サイトを運営していくうえで初期段階でやっておきたいのが今回のテーマ、「サイトアイコン(ファビコン)」(※以下ファビコン)の設定です。
サイトにはファビコン必須!・・・というわけではありませんがファビコンを表示させることで訪問者に対し、ちゃんとしたサイトだと信頼してもらうことができたり、検索エンジンでの検索結果で目につきやすくなるなどが期待できます。
その他にも以下のメリットがあります。
- 閲覧履歴やブックマークにファビコンが表示されすぐに見つけることができる。
- 他のサイトと差別化ができる。
ファビコン(favicon)とは?
ファビコンとは“favorite icon”(お気に入りのアイコン)の略語でWebブラウザの検索結果の記事タイトル左横やGoogleなどで閲覧中のタブにタイトルと一緒に表示されるアイコン画像のことを指します。
ファビコンを設定する上でデメリットは無く、上記でも説明した通りサイトを認知しやすくすることや信頼性を高めるなどのメリットがあることから多くのサイトでファビコンの設定はされています。
ファビコンを設定していなかったら?
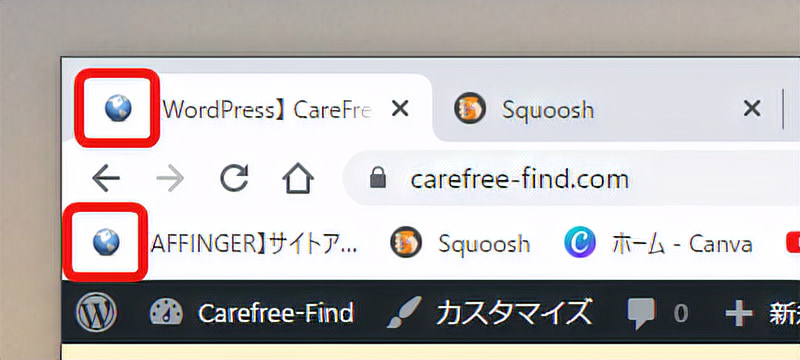
ワードプレスでサイトを運用している場合、閲覧中のタブやブックマークのタイトル横のアイコンはワードプレスの公式ロゴマーク、検索エンジンでの検索結果には地球儀のマークが表示されることになります。
\ファビコンなし/

\ファビコンあり/

サイトの信頼性を高めるためにも早めに設定をしておきましょう。
それでは始めます。順に見ていきましょう。
ファビコンの設定方法
ワードプレスで設定する場合、ファビコンにしたい画像をカスタマイザーからアップロードするだけとなり非常に簡単です。ただし、ブラウザによってファビコンを表示する際のガイドラインがいくつか有りますのでそれに準じた画像を準備する必要があります。

Google chromeの表示水準に沿ってファビコンを設定していきます。
- ファビコンのファイルとホームページは、Google がクロールできる必要があります(Google をブロックしない)。
- ユーザーが検索結果を見た際に一目でサイトを見分けられるように、ファビコンがウェブサイトのブランドを視覚的に表したものとなるようにしてください。
- ファビコンのサイズが 48 ピクセルの倍数になっていること(例: 48 x 48 ピクセル、96 x 96 ピクセル、144 x 144 ピクセルなど)。SVG ファイルの場合は、サイズに関して特別な指定はありません。有効なファビコン形式は、すべてサポートされています。
- ファビコンの URL は固定されている必要があります(URL は頻繁に変更しないでください)。
- わいせつな表現やヘイト表現に関連するシンボル(例: かぎ十字章)などの不適切なファビコンは表示されません。該当する表現がファビコン内で見つかった場合は、デフォルトのアイコンに置き換えられます。
※本記事で紹介している情報は執筆時点のものです。今後のブラウザの仕様変更やワードプレス本体・テーマのバージョンによっては上手く動作しない場合があります。予めご了承ください。
ファビコンの設定方法①フリーアイコン(画像)をそのまま使う

