アフィンガーは機能が豊富な故に思い通りにいかない事がしばしばあるかと思います。今回はそんな多機能であるAFFINGERの「headerエリア」というエリアが担う役割や画像を上手く表示させる方法について解説していきます。


皆さんはアフィンガーに限らずワードプレステーマは購入者が好みに合わせていろいろカスタマイズし易いようコンテンツエリアが細かく分けられているのをご存じでしょうか?
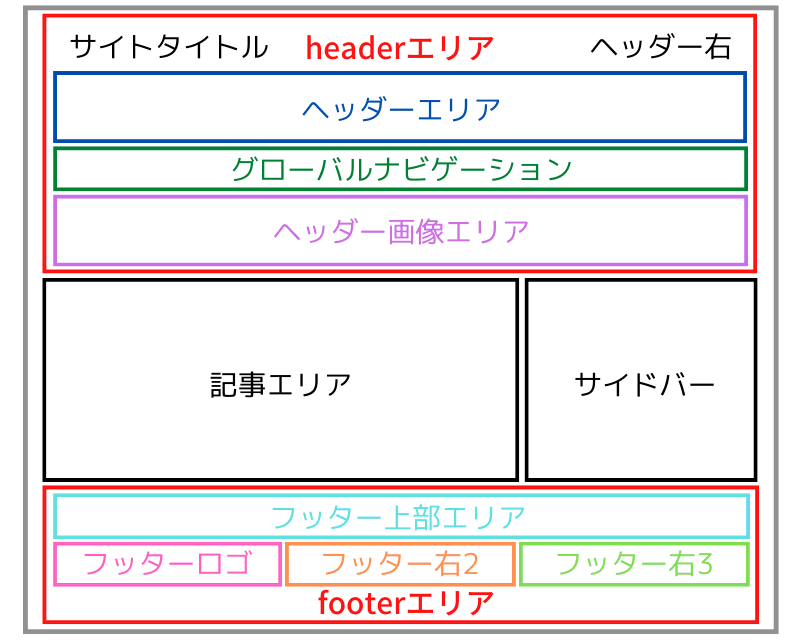
例えばヘッダーコンテンツエリアなら、「ヘッダー右」・「ヘッダー画像エリア上」・「メニュー(グローバルナビゲーション)エリア」・「ヘッダー画像エリア」・「ヘッダー画像エリア下」といった感じです。
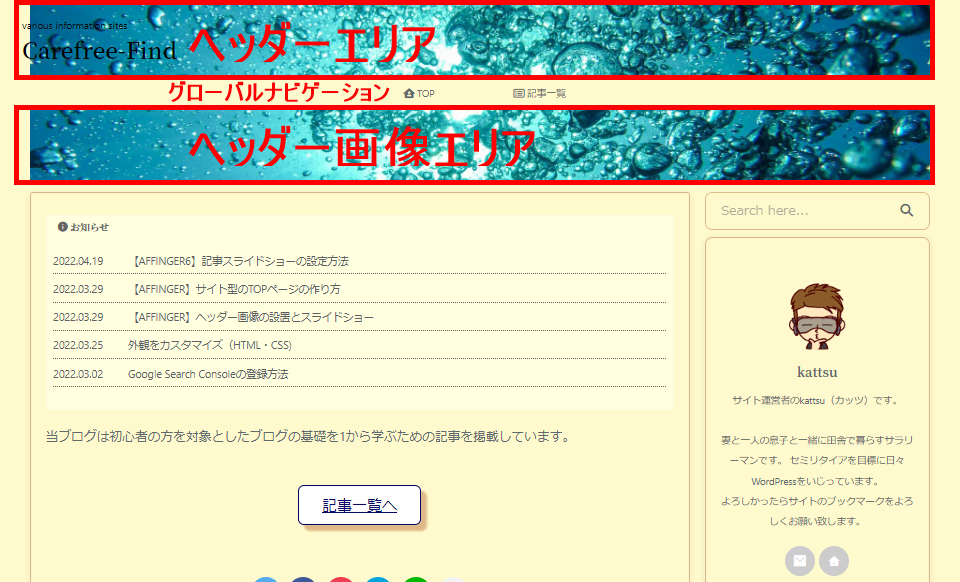
では、今回ご紹介する画像の挿入先「headerエリア」はどの場所に当たるのかと言いますと、ヘッダーエリアとヘッダー画像エリアをまとめたエリア、すなわちヘッダーエリア全体の部分になります。簡単に言えばヘッダーエリアとヘッダー画像エリアの画像の背景画像を挿入するエリアです。
そしてheaderエリアを使用する際に抑えておくべき点があります。
