「Font Awesome」とはWebサイトなどで使用するアイコンを提供しているWebサービスです。
無料会員に登録することで約2,000個のアイコンが使用できるようになります。プランは限られたアイコンが使える無料のものと、全アイコンが使える有料の2つが有りますが、個人で使うだけなら無料プランでも十分な素材が用意されていますのでこちらがオススメです。
この記事ではFont Awesome(バージョン:6)を使うためのアカウントの登録方法と、アイコンのカスタマイズについてご紹介して参ります。
では早速Font Awesomeに移動してアカウントの登録をしていきましょう。
アカウントの作成
まずはアカウントの作成です。会員登録は無料ですので気楽に進めて行きましょう。

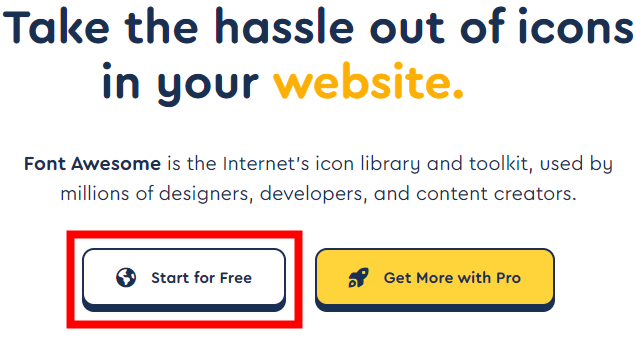
プランを選ぶ
プランは無料アイコンしか使えない「Start for Free」と有料・無料どちらも使うことができる「Get More with Pro」の2つがあります。今回は無料アイコン限定の「Start for Free」を選択していきます。

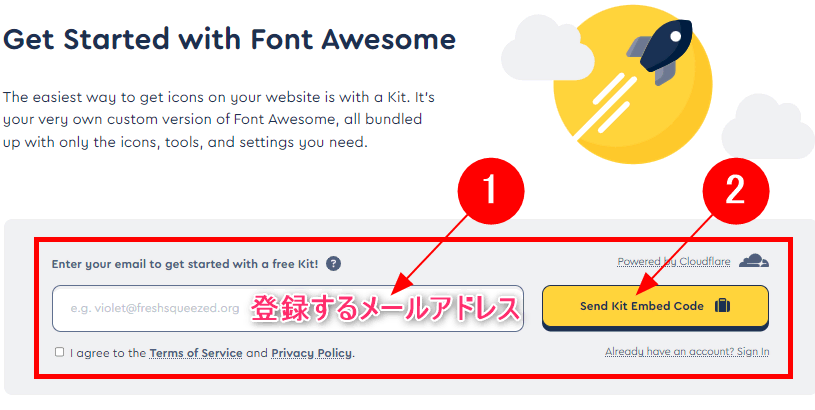
メールアドレスを登録する
「Enter your email to get started~」の部分に登録したいメールアドレスを入力します。アドレス入力枠の右にある「Send Kit Code」ボタンを押して次に進みましょう。

承認メールの確認
Font Awesomeから登録したアドレス宛に承認するためのメールが送られてきます。
赤枠の部分を押して完了してください。

パスワードの登録
Font Awesomeにログインする時に使用するパスワードを決めます。
「New Password」→「Confirm New Password」(確認用)の順に入力しましょう。入力後、「Set Password & Countinue」を押して次へ進みます。アカウントの登録は以上となります。