画像を準備する
ファビコンにしたい画像を準備します。一番簡単な方法はフリーサイトで画像やアイコンを探してそのまま使います。この場合、他のサイトとファビコンが被る可能性がありますので画像選びは要注意です。
以下のポイントに注意しながら画像を準備しましょう。
- 画像のサイズ
・512×512px以上の正方形
・48 ピクセルの倍数になっていること - 画像のファイル形式
・png推奨
・今現在のバージョンではアニメーションgif・apng・webpはサポートされていません。
(Google Chrome version 107.0.5304.107) - 画像選び
わいせつな表現やヘイト表現に関連するシンボル(例: かぎ十字章)などの不適切な画像は選ばない

\おすすめフリーサイト/
| サイト名 | 商用利用 | 著作権表記 | ファイル形式 | 特記事項 |
| 3dicons | 〇 | 不要 | PNG | 3Dで作られたアイコン |
| icooon-mono | 〇 | 不要 | PNG JPG SVG | 512×512pxのアイコンがダウンロード可能 |
| IconPark | 〇 | 不要 | SVG PNG React Vue | TikTokなどを運営するByteDanceが提供するオープンソースのサイト |
| IconStore | 〇 | 不要 | 各パックによる | 複数のアイコンをパックで配布 |
| icon rainbow | 〇 | 不要 | PNG JPG SVG EPS AI | 512×512pxのアイコンがダウンロード可能 |
| EXPERIENCE JAPAN PICTOGRAM | 〇 | 不要 | SVG PNG | 日本ならではのピクトグラムを含む、様々な種類のアイコン素材 |
| ICONFINDER | 〇 | 不要 | SVG PNG AI ICO ICNS | ・30万種類以上のフリーアイコン素材 ・アイコンによって512×512pxがダウンロード可能 |
| Material Icons | 〇 | 不要 | SVG PNG | Googleが提供するアイコン素材 |
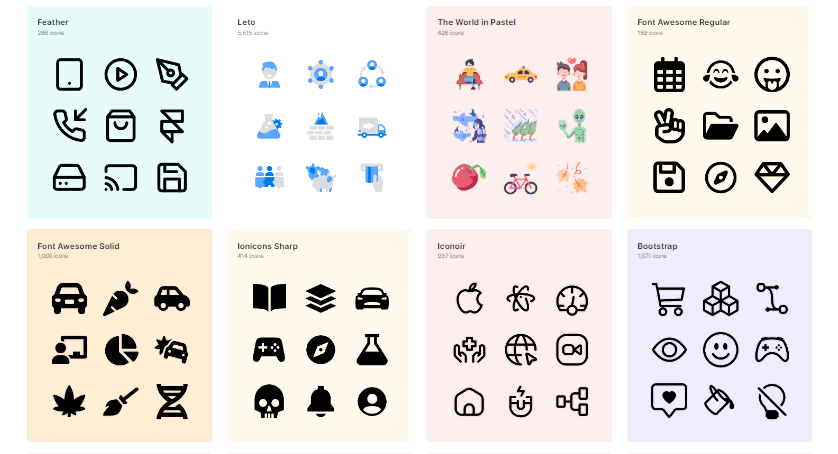
今回は512×512の画像をそのままダウンロードできるサイト「ICONFINDER」から画像をピックアップしてみましょう。アイコンによって有料・無料がありますので注意しましょう。
ICONFINDERにアクセス

アイコンを探す

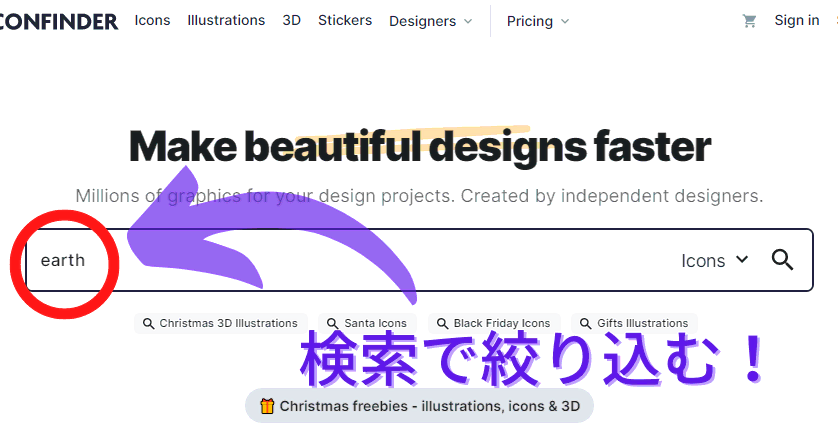
会員登録は不要です。検索窓からキーワードを入力してアイコンを絞り込みます。海外のサイトですので検索は英語で入力しましょう。今回は「earth」を検索してみます。
検索結果をさらにフィルター