それはheaderエリア=背景画像(最背面)になり、ヘッダーエリアやヘッダー画像エリアに透過処置されていない画像やエリアの背景色が設定されている場合、headerエリアの画像はそれらに隠れてしまい表示されなくなってしまうという事です。
headerエリアは画像を調整していく上で「ヘッダーエリア」・「ヘッダー画像エリア」の領域が何処に当たるのか理解していないと納得する画像を作るまでに少し時間がかかるかもしれません。
この事を踏まえて早速「headerエリア」に画像を表示させていきましょう。
AFFINGER ver20230703より"ヘッダーエリア"の名称が"ヘッダーナビゲーション"に変更されました。また、それに伴い「スマホメニュー(スマホヘッダー)」を「スマホ スライドメニュー」に変更し、設定の一部を「ヘッダーナビゲーション(スマホ)」へ移動しました。
headerエリアに画像を表示headerエリアに1枚の画像を表示させる
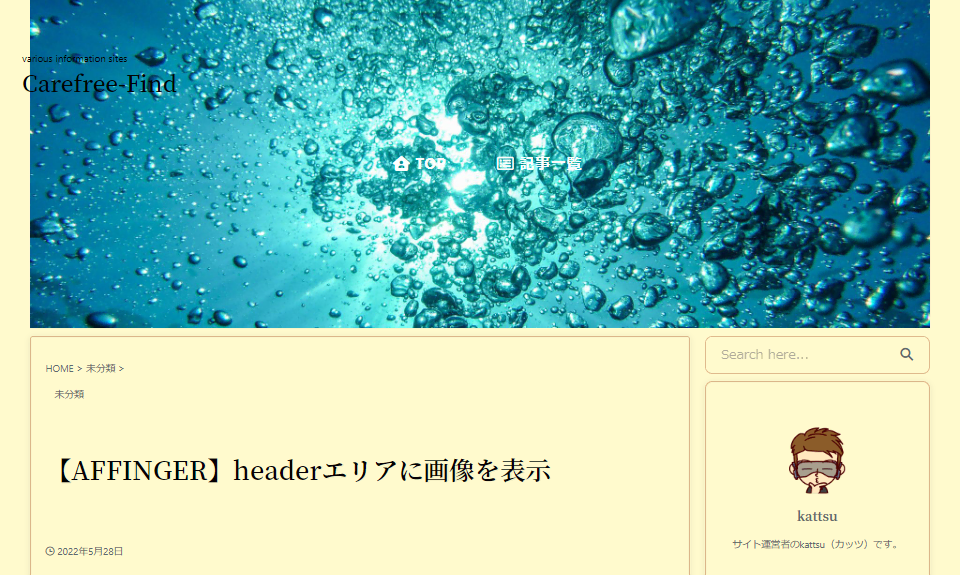
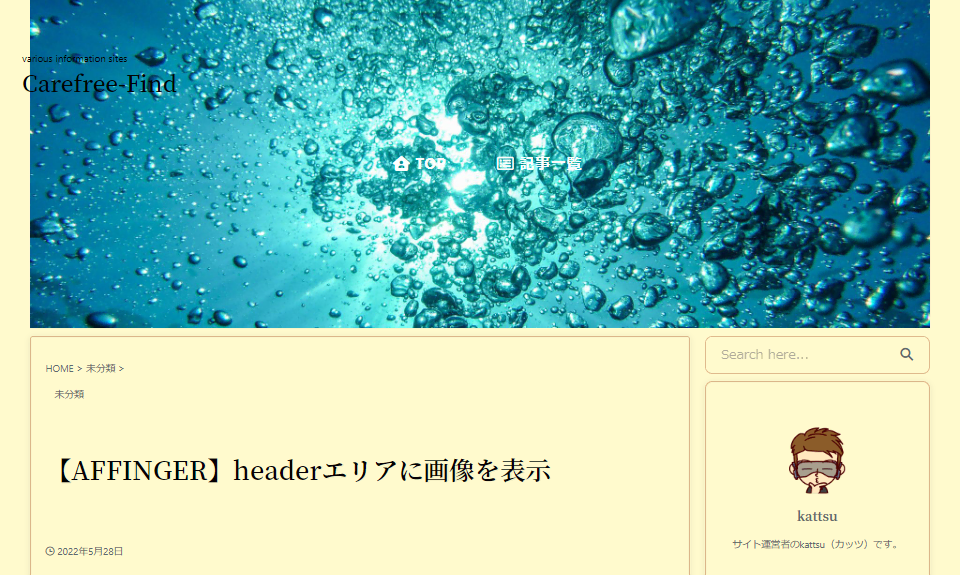
\完成イメージ/