Kitコードをワードプレスに貼り付ける
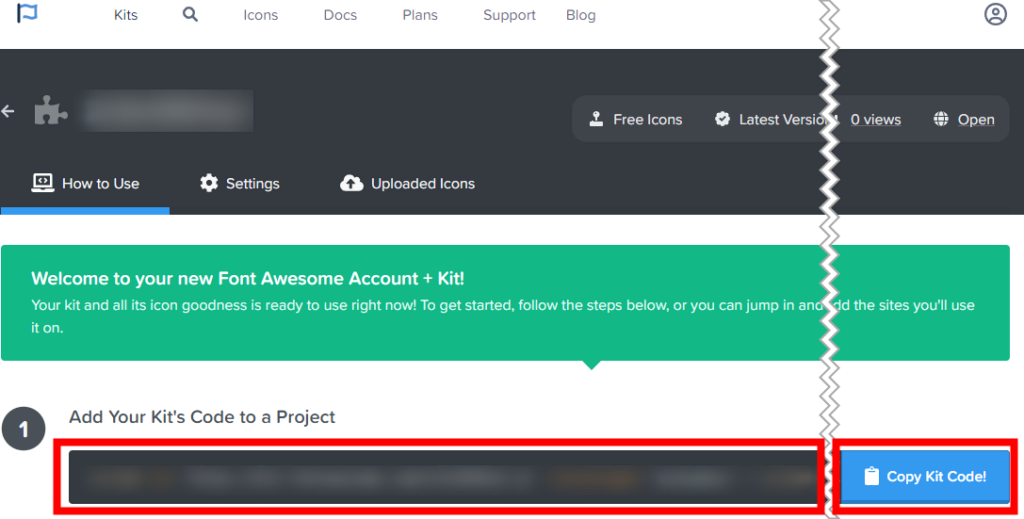
アカウントの登録が終わりましたらご自身専用のKitコードが付与されますのでワードプレスに貼り付けしていきます。

「Add Your Kit's Code to a Project」に表示されたコードがKitコードです。右側にある「Copy Kit Code!」を押してコピーしましょう。
ワードプレスにコードを貼り付ける
ダッシュボードより「コードの出力」まで移動し、「headに出力するコード~」の枠に先程コピーしたKitコードを貼り付けましょう。問題無ければFont Awesomeの無料アイコンが使えるようになります。