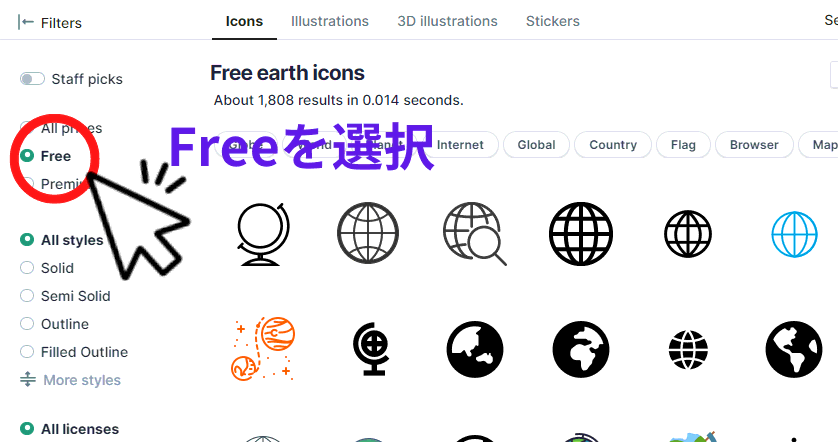
表示されたたくさんの「earth」の検索結果に「Free(無料)」のフィルターを掛けます。必要に応じてアイコンの「style」フィルターも使ってみましょう。
PCへ画像(アイコン)のダウンロード

フリーアイコンは画像にマウスポインタを重ねると左上に「FREE」の文字が表示されます。
画像をクリックするとダウンロード画面に切り替わります。

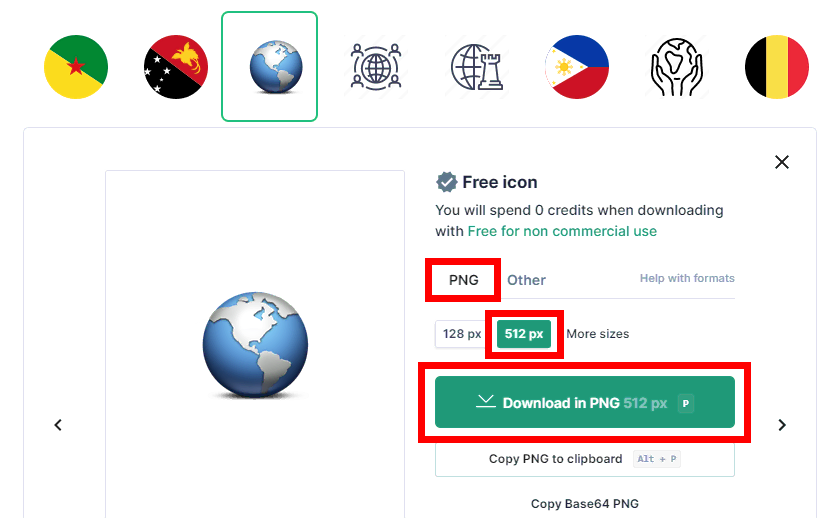
ファイル形式と画像(アイコン)サイズを確認して「Download」ボタンを押したらご自身のPCへダウンロードが完了となります。
\ダウンロードされた512×512pxの地球儀の画像/

画像をファビコンとしてワードプレスへアップロード
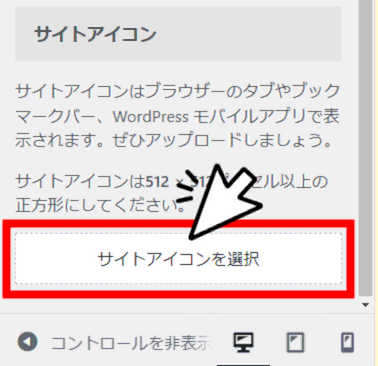
カスタマイザーの「サイト基本情報」まで移動します。
「サイトアイコンを選択」をクリックして先程ダウンロードした画像をアップロード、最後に公開ボタンを押して完了です。

