この記事ではアフィンガー6の購入から設定方法までをご紹介します。
AFFINGERとは株式会社オンスピードが提供しているアフィリエイトに特化した人気の有料ワードプレステーマで、多くの有名ブロガーから推奨されています。
機能が豊富な故に慣れるまでサイトを構築していく上で少し難しく思われますが有名なテーマですのである程度の解らないことは検索エンジンで調べればすぐにHitしてくれます。
AFFINGER6をダウンロード
AFFNGER公式サイトへアクセス(STINGER STOREからの購入)
まずはAFFINGER公式サイトでテーマ「AFFINGER6」の購入(ダウンロード)からになります。
※STINGER STOREからの購入の場合、紹介者の特典はついてきません。特典を設定している紹介者からのご購入の場合はInfotop(インフォトップ)経由からになります。
\AFFINGER公式サイト/

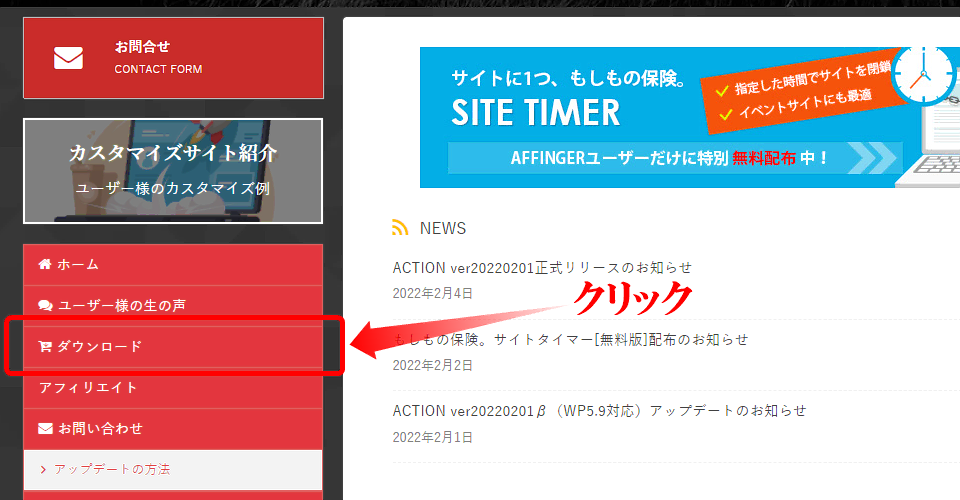
ヘッダーメニューかサイドバーの「ダウンロード」もしくは、記事中層辺りにある「販売ページへ」をクリックして進んで下さい。
記事中層辺りの「販売ページへ」の下方に「AFFINGER6」にプラスαの機能を追加した特別バージョンのEX版の販売ページリンクがあります。今回ご紹介する「AFFINGER6」とは別のリンクボタンとなっていますのでご注意を。
商品をカートに入れる

数量はデフォルトで「1」が入っているかと思います。「動作環境・ご購入前の確認事項」を確認して大丈夫でしたら、そのまま「ショッピングカートに入れる」をクリックして進んで下さい。ダウンロードには有効期限と回数が指定されていますので注意してください。
ショッピングカートの画面が開いたら「注文画面へ進む」のボタンをクリックします。
会員登録