画像を準備する
ご自身が所持している画像や写真、またはpixabayなどの画像フリーサイトなどで上げたい画像を準備します。画像のサイズは幅が1920px以上のものを推奨します。
画像をワードプレスにアップロード
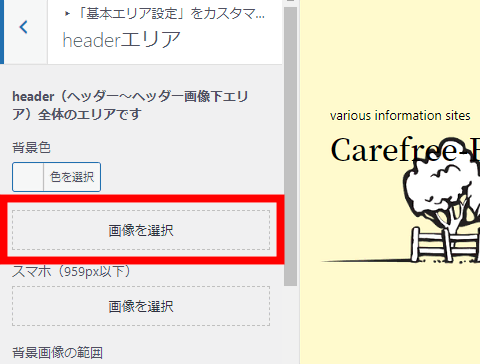
カスタマイズ画面からアップロードしていきます。「headerエリア」まで移動しましょう。
headerエリアに画像をアップロード
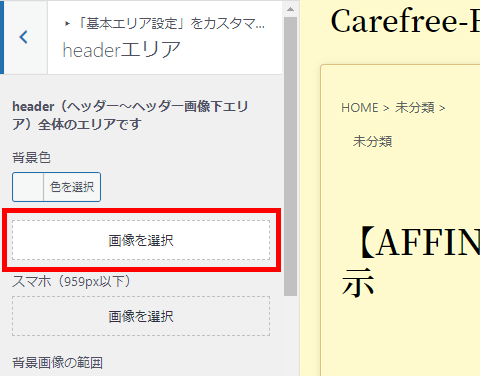
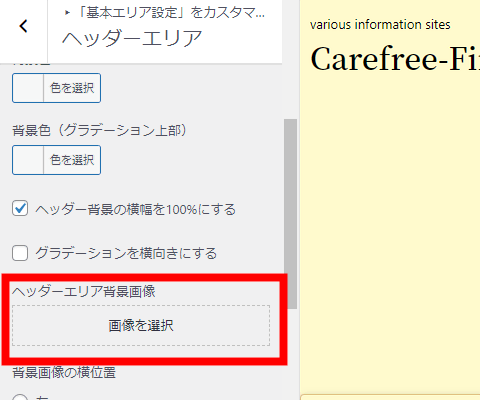
カスタマイズ画面の基本エリア設定には「headerエリア」と「ヘッダーエリア」があります。今回はheaderエリアからのアップロードですので気をつけてください。
赤枠部分の「画像を選択」からアップロードしていきましょう。


