Google Analyticsを使って自分が運営しているWebサイトを分析、改善しアクセスを増やしたい。そもそもGoogle Analyticsって何?初期設定のやり方が分からない、というような疑問にお答えしていきます。
Google Analytics(グーグル アナリティクス)とは?
Google Analyticsとは、Googleが無料で提供しているアクセス解析ツールです。
Google Analyticsを登録して使用することでご自身のwebサイトの今の状況が把握できたり、様々な観点からアクセスしてきたユーザーを分析することが出来るため、コンテンツの問題点及び改善点の洗い出しが可能となります。
webサイトを運営していく上でGoogle Analyticsは必須ツールと言えます。
現在では2020年に新たにリリースされたプロパティ「Google Analytics4(GA4)」(以下、「GA4」略)と従来のプロパティ「Universal Analytics」(以下、「UA」略)のバージョンが有り、2つを比較した場合、数値の計測方法や計測するものの基準、取得できるデータなど仕様自体が大幅に異なり、扱っていく上でこの2つは根本的に違うものとして認識する必要がありそうです。
「GA4」と「UA」は同じアカウント内で切り替えが可能で当ブログでは、両方を登録して目的に合わして使い分けをしていくことをおすすめします。
それでは順を追って説明していきます。
グーグルアカウントの登録
まずはGoogleのアカウントの登録が必要になります。検索エンジンでGoogleのアカウント作成ページ にアクセスして「アカウントを作成する」を選択して下さい。
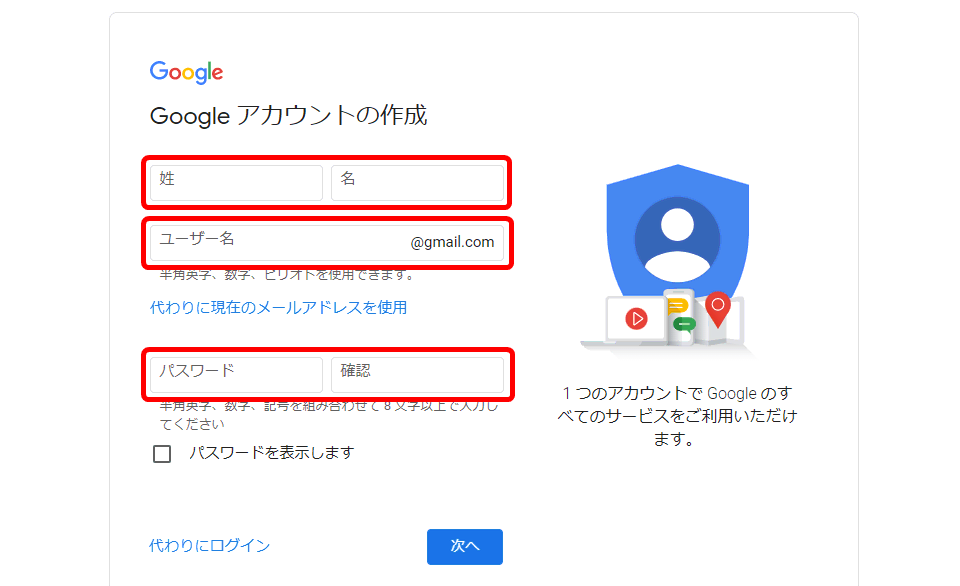
下記画像ページに移動します。