上手く出来たでしょうか?
Font Awesomeアカウントの作成方法とワードプレスでアイコンを使えるようにするまでの手順は以上となります。引き続き、アイコンをカスタマイズするためのコードのご紹介をしていきます。
アイコンをカスタマイズする
Font Awesomeのアイコンはサイズや色を変えたり、アニメーションの効果を加えることも出来ます。
下記のアイコンを例にして見ていきましょう。
【紙飛行機のアイコンのコード】
<i class="fa-regular fa-paper-plane"></i>サイズの変更
サイズを変える時はアイコンのコードにサイズを表すコードを追記します。
相対サイジング
周囲のテキストや要素に合わせてアイコンの位置を変えるコードがこちら。
<p>テキストの位置に合わせたアイコン<i class="fa-regular fa-paper-plane fa-2xl"></i></p>テキストの位置に合わせたアイコン
| 相対サイジングクラス | サイズ | ピクセル(px) | ブラウザ表示 |
| fa-2xs | 0.625em | 10 | |
| fa-xs | 0.75em | 12 | |
| fa-2sm | 0.875em | 14 | |
| fa-lg | 1.25em | 20 | |
| fa-xl | 1.5em | 24 | |
| fa-2xl | 2em | 32 |
リテラルサイジング
周囲のテキストとbottomを合わしてアイコンを表示するコードがこちら。
<p>テキストの位置を無視したアイコン<i class="fa-regular fa-paper-plane fa-2x"></i></p>bottomを合わしたアイコン
| リテラルサイジング | サイズ | 比率(px) | ブラウザ表示 |
| fa-1x | 1em | ×1 | |
| fa-2x | 2em | ×2 | |
| fa-3x | 3em | ×3 | |
| fa-4x | 4em | ×4 | |
| fa-5x | 5em | ×5 | |
| fa-6x | 6em | ×6 | |
| fa-7x | 7em | ×7 | |
| fa-8x | 8em | ×8 | |
| fa-9x | 9em | ×9 | |
| fa-10x | 10em | ×10 |
CSSでアイコンのサイズを変える
上記以外のコードでアイコンのサイズを変えたい時はCSSのクラス名にfont-sizeプロパティで文字の大きさを指定します。
0.7emサイズのアイコン
HTML
<p><i class="fa-regular fa-paper-plane icon-small"></i></p>
CSS
.icon-small {
font-size: 0.7em;
}1.5emサイズのアイコン
HTML
<p><i class="fa-regular fa-paper-plane icon-normal"></i></p>
CSS
.icon-normal {
font-size: 1.5em;
}アイコンの色を変える
アイコンの色を変えたい時は指定したクラス名にcolorプロパティを加えます。
色は、ウェブカラーネーム・16進数・RGB(+透明度)などの形式で指定します。
【ウェブカラーネーム】
HTML
<p><i class="fa-regular fa-paper-plane icon-red"></i></p>
CSS
.icon-red {
font-size: 7em;
color: red
}【16進数】
HTML
<p><i class="fa-regular fa-paper-plane icon-blue"></i></p>
CSS
.icon-blue{
font-size: 7em;
color: #0000ff
} 【RGB】
HTML
<p><i class="fa-regular fa-paper-plane icon-green"></i></p>
CSS
.icon-green{
font-size: 7em;
color: rgb(0, 128, 0);
} アイコンの左右に余白を作る
同じ段落でアイコンと文章を一緒に使う時に、文字とアイコンの間隔が窮屈に感じる場合が有ります。そういう時はアイコンのコードにfa-fwを追記します。
【通常のアイコン】
<p><i class="fa-regular fa-paper-plane"></i></p>【fa-fwを使用したアイコン】
<p><i class="fa-regular fa-paper-plane fa-fw"></i></p>アイコンの角度を変える
アイコンの角度を変えたいときはfa-rotateやfa-flipをコードに追記します。
<p><i class="fa-regular fa-paper-plane fa-rotate-90"></i></p>| コード | 効果 | ブラウザ表示 |
| fa-rotate-90 | 90°傾ける | |
| fa-rotate-180 | 180°傾ける | |
| fa-rotate-270 | 270°傾ける | |
| fa-flip-horizontal | 水平反転 | |
| fa-flip-vertical | 垂直反転 | |
| fa-flip-both | 水平反転&垂直反転 |
アニメーション効果をつける
固有のコードを追記することによりアイコンにアニメーション効果も付けることが出来ます。
アイコンをいろいろ変えて見ていきましょう。
fa-beat
アイコンが大きくなったり小さくなったりします。
fa-beatのあとにスタイルコードを追記することによって、それぞれのスタイルの効果が付与されます。スタイルコードの数値の部分はお好みで変更することもできます。
| スタイルコード | 効果 | ブラウザ表示 |
| --fa-animation-duration: 0.5s; | 大きさが変わるまでの秒数 | |
| --fa-beat-scale: 2.0; | アイコン大きさの最大値 |
<p><i class="fa-solid fa-heart fa-beat"></i></p><p><i class="fa-solid fa-heart fa-beat" style="--fa-animation-duration: 0.5s;"></i></p>fa-fade
アイコンが点滅しているかのようにフェードイン・アウトを繰り返します。
こちらもスタイルコードを追記することによって、それぞれのスタイルの効果が付与されます。スタイルコードの数値の部分はお好みで変更することもできます。
| スタイルコード | 効果 | ブラウザ表示 |
| --fa-animation-duration: 2.0s; | 秒数 | |
| --fa-fade-opacity: 0.01; | 透明度 |
<p><i class="fa-regular fa-lightbulb fa-fade"></i></p><p><i class="fa-regular fa-lightbulb" style="--fa-animation-duration: 2.0s; --fa-fade-opacity: 0.01;"></i></p>fa-beat-fade
fa-beatとfa-fadeを組み合わせて使うことも出来ます。
スタイルコードを追加することによりアイコンの透明度と大きさの最大値を変える事もできます。