テーマを購入するための会員登録画面です。登録は無料ですのでまだの方は「会員登録する」の「次へ」ボタンをクリック、登録済みの方は「ログイン」ボタンをクリックして下さい。
「次へ」をクリック後は新規ユーザー登録画面になります。
ユーザー情報の入力
- メールアドレス
- パスワード
- 姓
- 名
- 利用規約の同意
必須情報が5項目ありますので入力しましょう。「用途」の項目は任意ですので必要に応じて入力して下さい。最後に、「reCAPTCHA」の ”私はロボットではありません” にレ点を入れて「新規ユーザー登録」ボタンをクリックします。
登録したアドレス宛にSTINGER STOREから確認メールが届きます。メール本文にあるURLをクリックしたら登録が完了します。
Googleが提供するスパム対策の技術で、メールフォームやブログのコメントなどの入力欄に対して、プログラムによる自動的なものではなく人間が入力したことを証明させるためのシステムです。
支払方法の選択
Pay Pal(ペイパル)とクレジットカードのどちらかを選択し、画面の指示に従って入力・支払を行って下さい。
商品のダウンロード
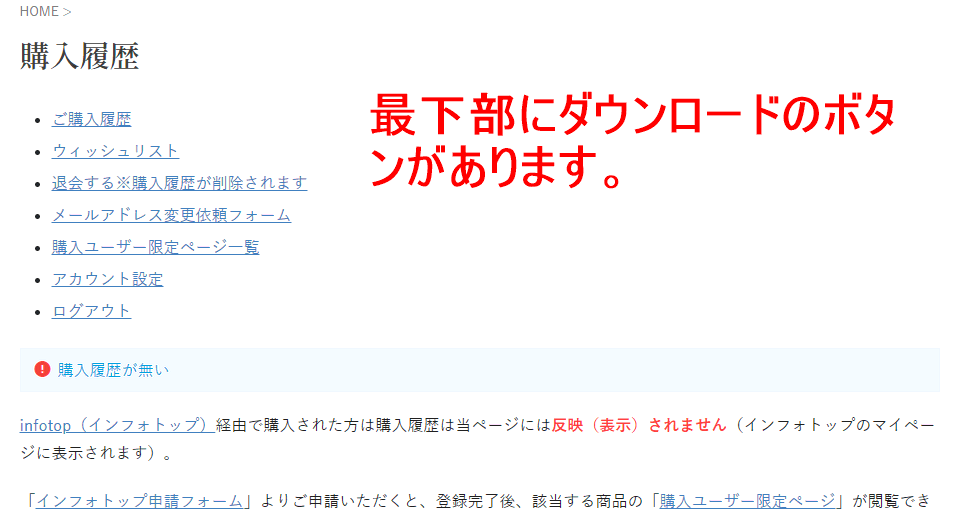
商品のダウンロードはAFFINGER TOPページのサイドバー最下部にある「ご購入履歴」から行います。

「ダウンロードボタン」をクリックしてご自身のパソコンにzipファイル(action_af6_dl.zip)がダウンロードされているのを確認、解凍(展開)して下さい。このzipファイルの中にAFFINGERに関する複数のファイルや、「親テーマ:affinger.zip」と「子テーマ:affinger-child.zip」が入っています。
実際にWordPressにインストールしていくファイルは、「WordPressテーマ」の中身の「affinger.zip」と「affinger-child.zip」になります。この2つのファイルをWordPressにインストールする際は解凍(展開)せずに使用しますので注意して下さい。
WordPressにAFFINGER6を設定
「AFFINGER6」の親テーマをインストール
AFFINGER公式サイトからパソコンにダウンロードした「affinger.zip」と「affinger-child.zip」をWordPressにインストールしていきます。手順は簡単ですのでサクッと済ませていきましょう。インストールの順番は親テーマの「affinger.zip」からになります。
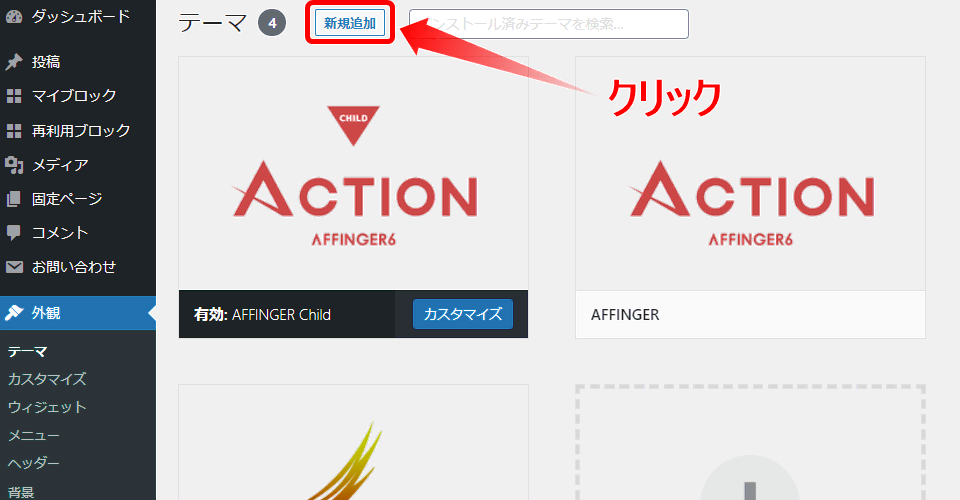
テーマ画面の上部に「新規追加」のボタンから実際にインストールしていきます。
※下の画像はインストール済みのスクショですので、実際はまだAFFINGER6のテーマは存在していません。