\完成!/

ファビコンの設定方法②画像をオリジナル風に加工する

ファビコンをオリジナル(風)にしたい場合は自作の画像を使うか、画像編集サイト「Canva」を利用してベースとなる画像を見つけて加工しましょう。Canvaの編集機能はとても優秀かつ、様々な画像テンプレートや素材が準備されているので非常に便利です。素人でも簡単に操作できるのでオススメです。
画像の準備
「ICONFINDER」から次の画像をダウンロードしました。ファビコンの表示は非常に小さいので実際に画像を選ぶ際にはシンプルかつ、サイトをイメージできるようなものがベストです。

画像を加工する
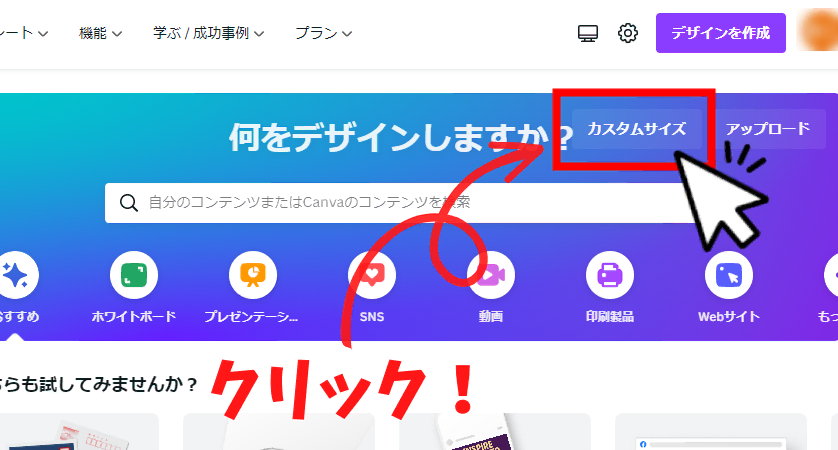
「Canva」へアクセスします。画面右上に「カスタムサイズ」のボタンがありますのでサイトアイコンの”512×512px”でキャンバスサイズを指定します。


画像をCanvaへアップロード

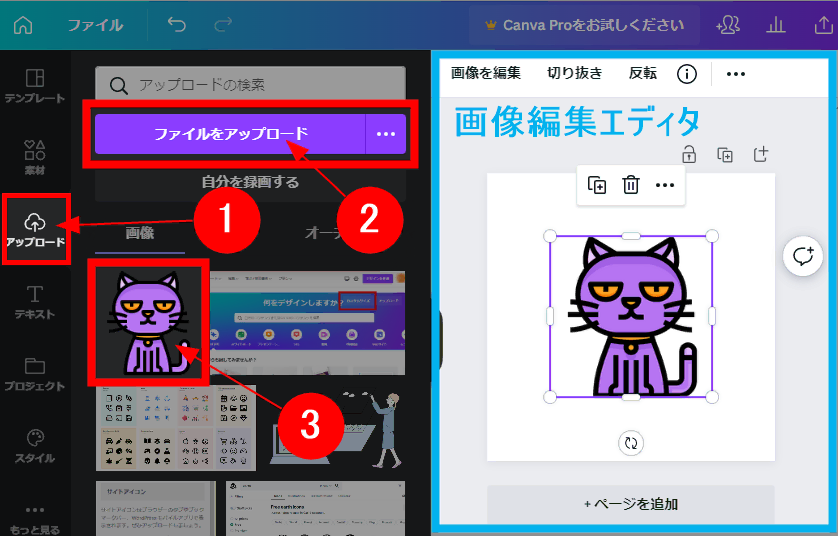
上の画像の手順(「アップロード」→「ファイルをアップロード」→「画像をクリック」)で画像編集エディタに画像を表示、編集していきます。
Canva(無料プラン)で出来る画像編集
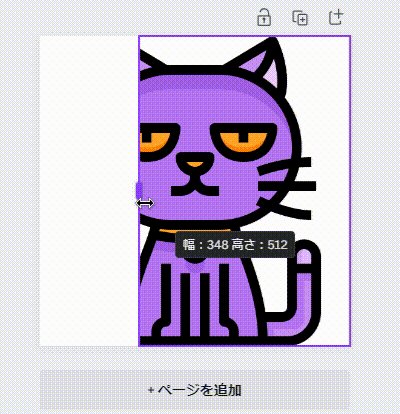
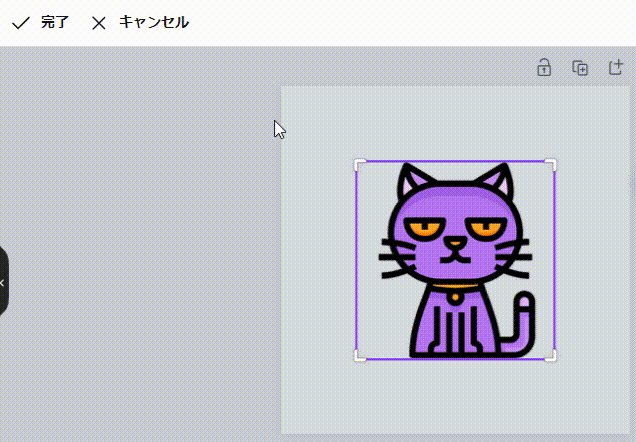
画像の拡大と縮小
キャンバス範囲内で画像を拡大・縮小させることが出来ます。

