ワードプレスを始めて数か月、ブログ記事が増えていくに連れて誰しもが思う事、それは「TOPページをもっと個性的にしたい~!」ではないでしょうか?
ワードプレスでも出来るんです。
俗にいうサイト型、いわゆる記事一覧ページではないTOPページ。具体的に言えば固定ページを利用して自分好みにアレンジを加えた記事をTOPページとして設定する方法です。

では、サイトのTOPページを構成していく要素として重要になるものって何でしょう?
権威性を示せるものが有ればアピールしましょう。そんなものはないって方は、先ずはユーザーに興味を持ってもらうためにオリジナリティのあるレイアウトとサイト全体が網羅できる構成力のあるTOPページを作ることが大事です。

この記事ではそんな魅力的なトップページを作るための設定方法をご紹介していきたいと思います。
特定の固定ページをサイトのTOPページとして表示させる
通常、ワードプレステーマのほとんどはTOPページが最新の投稿一覧を並べた単純なものになっています。特定のコンテンツ(固定ページ)を使うことにより自分好みで様々なパフォーマンスを加えることが出来るようになります。
固定ページをサイトのTOPページにした場合、もともとあった新着記事が表示されなくなります。表示するためにはWordPress側で別の設定が必要です。
TOPページとして使う固定ページの作成
TOPページとして表示させるための固定ページを作成する必要があります。固定ページ新規作成画面まで移動しましょう。

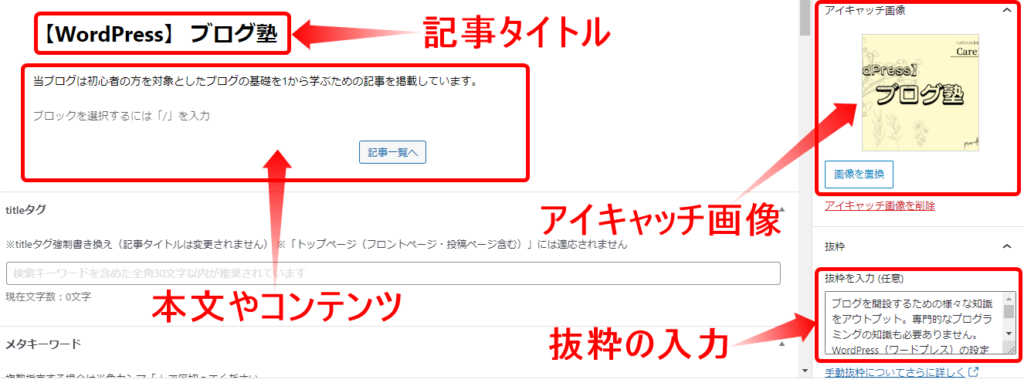
記事タイトル・本文・アイキャッチ画像・抜粋をそれぞれ入力しましょう。出来ましたらTOPページに割り当てるための固定ページの作成は終わりです。公開ボタンを押しましょう。

記事一覧ページとして使う固定ページの作成
固定ページをTOPページにした場合、もともとあった新着記事がなくなります。これではユーザーが読みたい記事にたどり着くことが出来ませんので新たに記事一覧として別の固定ページを作成する必要があります。
先程と同様に固定ページの新規追加で記事一覧ページを作成していきましょう。

タイトルとURLスラッグを入力しましょう。それ以外は空白で大丈夫です。公開ボタンを押して完了です。
固定ページの割り当て設定
ワードプレス側での作業になります。それぞれ準備したTOPページ用の固定ページと、記事一覧用の固定ページを設定していきます。
ダッシュボードより「ホームページの表示」まで移動してください。