上記画像の赤枠が必須項目になっていますので入力後「次へ」をクリックします。

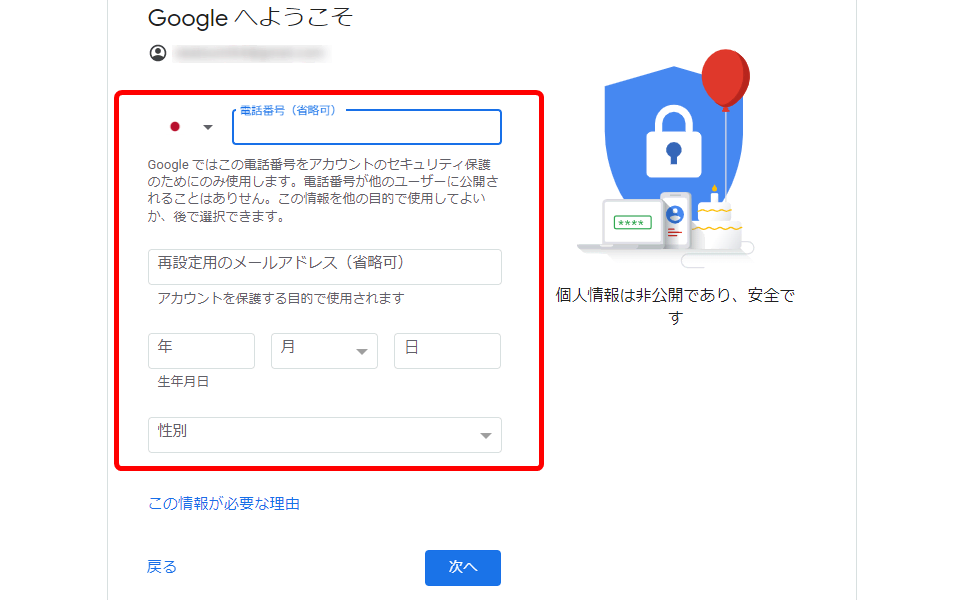
赤枠の項目を入力して下さい。(省略可)以外は必須項目ですので間違いのないよう気を付けて下さい。
「再設定用のメールアドレス(省略可)」はアカウントのパスワードの再設定する時などに便利です。

Google利用規約の同意ページに移動しますので「プライバシーポリシー」と一緒に一通り目を通してから最下部にある「同意する」をクリックで完了です。
設定したアカウントのパスワードを忘れないようしっかりと管理しておきましょう。
Google Analyticsのアカウントを登録
Googleアカウントの登録とは別に今度は「Google Analyticsのアカウント」が必要になります。
Analyticsのプラットフォーム 「アナリティクス 」
では早速見ていきましょう。

赤枠の「無料で利用する」をクリックします。

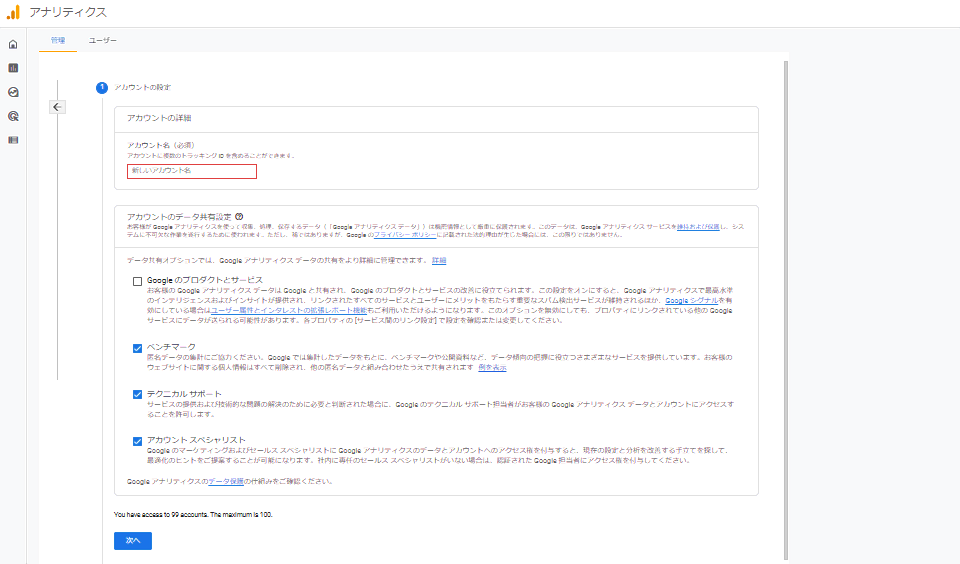
赤枠の「新しいアカウント名」に管理者名となるお好きな名前を入力して下さい。その下にチェック項目が4ヶ所あります。「Googleのプロダクトとサービス」以外はデフォルトでチェックが入っていますのでそのまま「次へ」ボタンをクリックしましょう。
ここで設定した「アカウント名」と「アカウントのデータ共有設定」は後からでも管理画面から変更が可能ですのであまり悩まず次へ進みましょう。
プロパティの設定
プロパティの設定をしていきましょう。
冒頭で説明しましたがAnalyticsは「GA4」と「UA」のプロパティが有り、管理していく上でプロパティを自分で選択できるようになっています。今回は「GA4」と「UA」両方を選択する設定方法をご紹介いたします。