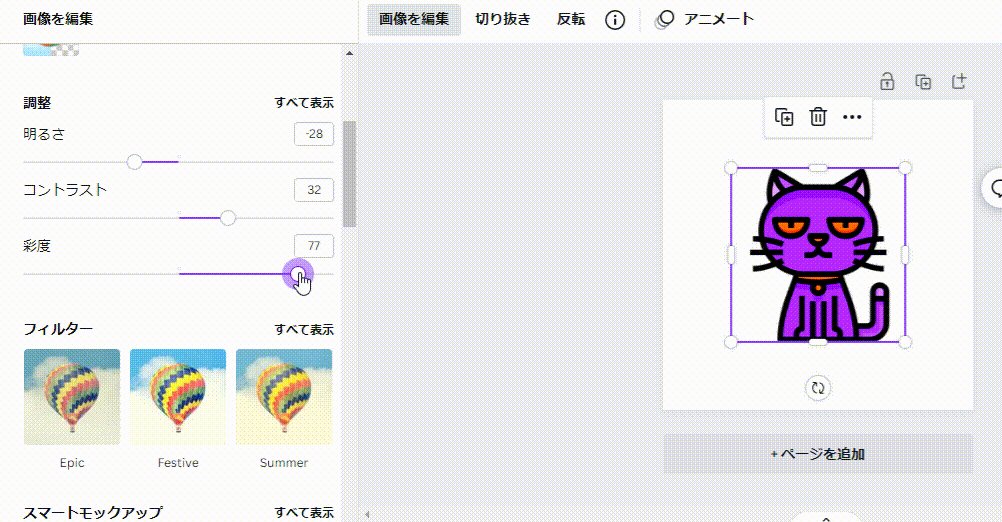
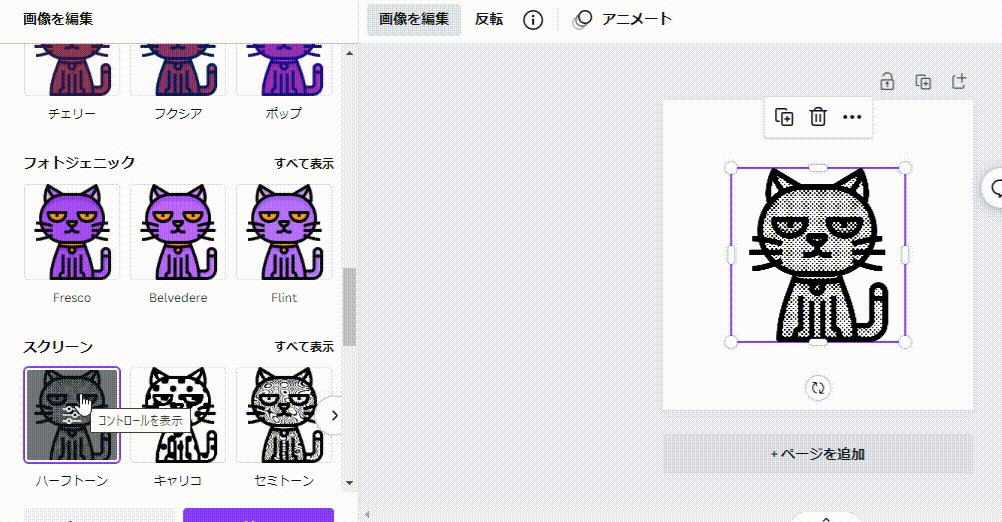
画像にエフェクトを追加する
画像の色合いの調整やフィルターを追加することができます。