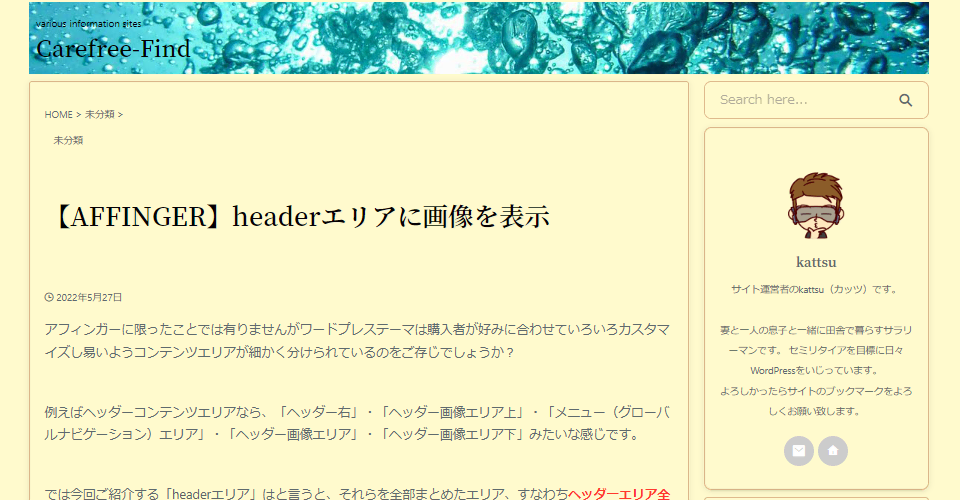
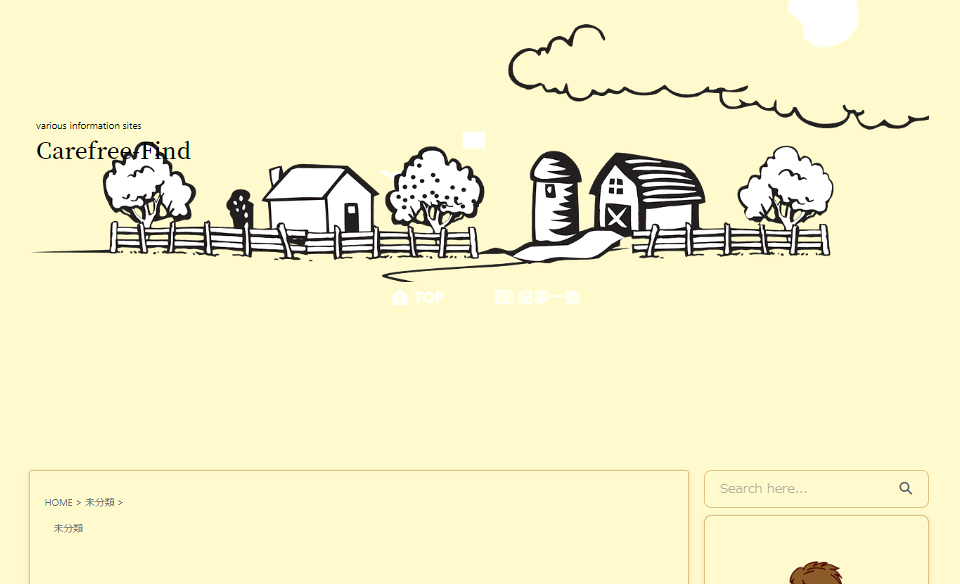
アップロードした画像はデフォルトで画像高さ100pxが設定されているヘッダーエリアに表示されました。
