ワードプレスにGoogle Fontsを読み込むための手順と使用方法について解説します。無料で使えて会員登録なども必要有りません。
では早速始めていきましょう。
Google Fonts へアクセスします。

機能
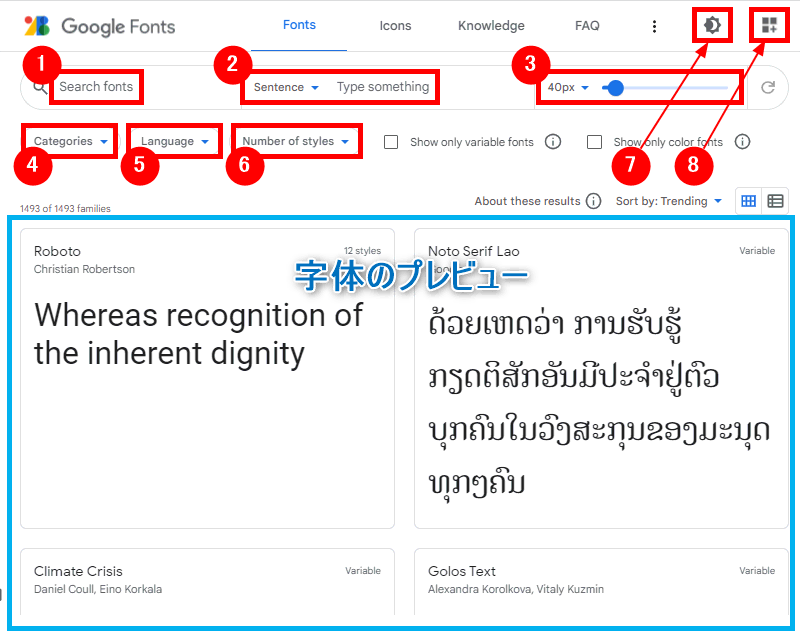
まず初めに各機能のご紹介です。
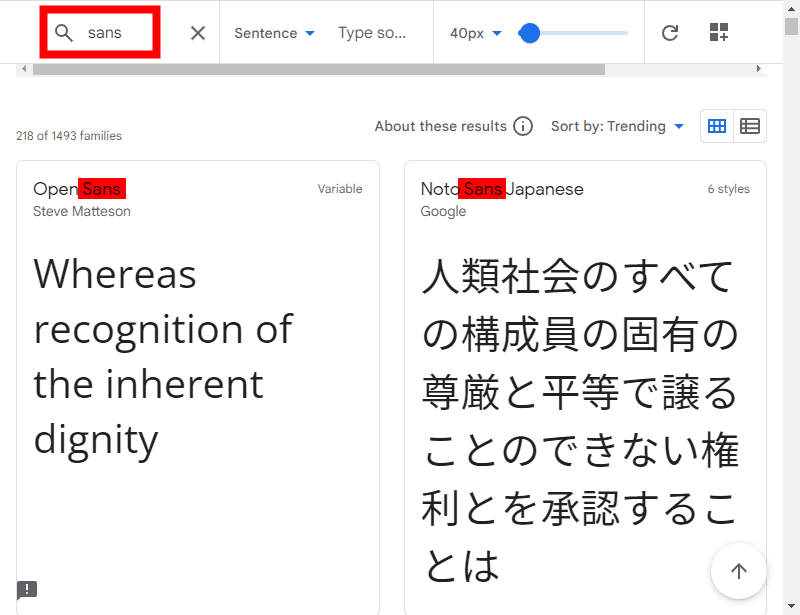
① Search fonts
文字列を入力することで近似フォントを検索することができます。

