この記事では画像や文字に装飾を加えるためのCSS・HTMLのコードをご紹介します。
装飾を加えることでサイトのオリジナリティの向上や、文章の読みやすさ・強調したい事などがはっきりとしてユーザーにも伝わり易くなります。
当サイトはWordPressテーマ「AFFINGER 6」を使用しています。説明の最中のサイト外観をカスタマイズする詳細設定はすべて「AFFINGER管理」で行っています。
CSSとは?
そもそもCSSとは一体何でしょう?
CSSとはプログラミング言語の1つで主にHTMLと組み合わせて使います。HTMLがサイトの外観の基礎を、CSSが構築された基礎をデザインする役わりを担っています。
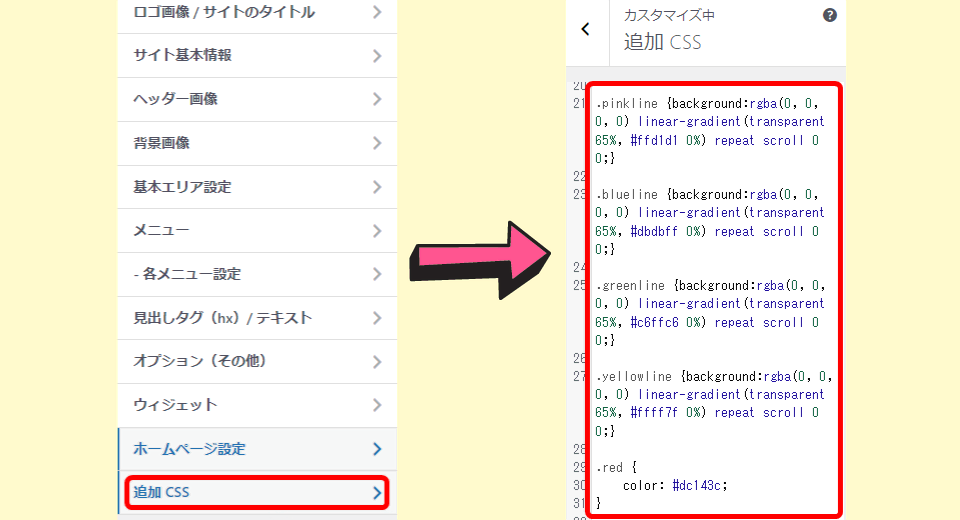
HTMLのコードを編集したり「追加CSS」に記述していくことで使用中のテーマに様々な装飾を加える、又はデフォルトから変更することができます。例えば、文字の大きさを変える・文字をマーキングする・画像に影を付与する等々サイトの外観をカスタマイズすることができます。
今からご紹介する方法はクラシックエディタやブロックエディタを使わない画像や文字の装飾になります。簡単な作業とCSSに追記だけですので宜しければ試してみてはいかかでしょうか。

HTML・CSSの使用例
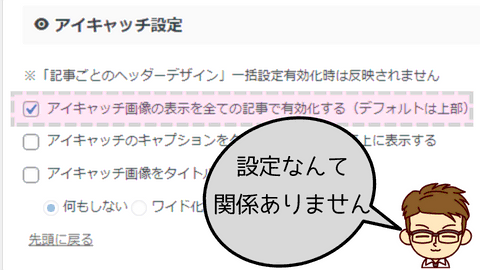
トップページにアイキャッチ画像を表示させない
.front-page .st-eyecatch, .front-page .st-eyecatch-under {
display:none;
}「AFFINGER管理」にあるアイキャッチ画像の表示を全ての記事で有効化するにチェックを入れている場合でもトップページのみアイキャッチ画像が表示されなくなります。

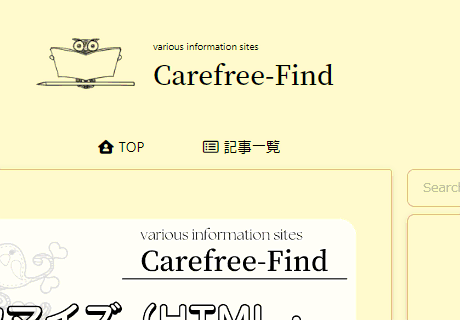
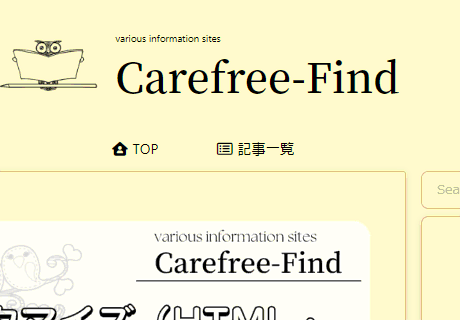
サイトタイトルの文字のサイズを変える
header .sitename {
display: inline-block;
font-size: 33px;
letter-spacing: 0px;
}\font size 35px/