ホームページ(TOPページ)の切り替え
「ホームページの表示」を「最新の投稿」から「固定ページ(以下で選択)」に変更して下さい。
各ページの割当て設定
枠内のホームページと投稿ページが設定できるようになりますので先程作成したTOPページ用の固定ページを「ホームページ」に、記事一覧用の固定ページを「投稿ページ」にそれぞれ設定しましょう。
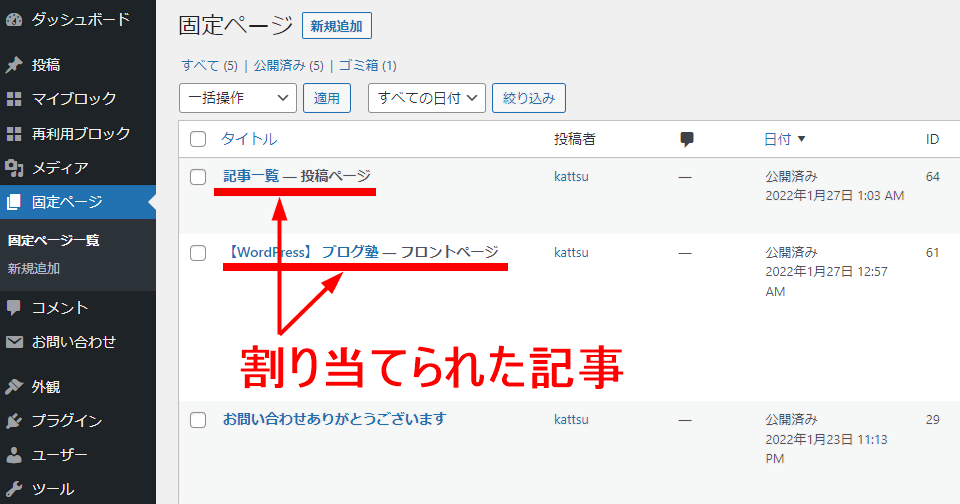
設定が問題なく出来ていれば下記の画像のように割り当てられた記事の横に「フロントページ」・「投稿ページ」の表示がされるようになります。

記事一覧ページのリンクを設置する
TOPページと記事一覧ページの作成及び設定は出来ました。ただ、このままだとユーザーがTOPページから記事一覧へ移動する術が有りません。誰が見ても分かり易い場所に記事一覧ページのリンクを設定してあげましょう。
記事一覧ページのリンクを設置するヘッダーメニューに設置
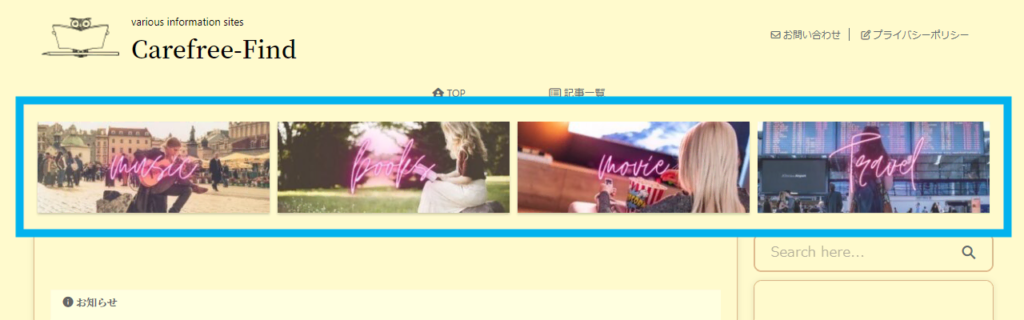
下記画像の赤枠部分がヘッダーメニューです。一般的にグローバルナビゲーション(メニューバー)と言われる部分になります。