② Type something
サンプル文をプレビューに表示します。
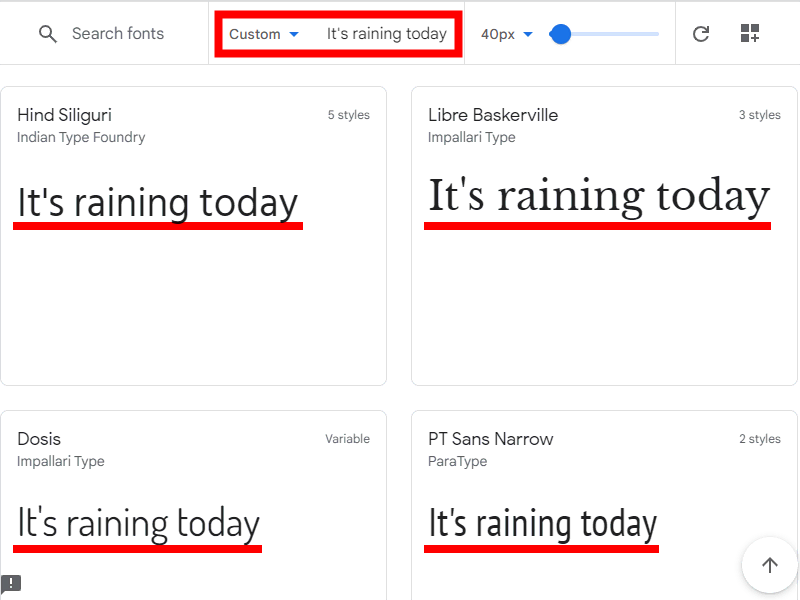
| custom | 好きな文字を入力 |
| sentence | デフォルトで設定された短い文章 |
| paragraph | デフォルトで設定された長い文章 |
\customを使ったサンプル文章/

③ フォントのサイズ
プレビューに表示する時のフォントサイズを調整します。
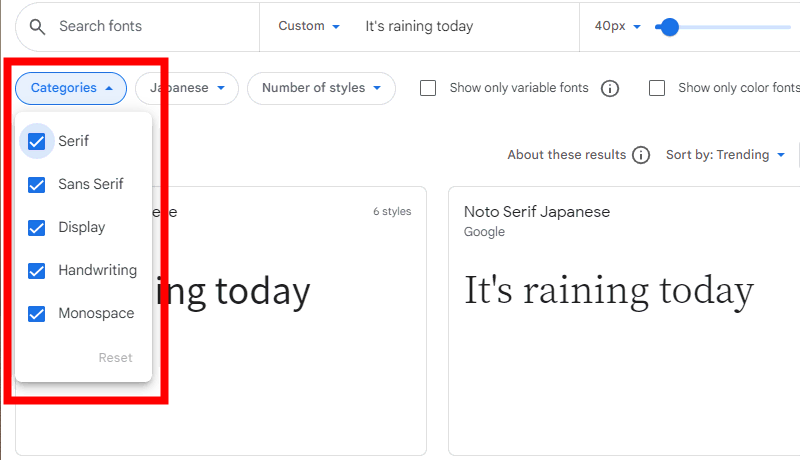
④ Categories
検索するカテゴリーの絞り込みを設定します。最初から全てにチェックが入っていますので必要に応じて外しましょう。

| Serif | 明朝体 |
| Sans Serif | ゴシック体 |
| Display | 装飾系 |
| Handwriting | 手書き風・筆記体 |
| Monospace | 等幅フォント |
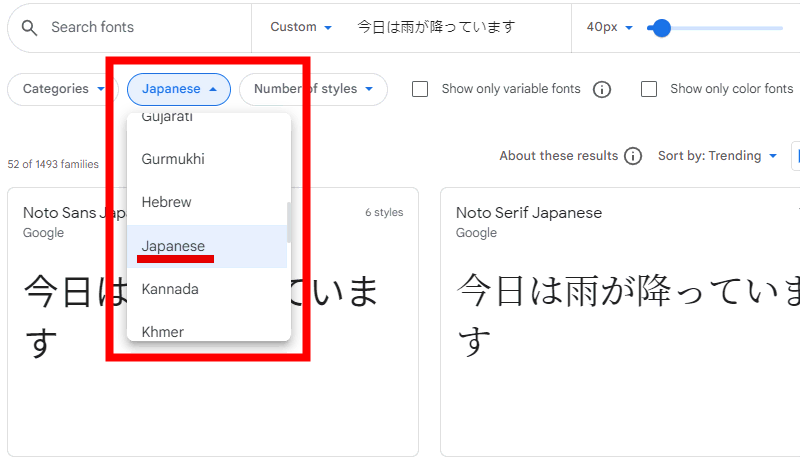
⑤ Language
言語を選択できます。〝Japanese〟を選べばプレビューで日本語に対応したフォントが表示されます。

