー)のコード/

\コードの各部分の意味/
| コード(部分) | 意味 | 詳細 |
|---|---|---|
| page="5" | スライドさせる記事の総数 | 5の場合、総数5記事を順番に表示していきます |
| slides_to_show="3,3,1" | 一度に表示させる記事枚数の上限 | 左端の3の部分を変える |
| slide_more="ReadMore" | 文字リンク部分の変更 | ReadMoreの部分(続きを読む等) |
| fullsize_type="" | 表示タイプの変更 | 「画像のみ表示=card」「画像とテキストを表示=text」「すべて表示=""」 |
コードを変えてレイアウトが決まりましたらSaveボタンを押して保存してください。
ヘッダー画像エリア以外の場所にスライドショー
ここからは応用編になります。
応用と言っても非常に簡単でスライドショー自体のコードも全く変わりません。
ヘッダー画像エリア以外の場所にスライドショーTOPページ記事エリアにスライドショーを表示
TOPページの記事エリアに複数の記事を同時に表示させてスライドさせる方法になります。
ヘッダーエリアに別のコンテンツや画像等を設定している場合など、あえて記事エリア内に表示したい場合の設定方法になります。
\記事エリアにスライドショー/


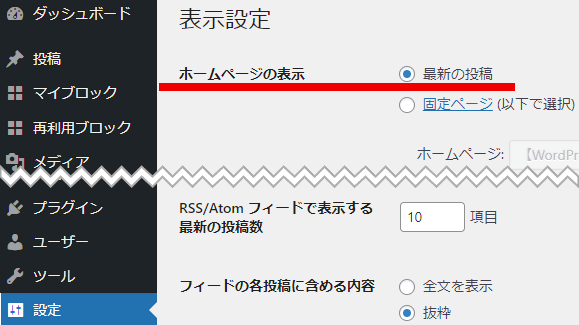
表示設定にて固定ページをTOPページに設定している場合は表示されません。
ホームページの表示が「最新の投稿」を選んでいる時限定の設定方法になります。
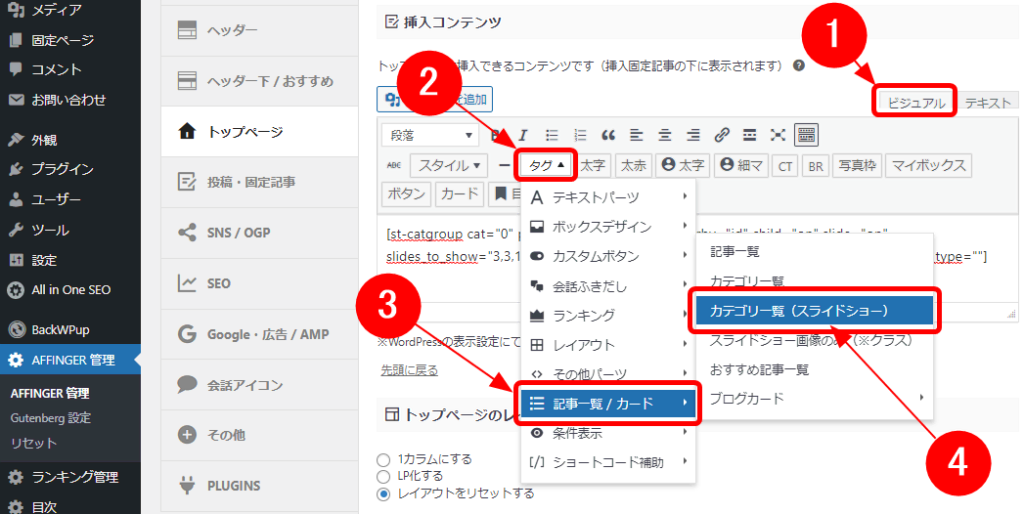
ダッシュボードよりTOPページ挿入コンテンツまで移動します。

- ビジュアルを選択します。
- タグを開きます。
- タグの中の「記事一覧/カード」を選択します。
- 「記事一覧/カード」の中の「カテゴリ一覧(スライドショー)」を選択します。
スライドショーのコードが表示されますのでそのままSaveボタンを探して保存してください。表示内容を変更したい時は表示されたコードを変えていきます。
前述の見出し「ヘッダー画像エリアに記事スライドショーを表示(複数の記事を同時に表示してスライドさせる)」とコードは全く同じになりますので変更したい箇所があれば同様に作業してください。
ヘッダー画像エリア以外の場所にスライドショーウィジェットを使う
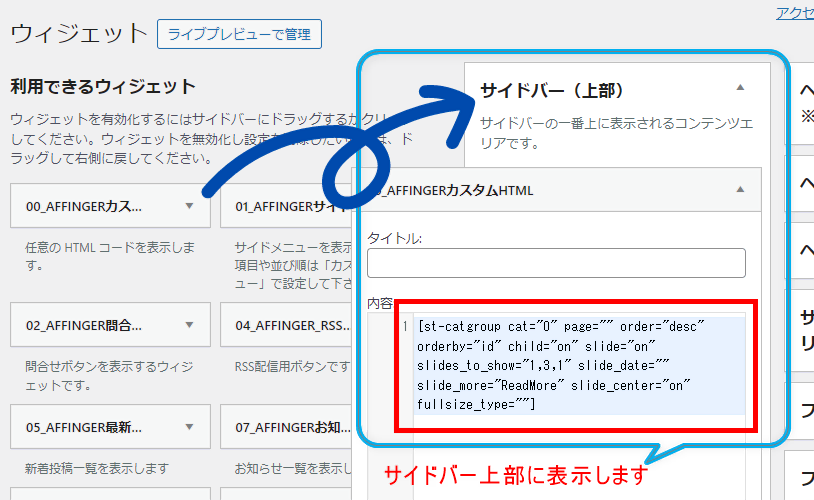
ウィジェットを使って表示させたい場所にスライドショーのコードを貼り付けすれば簡単に表示させられることが出来ます。手順は「00_STINGERカスタムHTML」を使って表示させたいエリアにコードを書き込みます。

\サイドバーに表示したときのブラウザでの見え方/

今回は例として「サイドバートップ」に設置しましたが他にも設置できる場所(ウィジェット)が用意されていますのでいろいろ試してみてはいかがでしょうか?
以上で記事スライドショーの設定の方法の解説は終わりです。もしよろしければ参考にしてみてください。
-

ヘッダー画像を表示させる方法とスライドショーの設定
ファーストビューはとても大事。ヘッダー画像を設定してユーザーを引き付けましょう。多機能で少しわかりにくいアフィンガーのヘッダー画像の設定を詳しく解説。
続きを見る