ダッシュボードよりメニューまで移動してください。

編集したいメニューの選択
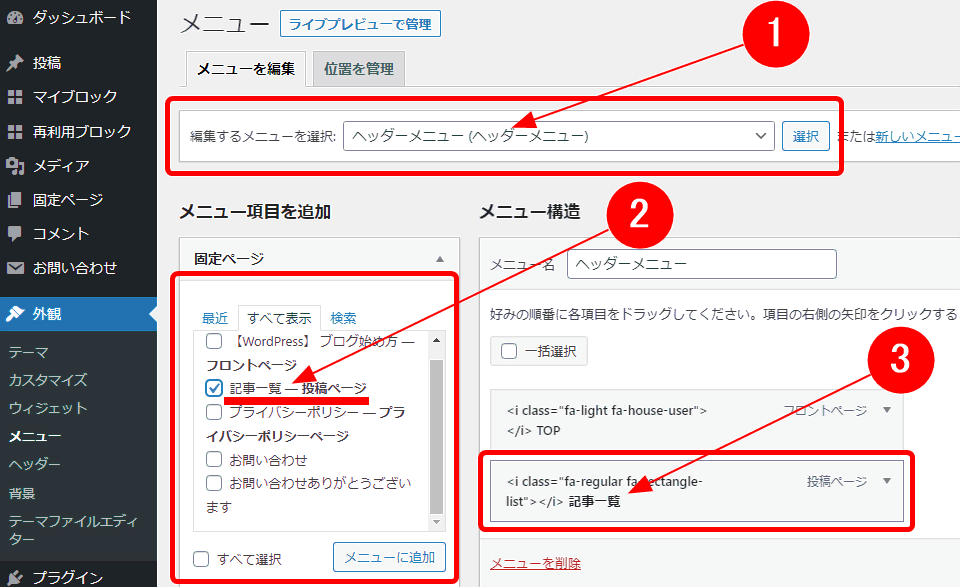
「編集するメニューを選択」の枠には「ヘッダーメニュー(ヘッダーメニュー)」を選択します。
追加する記事の選択
次にヘッダーメニューに記事一覧ページを追加したいので記事一覧-投稿ページにチェックを入れて「メニューに追加ボタン」を押しましょう。メニュー構成に記事一覧-投稿ページが反映されます。
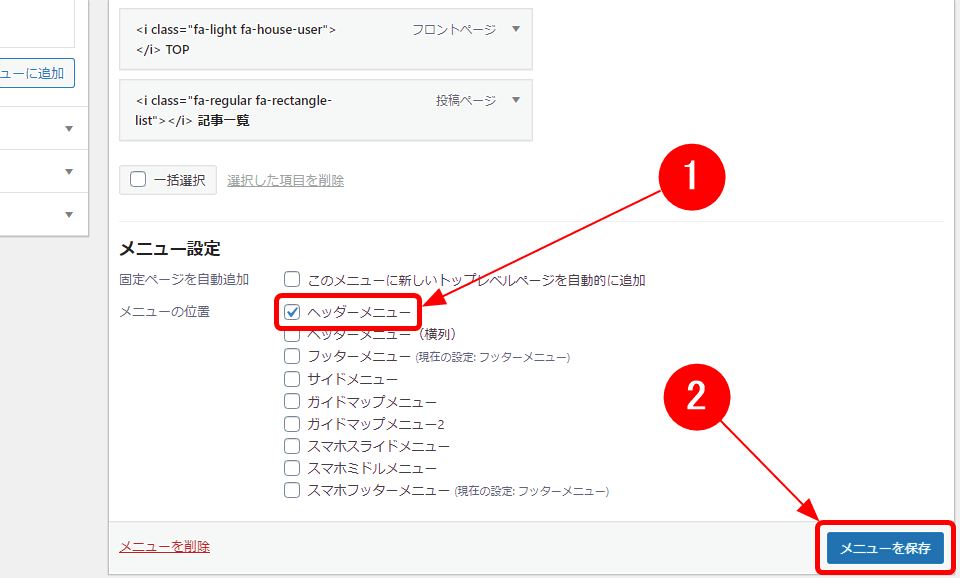
メニューの位置の選択