プロパティ名を入力します。こだわりがなかったら分かり易くサイトの名前がいいかと思います。次に「レポートのタイムゾーン」は日本を、通貨も日本円(JPY¥)を選択します。
そしてこの画面で重要なのが④の「詳細オプションを表示」です。「詳細オプションを表示」を選択しなかった場合、「UA」プロパティが設定出来ません。「次へ」に進まず「詳細オプションを表示」をクリックして進んで下さい。
「UA」プロパティの設定画面に切り替わります。

「ユニバーサル アナリティクス プロパティの作成」の右端にあるスライドボタンをONにして下さい。デフォルトはOFF状態です。
次にウェブサイトのURLを入力し、「Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する」が選択されていることを確認して「次へ」ボタンをクリックして進んで下さい。
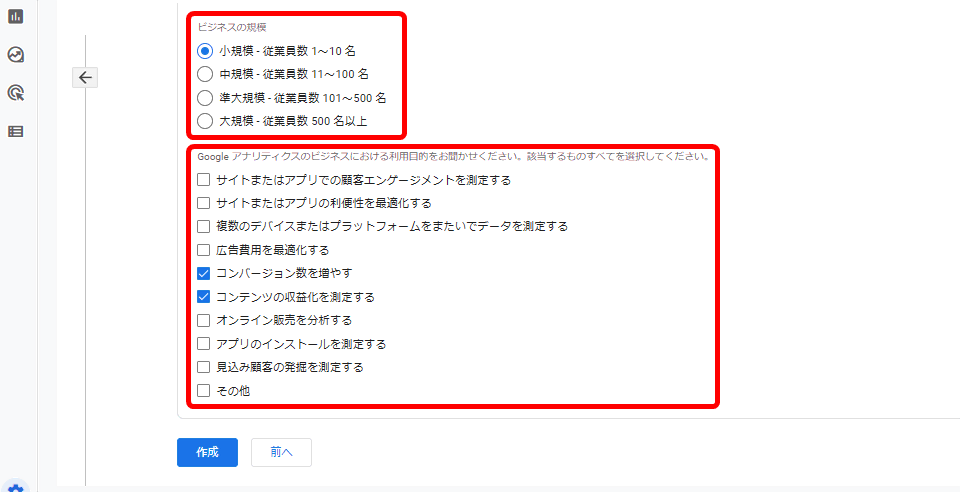
ビジネス情報の入力
プロパティの設定が終わりましたら次はビジネス情報の入力になります。

「業種」・「ビジネスの規模」・「Googleアナリティクスの利用目的」の項目で当てはまる箇所にチェックを入れて「作成」ボタンをクリックして下さい。
ウェブストリームの詳細
ウェブストリームの詳細といった画面に切り替わります。デフォルトで必要最低限の設定はされていますので今は特になにもしなくて大丈夫です。
注目すべき点はプロパティの作成後に発行されるプロパティのIDです。画面右上の「測定ID」がそれに当たります。WordPressにこの「測定ID」を設定し、紐付けすることによってGoogle Analyticsが連携されます。