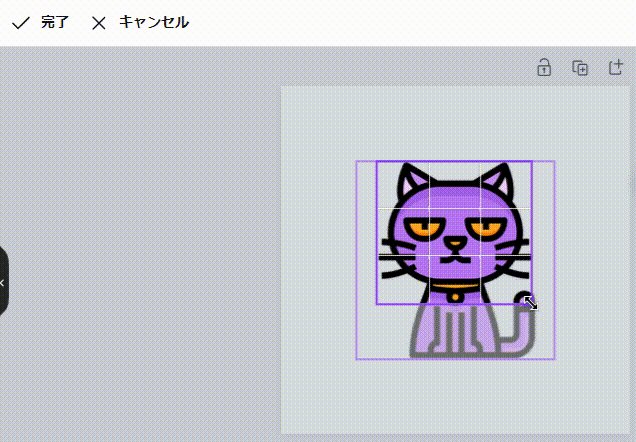
画像の切り抜き
画像を部分的に切り抜くことが出来ます。

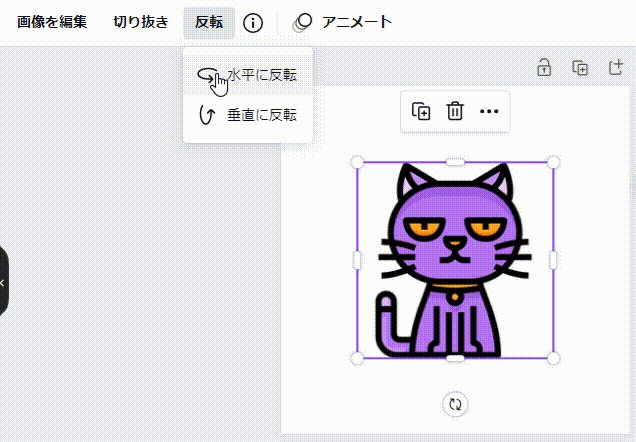
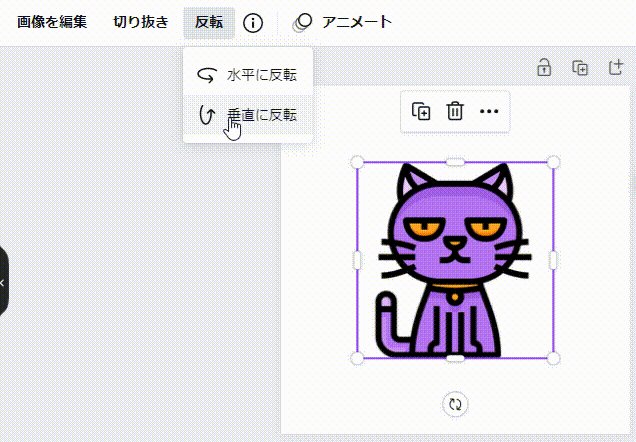
反転
画像を縦・横水平反転させます。