| スタイルコード | 効果 | ブラウザ表示 |
| --fa-beat-fade-opacity 0.01; | 透明度 | |
| --fa-beat-fade-scale 2.0; | アイコン大きさの最大値 |
<p><i class="fa-solid fa-bolt-lightning fa-beat-fade"></i></p><p><i class="fa-solid fa-bolt-lightning fa-beat-faed" style="--fa-beat-fade-opacity: 0.01; --fa-beat-fade-scale: 2.0;"></i></p>fa-bounce
アイコンがジャンプします。
ジャンプに加え、いろんな回転を付与するスタイルコードが複数あります。
| スタイルコード | 効果 | ブラウザ表示 |
| --fa-bounce-rebound: 1; | リバウンド無し | |
| --fa-bounce-height: 1; | ジャンプの高さ | |
| --fa-bounce-start-scale-x: 0; | ジャンプ直後に水平回転 | |
| --fa-bounce-start-scale-y: 0; | ジャンプ直後に垂直回転 | |
| --fa-bounce-jump-scale-x: 0; | ジャンプ上部で水平回転 | |
| --fa-bounce-jump-scale-y: 0; | ジャンプ上部で垂直回転 | |
| --fa-bounce-land-scale-x: 0; | 着地時に水平回転 | |
| --fa-bounce-land-scale-y: 0; | 着地時に水直回転 |
<p><i class="fa-solid fa-frog fa-bounce"></i></p><p><i class="fa-solid fa-frog fa-bounce" style="--fa-bounce-start-scale-x: 0;"></i></p>fa-flip
アイコンが横反転します。
反転の向き・角度や速度はスタイルコードで変更します。
| スタイルコード | 効果 | ブラウザ表示 |
| --fa-flip-x: 1; | 斜め反転 1 | |
| --fa-flip-y: 1; | 横反転 | |
| --fa-flip-z: 10; | 斜め反転 2 | |
| --fa-flip-x: 1; --fa-flip-y: 0; | 縦反転 |
<p><i class="fa-solid fa-feather-pointed fa-flip"></i></p><p><i class="fa-solid fa-feather-pointed fa-flip" style="--fa-flip-z: -10; --fa-animation-duration: 5s;"></i></p>fa-spin
アイコンが回転します。
| クラス名 | 効果 | ブラウザ表示 |
| fa-spin | 時計回りに360°回転 | |
| fa-spin-pulse | 時計回りに360°回転(8ステップ) | |
| fa-spin-reverse | 反時計回りに360°回転(8ステップ) |
fa-spin-reverseは「fa-spin」もしくは「fa-spin-pulse」と併用します。
<p><i class="fa-solid fa-circle-notch fa-spin"></i></p><p><i class="fa-solid fa-spinner fa-spin fa-spin-reverse" style="--fa-animation-duration: 1.0s;"></i></p>fa-shake
アイコンが震えます。
<p><i class="fa-solid fa-mobile-screen-button fa-shake"></i></p><p><i class="fa-solid fa-mobile-screen-button fa-shake" style="--fa-animation-duration: 0.5s;"></i></p>fa-border
アイコンをボーダーで囲みます。
ここではバーコードのアイコンを囲ってみました。
<p><i class="fa-solid fa-barcode fa-border"></i></p>fa-stack
アイコンを重ねて使うことも出来ます。
使い方は、class名「fa-stack」を付けたアイコンのコードを2つ準備してspanタグで囲みます。背面にしたいアイコンのclass名は「fa-stack-2x」、前面にしたいアイコンのclass名は「fa-stack-1x」にします。
アイコンの大きさを変えたい場合は<span>タグの中にサイズを変えるclass名を追加します。
CSSでclass名にcolorプロパティを追加すればアイコンの色の指定も出来ます。
<p><span class="fa-stack fa-3x">
<i class="fa-solid fa-ban fa-stack-2x icon-stack1"></i>
<i class="fa-solid fa-car-rear fa-stack-1x icon-stack2"></i>
</span></p>
faa-〇〇〇 animated
今までご紹介してきたカスタムコードの他にも同じようなアニメーション効果を表現してくれるコードです。
<p><i class="fa-regular fa-hand faa-wrench animated"></i></p>| class名 | アニメーション効果 |
| faa-wrench animated | |
| faa-ring animated | |
| faa-horizontal animated | |
| faa-vertical animated | |
| faa-flash animated | |
| faa-bounce animated | |
| faa-spin animated | |
| faa-float animated | |
| faa-pulse animated | |
| faa-shake animated | |
| faa-tada animated | |
| faa-passing animated | |
| faa-passing-reverse animated | |
| faa-burst animated |
animated-hover
マウスポインタをアイコンに合わせた(fover)時にアイコンを動かします。クラス名によりアイコンの動作も変わってきます。
<p><i class="fa-regular fa-hand fa-2x faa-tada animated-hover"></i></p>←マウスポインタを当てると動きます
fover時に動作と一緒にアイコンのカラーを変えたいときはCSSでclass名にcolorプロパティを追記します。
行全体がfover対象でアイコンに合わせると変色
アイコンのみがfover対象で変色
リンクボタンやメール・シェアする時のボタンに使えばオシャレになります。
いかがだったでしょうか?アイコンを使いたい時はFontAwesomeが非常に便利かと思いますので是非使ってみてください。
又、このブログではアイコンを使ったグローバルナビゲーションの設定方法も紹介していますので気になる方は下のリンクを参照してください。