「メニュー設定」のヘッダーメニューにチェックを入れてメニューを保存を押して設置が完了となります。
記事一覧ページのリンクを設置するボタンを設置して記事一覧ページとリンクさせる
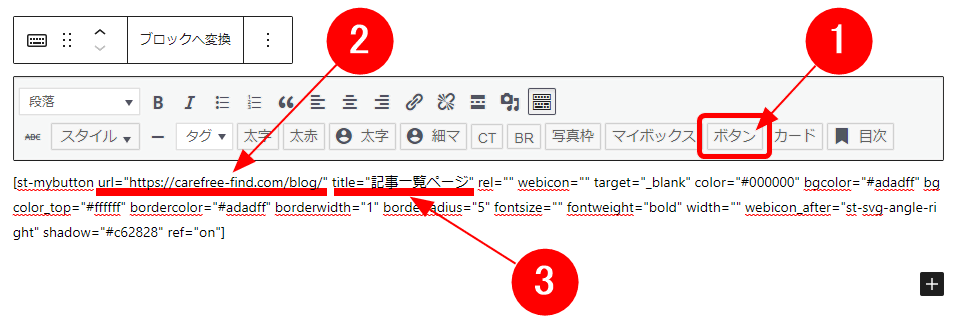
クラシックエディタを使ってボタンを設置する方法です。

①クラシックエディタのボタンタグを選び、コードを呼び出します。②のurlの部分は記事一覧ページのURLを、すぐ横のtitleには表示したい文字を入力してください。
colorの部分やbgcolorなどはカラーコードを変えてお好きなデザインに編集しましょう。
\ 完成したボタン /
TOPページにコンテンツを挿入する
TOPページに固定ページの割り当てが終わりましたら次は実際にコンテンツを挿入してカスタマイズしていきましょう。この記事ではヘッダーカードの設定方法をご紹介します。
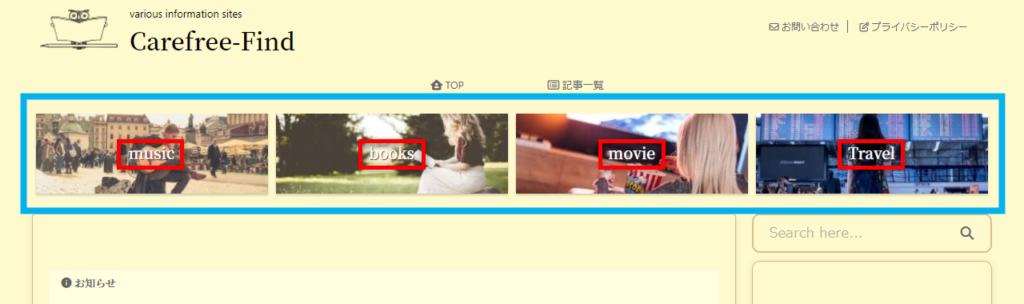
ヘッダーカードを設置する
最大4つまでのカード型リンクを設置することが出来ます。pixabayやCanvaでカードとして使用したい画像を準備してください。
設定方法によって画像に文字を入れたり、背景画像をぼかす・暗くするなどが出来ます。TOPページの目立つ場所になりますので特に読んでもらいたい記事を貼ったり、カテゴリーを分けて設置するなど工夫をしてみてください。
ヘッダーカードを設置する画像のみのヘッダーカード
\画像のみのヘッダーカード/