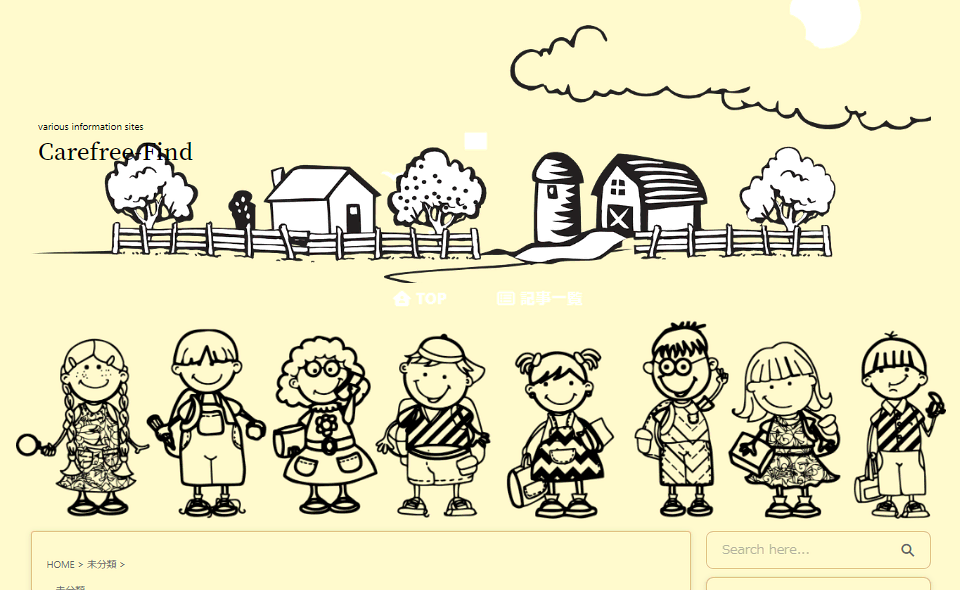
ヘッダー画像エリアにも表示
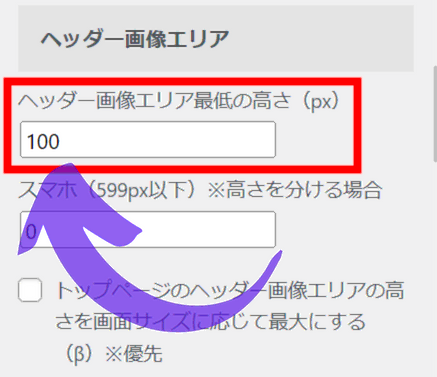
ヘッダー画像エリアにも表示させるには「ヘッダー画像エリア最低の高さ」に数値を入れます。今回は取り敢えず100を入力しました。