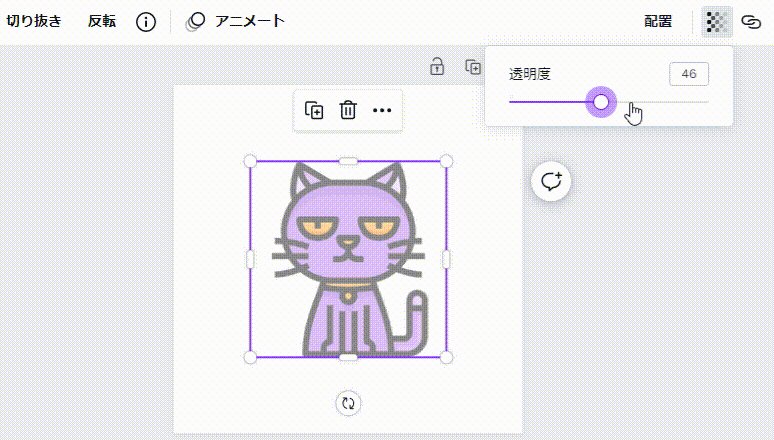
透明度
画像の透明度を調整します。

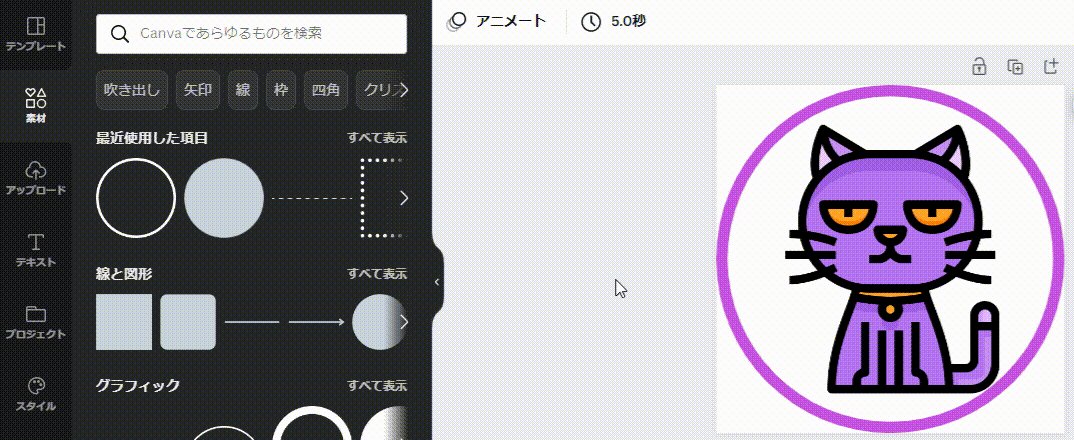
素材を使う
Canvaの素材を使って画像をアレンジします。検索窓でキーワード設定すれば多彩な素材が候補として表示されます。※王冠マークの付いたものは有料画像になりますので無料では使用できません。

画像のダウンロード

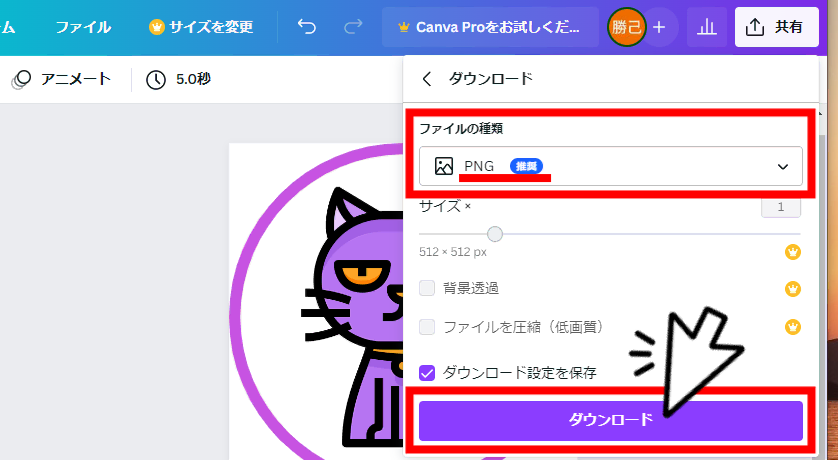
納得のいく画像が出来たらCanvaからPCへダウンロードします。ファイル形式がPNGになっているか注意してください。
手順は画面右上にある「共有」→「ダウンロード」→「ダウンロード」です。
ワードプレスに画像をアップロード
\完成/

アップロード方法はフリーアイコンを使う方法で説明したやり方と同じです。今回は必要最低限で画像を加工しましたがCanvaでは他にもいろいろできますので実際に試してはいかがでしょうか?
これでファビコンの設定方法を終わります。お疲れ様でした!