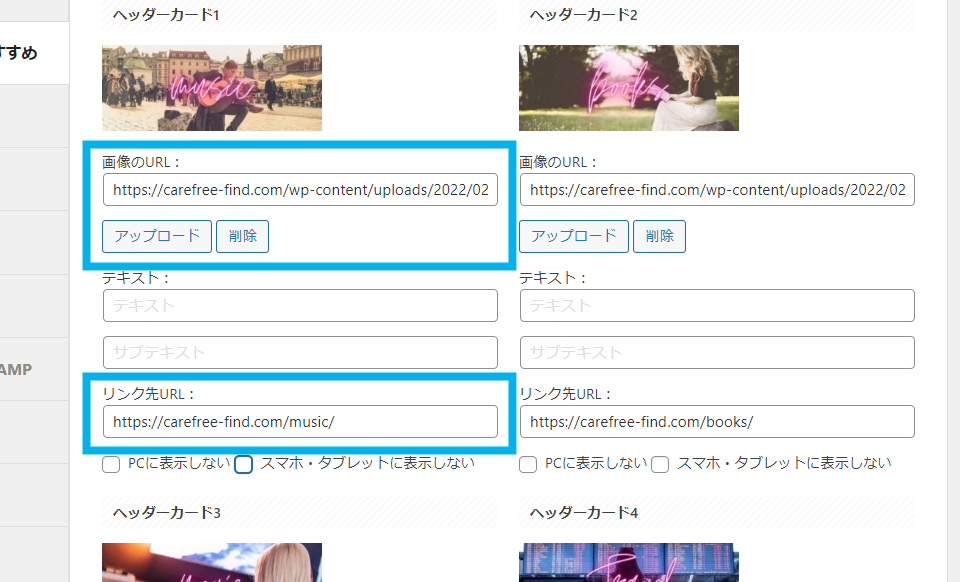
ダッシュボードよりヘッダーカードまで移動します。

青枠部分の画像のURLに準備した画像をアップロード、リンク先URLには表示させたい記事のURLを入力すれば完了です。表示したいカードの枚数分を同じようにヘッダーカード2~4に設定してください。
画像のみのヘッダーカードにする場合は予めカードの内容が分かるようにCanvaなどでバナー風に画像を編集しておきましょう。
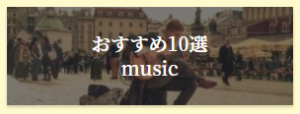
ヘッダーカードを設置するテキストを画像に反映させたヘッダーカード
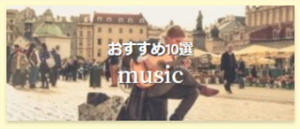
\テキストが画像に反映/

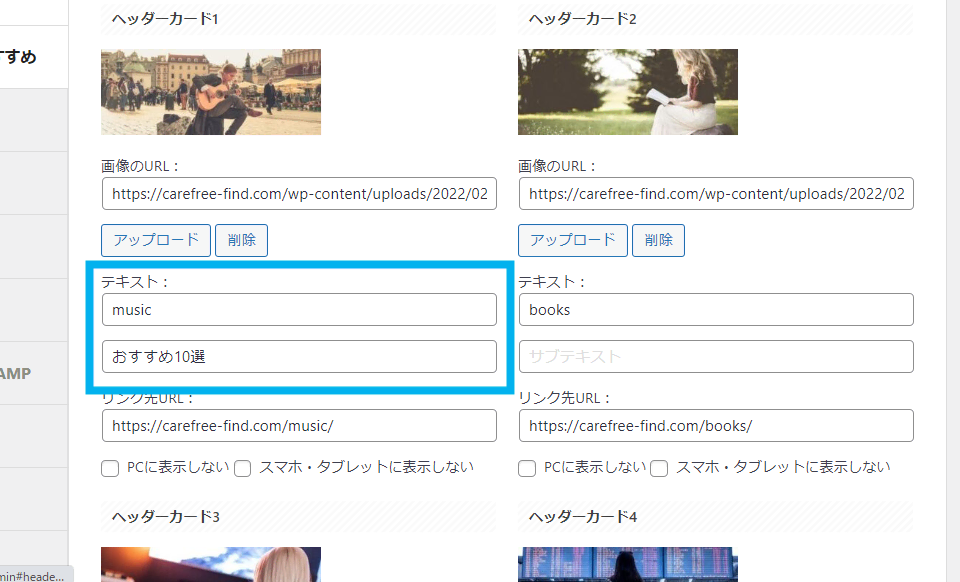
画像を編集する必要がなく簡単に文字を画像に載せることが出来ます。先程と同様「ヘッダーカード」まで移動します。

青枠部分のテキストの枠に表示したい文字を入力します。キャッチコピーを入れたい場合はテキスト枠下のサブテキスト枠に文字を入れると改行した形で文字が入ります。
キャッチコピーをテキストの上に持ってきたい時はキャッチコピーとしたい文字を<span class="st-h-copy"></span>で囲んであげます。
テキストの文字数が多い時や単純に改行して表示したい場合は<br>タグで改行してあげてください。
キャッチコピー(下)