画像赤枠のコードをコピーします。G-から始まるコードの横のアイコン「」をクリックして下さい。
Google Analyticsでの初期登録は以上になります。引き続き先程コピーした「測定ID」をWordPressに設定していきます。今回はテーマ「AFFINGER6」を使用した設定になります。WordPressに移動しましょう。
WordPressとGoogle Analyticsを連携させる
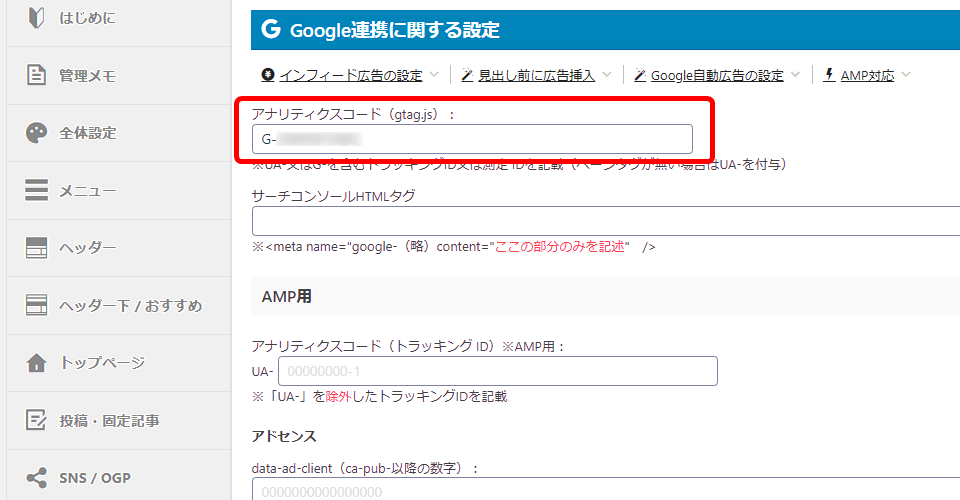
最後の工程になります。WordPressダッシュボードより「Google連携に関する設定」まで進みコピーした「測定ID」を設定していきます。

赤枠部分の「アナリティクスコード(gtag.js)」にコピーした「測定ID」を貼り付けます。
以上でGoogle Analyticsの設定が全て完了となります。設定が反映されるまで少しかかるのである程度時間を空けてから確認します。
最後にちゃんと設定が出来ていることを確認していきましょう。
Google Analyticsのホーム画面へ移動して下さい。

ちゃんと設定ができていればこのようにデータが表示されています。では次に「UA」プロパティのほうも確認していきましょう。プロパティの切り替えは画像赤枠の部分をクリックします。
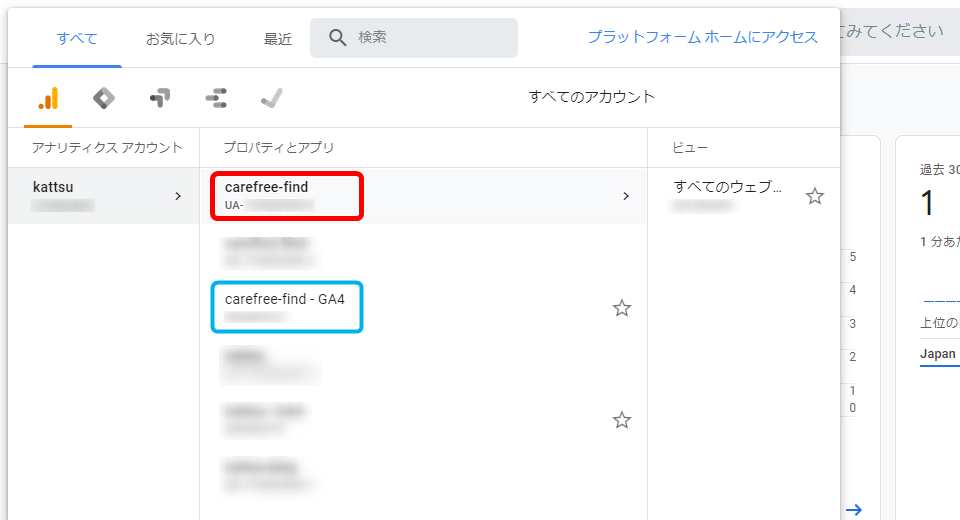
登録されたアカウントとプロパティの一覧画面に切り替わります。

先程のデータ画面は画像青枠の「GA4」プロパティで、「UA」に切り替えたいときは画像赤枠にポインタをあわせます。
右端の方にビューの枠が出てきますので「すべてのウェブサイトのデータ」をクリックして下さい。補足ですが画像プロパティ名の下にはトラッキングIDが表示されています。

プロパティが「UA」に切り替わり正常にデータが測定されています。
以上でGoogle Analyticsの設定方法の解説は終わりです。お疲れ様でした。