「新規追加」のボタンをクリックして下さい。

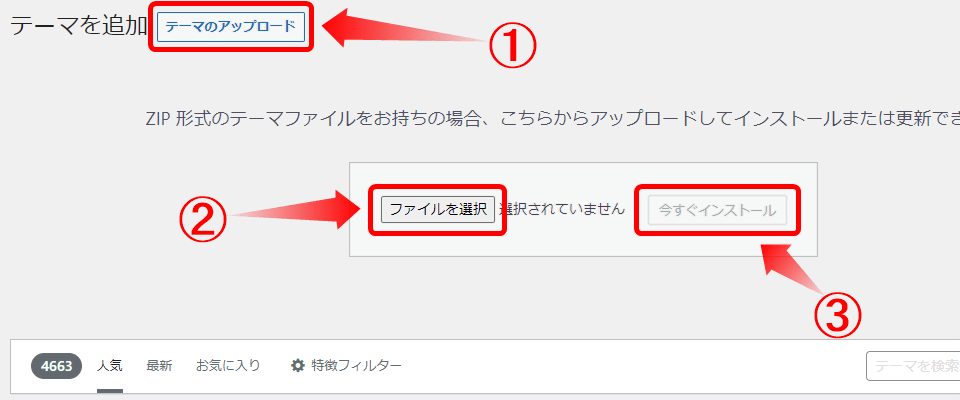
「新規追加」ボタンをクリックしたらテーマを追加する画面に切り替わります。「テーマのアップロード」→「ファイルを選択」→「今すぐインストール」の順番で作業を進めて下さい。
「ファイルを選択」から先ほど解凍したzipファイルの中身の「affinger.zip」(親テーマ)を選択します。PCアップロードの際に場所の指定をしていなければ、 PC > ダウンロードに有るかと思います。
画面が切り替わり、「テーマのインストールが完了しました」というメッセージが出てきたら親テーマのインストールは完了です。
「テーマページへ移動」のボタンを押してください。
AFFINGER6の子テーマをインストール
引き続き子テーマの方もインストールしていきます。前述で述べたようにWordPressでのテーマカスタマイズは子テーマを使用します。
インストール方法と格納場所は親テーマと同じです。今度は「affinger6-child.zip」ファイルを選び、先程の手順でインストールして下さい。
親テーマ同様「テーマのインストールが完了しました」のメッセージを確認したら今度は「有効化」のボタンをクリックします。これでWordPressにカスタマイズしていくためのAFFINGER6の子テーマのセットが完了となります。
最後にAFFINGER6のzipファイル(action_af6_dl.zip)をダウンロードした際のファイルの中に親テーマ・子テーマとは別に「Gutenberg用プラグイン」と表示されたファイルがダウンロードされています。このファイルの中の「st-blocks.zip」をWordPressにインストールする必要があります。
テーマAFFINGER6は「st-blocks.zip」をインストール、有効化しないとAFFINGER専用のカスタマイズ(サイトの装飾や記事ブロックの構成)が使えません。
プラグイン「st-blocks.zip」をインストール&有効化
Gutenberg 用ブロックプラグイン2をインストールしていきます。

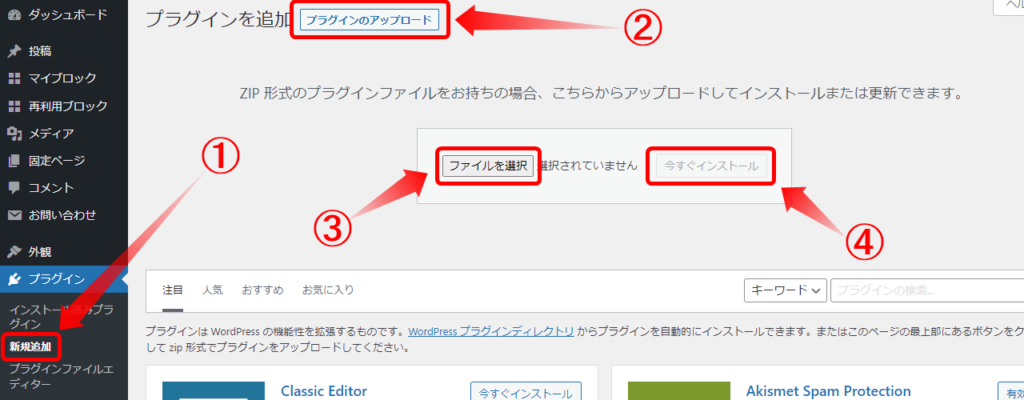
ダッシュボードの画面より、「プラグイン」→「新規追加」の順で項目を選んで下さい。画面が切り替わりますのでプラグインのアップロード→ファイルを選択の順番で「st-blocks.zip」を選択して下さい。
右横の「今すぐインストール」をクリックしたら画面が切り替わりますので「プラグインを有効化」を押して完了となります。
以上でWordPressにAFFINGER6を設定する全行程が終了となります。お疲れ様でした。