キャッチコピー(上)

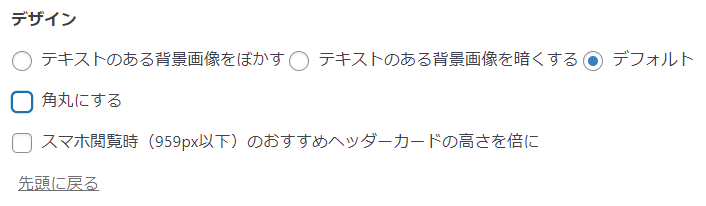
ヘッダーカードのデザインを決める
AFFINGERにはヘッダーカードの見た目をかえる3つの設定項目が準備されています。お好みに合わせて設定を変えてみてください。

背景画像をぼかす
画像にぼかしの効果を付与。マウスポインタが重なると0%になります。

背景画像を暗くする
画像を暗くする効果を付与。マウスポインタが重なると0%になります。

角丸にする
画像の縁取り(角)に丸みの効果を付与。画像の効果と併用可能です。

スマホの見た目を変えたい時は「スマホ閲覧時(959px以下)のおすすめヘッダーカードの高さを倍に」にチェックを入れて下さい。
ヘッダーカードその他の設定
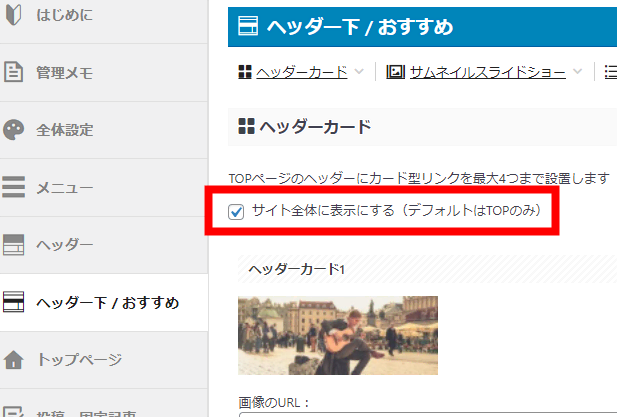
TOPページ以外のページにもヘッダーカードを設置する

サイト全体(すべての記事のヘッダー)に表示させたい場合は赤枠部分にチェックを入れます。
通常の記事の他に固定ページにもヘッダーカードが表示されるようになります。
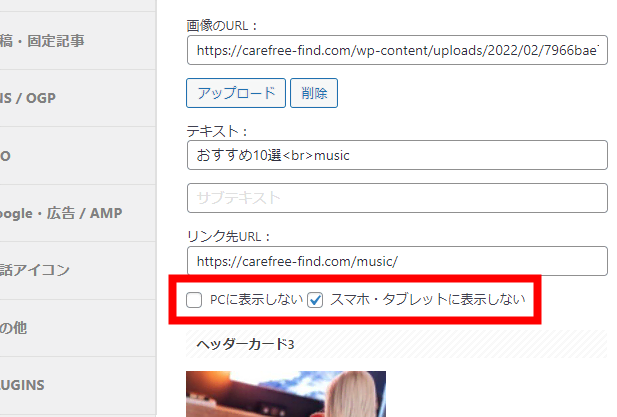
PCに表示しない スマホ・タブレットに表示しない

PCやスマホ・タブレットにヘッダーカードを表示したくない時は青枠部分で設定が可能となっています。
ヘッダーカードの設定方法は以上となります。
今回は「サイト型のTOPページの作り方」とTOPページを装飾する一例として「ヘッダーカード」の設定方法をご紹介しました。ほかにもいろいろカスタマイズできますので自分好みのサイトを作ってみてください。
-

記事スライドショーをヘッダー画像エリアやそれ以外の場所に表示する方法
ユーザーが目を引く動的コンテンツの1つ、スライドショー。アピールしたい記事をピックアップしてセッティング。
続きを見る
以上、固定ページを使ったサイトTOPページの設定でした。