\font size 50px/

- font-size : 文字(サイトタイトル)の大きさ
- pxの数値が大きいほど文字が大きくなります。
- letter-spacing : 文字の間隔
- pxの数値が大きいほど文字の間隔が広くなります。
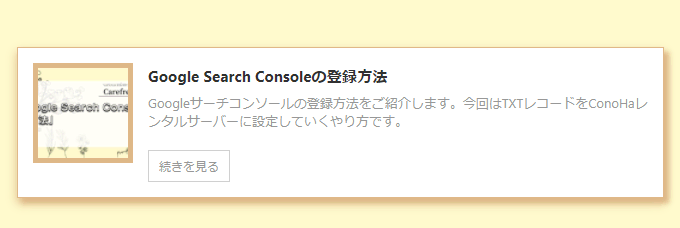
ブログカードに影を付ける
.st-cardbox{
padding: 15px;
border: 1px solid #deb887;
margin-bottom: 20px;
box-shadow: 5px 6px 7px 2px rgba(222,184,135,1.0);
}- padding : ブログカード内の余白
- border : ブログカード枠線 ※左から(線の大きさ、スタイル、カラー)
- margin-bottom : ブログカード下のスペース
- box-shadow : 影のデザイン
- 5px : 水平方向の影の長さ(正の値=右、負の値=左)
- 6px : 垂直方向の影の長さ(正の値=下、負の値=上)
- 7px : 影のぼかし(正の値=大、負の値=小)
- rgba : 影の色(222,184,135の数値)と、影の透明度(1.0の数値)

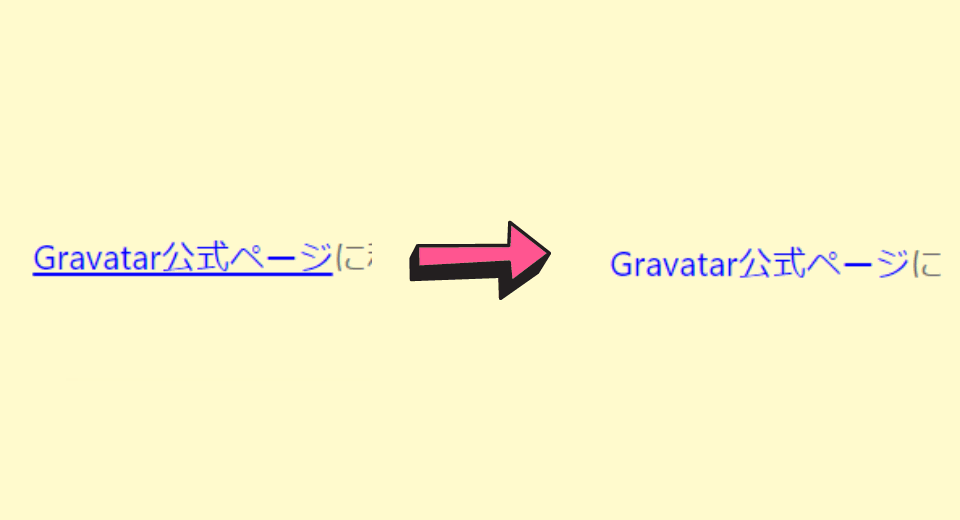
文字リンクに下線を入れない

文字リンクに下線を入れない①全ての文字リンクに適応
CSSで全てのaタグに指定します。
a {
text-decoration:none;
}文字リンクに下線を入れない②任意の文字リンクのみに適応
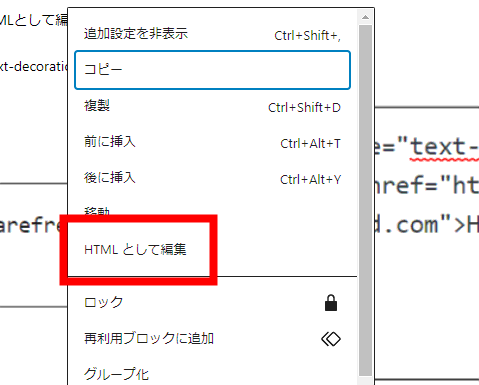
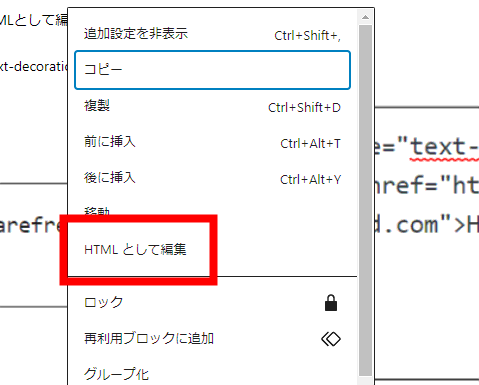
ある一部のaタグのみの下線を消す場合は「HTMLとして編集」からaタグにスタイルを指定します。