上手く表示されない場合
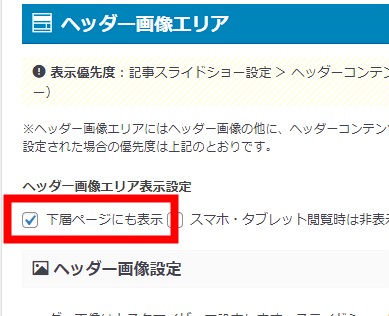
[ヘッダー画像エリア最低の高さ(px)]に数値を入力してもコンテンツ(画像もしくはカラーなど)が上手く表示されない場合は「AFFINGER管理」にある「下層ページにも表示」にチェックを入れてみてください。

\画像の領域が解り易いようにグローバルナビゲーションを設置してみました。/

このままだと画像が少し狭く感じられます。それぞれ設定を変えて高さをお好みの高さまで伸ばしていきましょう。
画像の高さを調整する(ヘッダー画像エリア)
ヘッダー画像エリアの調整
数値が大きいほど画像の高さが広がります。
100pxから200pxに変更してみました。


画像の高さを調整する(ヘッダーエリア)
header画像エリアの高さに合わしたいのでヘッダーエリアも同じく画像の高さを調整します。
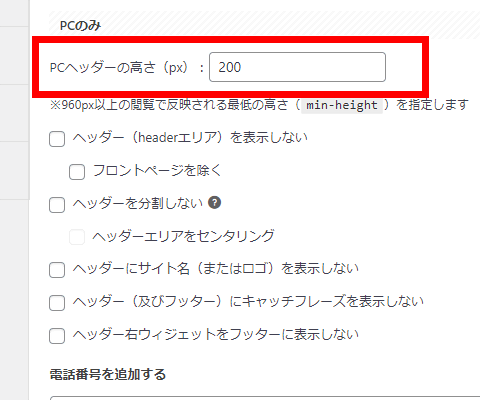
PCヘッダーの高さ調整
ヘッダー画像エリアと同様こちらの数値も100pxから200pxに変更してみました。


グローバルナビゲーションの設定を変えていきます。
「PCヘッダーメニュー」まで移動しましょう。
カラーの設定
文字の色やメニューバー枠線の設定を変えていきます。
画像に合うよう文字や枠線の色を変更、削除(クリア)をして下さい。
今回は文字色=白、ボーダーカラー=無し、で設定します。(※文字色は分かり易いように黒にすればよかったですね(-_-;)…)
他にもメニューの幅、位置の変更も出来ますのでお好みに合わせて調整してみて下さい。

\完成/

画像の調整
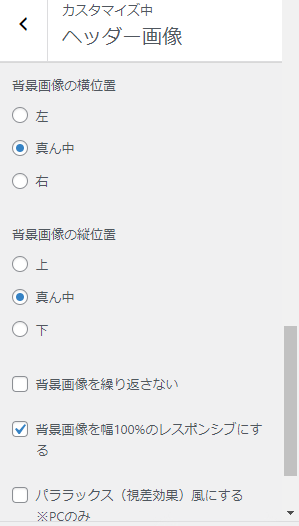
画像をアップロードする際、各エリア毎に画像の位置の調整など細かい設定ができますのでプレビューを見ながら適宜調整を行って下さい。
「背景画像を幅100%のレスポンシブにする」にチェックをいれるとデバイスのディスプレイの大きさに合わせて画像の幅を自動調整してくれます。(推奨!)

今回はヘッダーエリアとヘッダー画像エリアの両方を使ってheaderエリアに画像をアップする方法を紹介しました。が、実はどちらか一方のエリアしか使わない場合でもheaderエリアに画像を表示することは可能です。ヘッダーエリアとヘッダー画像エリアを使った理由は、ヘッダーエリアとヘッダー画像エリアに別の画像を表示させheaderエリアの画像を統一した背景画像として使いたいからです。
では実際に分かりやすくするために画像を変えてheaderエリアを背景として使ってみましょう。
headerエリアを背景として使ってみる
ヘッダーエリア・ヘッダー画像エリア・headerエリアに使う画像をそれぞれ準備します。headerエリアに使用する画像以外は背景色が透明な画像を準備して下さい。
pixabayから3枚の画像を借りてきました。
\ヘッダーエリア用/

\ヘッダー画像エリア用/

\headerエリア用/

ヘッダーエリアの画像
ヘッダーエリアに画像をアップロード
画像を選択からアップロードしていきます。
準備した背景が透明な画像を選択しましょう。


ヘッダー画像エリアの画像
ヘッダー画像エリアに画像をアップロード
新規画像を追加からアップロードします。
こちらも背景が透明な画像を選びます。
必要に応じて画像の切り取り調整をして下さい。


背景にする画像
headerエリアに画像をアップロード
画像を選択からアップロードします。
透過処理されてない画像を選びます。


いかがでしょうか?このようにheaderエリアに設置した画像は他の画像の背景としても使うことが出来ます。
ヘッダーのカスタマイズにおいて、各エリアの領域と特徴が理解出来ていれば簡単に画像を表示させることが出来ます。もし宜しければこの記事を参考にしていろいろチャレンジしてみて下さい。