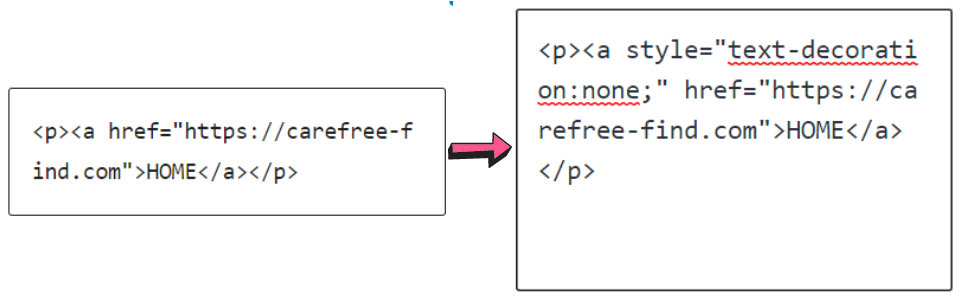
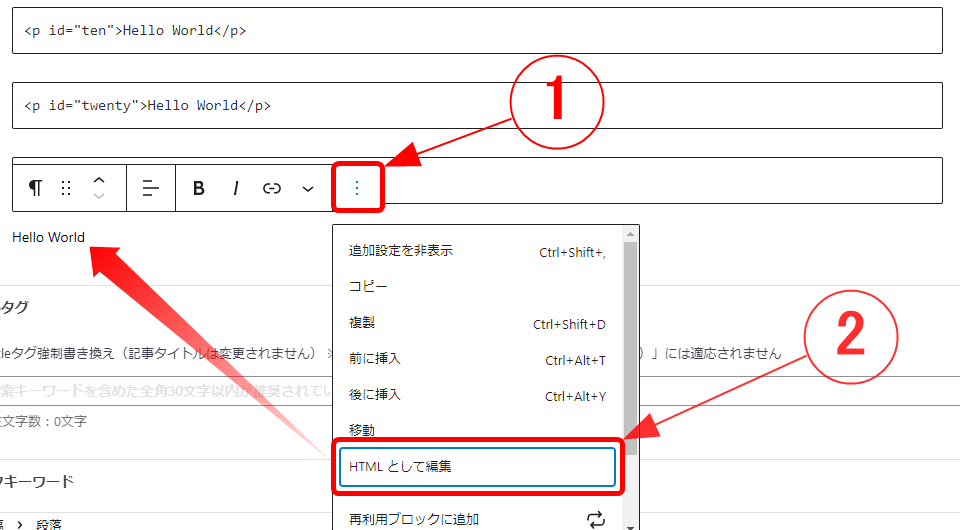
記事編集画面の「HTMLとして編集」を選択し、テキストエディタでaタグにスタイルを指定します。
下線を消したい文字リンクのコードにstyle="text-decoration:none;"を加える。

画像に影をつける

.box-shadow {
box-shadow: 10px 12px 8px rgba(222,184,135,0.7)
}- .box-shadow : クラス名
- 覚えやすいクラス名を付けます。
- box-shadow {box-shadow: 10px 10px 15px rgba(222,184,135,1)} : 影のデザイン
- 10pxの数値 : 横方向の位置。プラスの値は右、マイナスの値は左に影が付きます。
- 12pxの数値 : 縦方向の位置。プラスの値は下、マイナスの値は上に影が付きます。
- 8pxの数値 : 影の大きさ。数値が大きくなるほど影の幅が広がり大きくなります。
- rgba(222,184,135,0.7) : 影の色の指定と。色のコードは原色大辞典をご参照下さい。
3. 画像にクラス名を指定する
- 影を付けたい画像にクラス名を指定する
【解説】
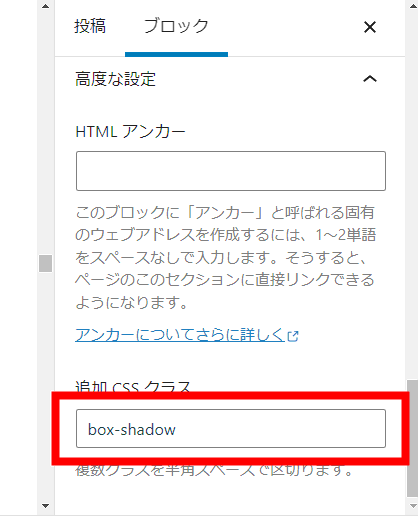
記事編集画面の「追加 CSS クラス」にクラス名を追記します。画像を添付しているブロックを選んで先程のクラス名「box-shadow」を追記します。
デフォルトのブロックスタイル以外をご使用中の場合、すでに使用中のクラス名が入力されています。半角スペースの区切りを入れてから入力しましょう。

指定した画像(要素に沿って)に影をつける

.drop-shadow{
filter:drop-shadow(4px 5px 6px #deb887);
}- .drop-shadow : クラス名
- 覚えやすいクラス名を付けます。
- filter:drop-shadow(4px 5px 6px #deb887); : 影のデザイン
- 4pxの数値 : 横方向の位置。プラスの値は右、マイナスの値は左に影が付きます。
- 5pxの数値 : 縦方向の位置。プラスの値は下、マイナスの値は上に影が付きます。
- 6pxの数値 : 影の大きさ。数値が大きくなるほど影の幅が広がり大きくなります。
- #deb887 : 影の色の指定。色のコードは原色大辞典をご参照下さい。
- 画像にクラス名を指定する
- 影を付けたい画像にクラス名を指定する
指定した文字のフォントサイズ(文字の大きさ)を変える
文字の大きさを変えることでアクセントの効果を付けることができます。
指定した文字のフォントサイズ(文字の大きさ)を変えるCSSでクラス名を指定する
#ten { font-size: 10px;
}- #ten: クラス名
- 覚えやすいクラス名を付けます。
- font-size : 文字の大きさ
- pxの数値が大きいほど文字が大きくなります。
- HTMLとして編集 : 大きさを変えたい文字をテキストエディタで編集します。
使い方は、ダッシュボード→外観→カスタマイズ→追加CSSに上記のコードを追記します。次に記事編集画面でブロックを選び「ビジュアル編集」から「HTMLとして編集」に変えて、大きさを変えたい文字を<p id="ten"></p>で囲むことで文字の大きさを変える事ができます。

Hello World を例文として文字の大きさを変えてみたいと思います。
HTML
<p id="ten">Hello World</p>
<p id="twenty">Hello World</p>
<p id="thirty">Hello World</p>
<p id="forty">Hello World</p>
CSS
#ten { font-size: 10px; }
#twenty { font-size: 20px; }
#thirty { font-size: 30px; }
#forty { font-size: 40px; }Hello World
Hello World
Hello World
Hello World
指定した文字のフォントサイズ(文字の大きさ)を変えるテキストエディタで一部の文字だけ指定

サイズを変えたい文字を<span style></span>で囲みます。
<span style="font-size:130%;">大きさを変えたい文字</span>font-size:130%の数字の部分を変える事で大きさが変化します。
指定した文字に色を付ける
.red {
color: #dc143c;
}- red : クラス名
- 覚えやすいクラス名を付ける
- color : 色の指定
- 色のコードは原色大辞典をご参照下さい。
- HTMLとして編集 : 色を変えたい文字をテキストエディタで編集します。
- <span class="クラス名">色を変えたい文字</span>
<p class="has-text-align-center" id="forty"><span class="red">H</span><span class="blue">e</span><span class="yellow">l</span><span class="green">l</span><span class="purple">o</span> <span class="black">W</span><span class="orange">o</span><span class="pink">r</span><span class="light-blue">l</span><span class="gray">d</span></p>Hello World
指定した文字にマーカーを付ける
.blue-line {
background: linear-gradient(transparent 40%, #dbdbff 95%)
}- blue-line : クラス名
- 覚えやすいクラス名を付ける
- transparent : マーカーの太さ
- 「%」の値が大きいほどマーカーの太さが細くなります。
- #dbdbff 95% : 色の指定と透過の割合
- 色のコードは原色大辞典をご参照下さい。
- #dbdbffの後の「%」の数値が大きいほどマーカー上部が透けて見えます。
- HTMLとして編集 : 色を変えたい文字をテキストエディタで編集します。
- <span class="クラス名">マーキングしたい文字</span>
Hello World
タグをspanからstrongに変えると文字が太字になり、さらに強調させることができます。
Hello World
<a>アンカー(リンク)をボタンに変える
.button {
display : inline-block;
border-radius : 8px; /* 角丸 */
font-size : 20px; /* 文字サイズ */
text-align : center; /* 文字位置 */
cursor : pointer; /* カーソル */
padding : 15px 30px; /* 余白 */
background : #ffffff; /* 背景色 */
color : #000066; /* 文字色 */
line-height : 1em; /* 1行の高さ */
transition : .3s; /* なめらか変化 */
box-shadow : 8px 8px 3px #deb887; /* 影の設定 */
border : 2px solid #000066; /* 枠の指定 */
}マウスポインターがボタンに重なった時にボタンのスタイルを変える
.button:hover {
box-shadow : none; /* カーソル時の影消去 */
color : #000066; /* 文字色 */
background : #fffacd; /* 背景色 */
}以上、CSSやHTMLのコードのご紹介でした。
他にもサイトを装飾するための面白いコードがありましたら随時更新したいと思います。