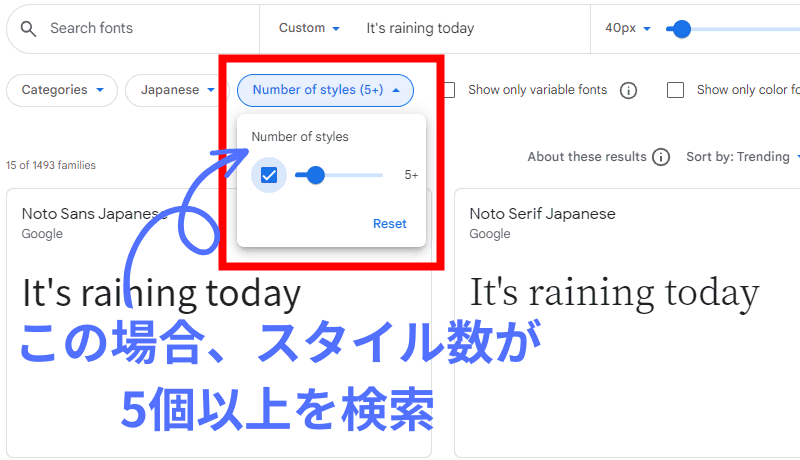
⑥ Number of styles
検索機能の1つでフォントのスタイル数で絞り込みができます。各フォントにはいくつかの文字スタイルが用意されています。文字スタイルとは文字の太さになり(Thin・Light・Regular・Medium・Bold・Black)などがあります。

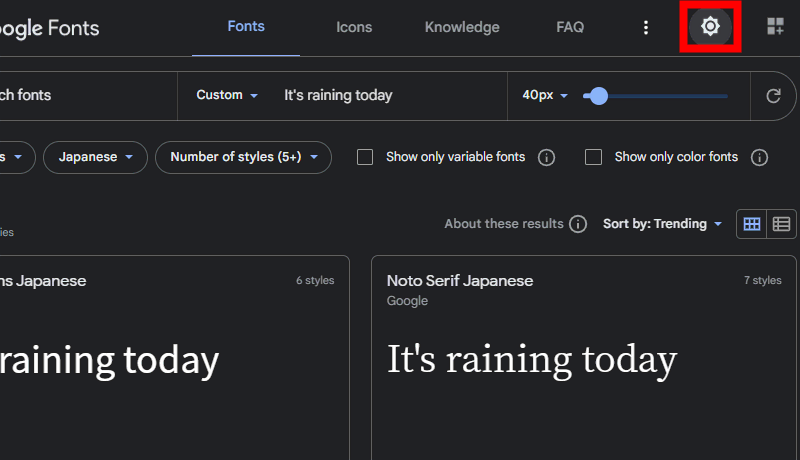
⑦ Dark Mode
表示方法をダークモードに切り替えます。

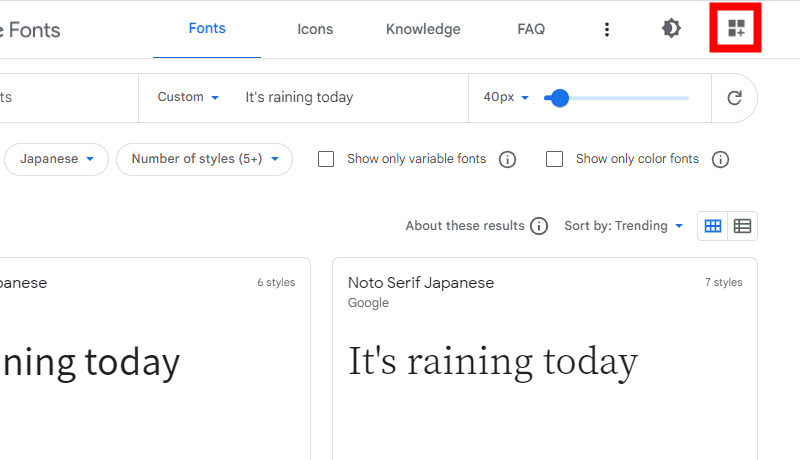
⑧ View selected families
選択したフォントのコードを表示させる時に使用します。

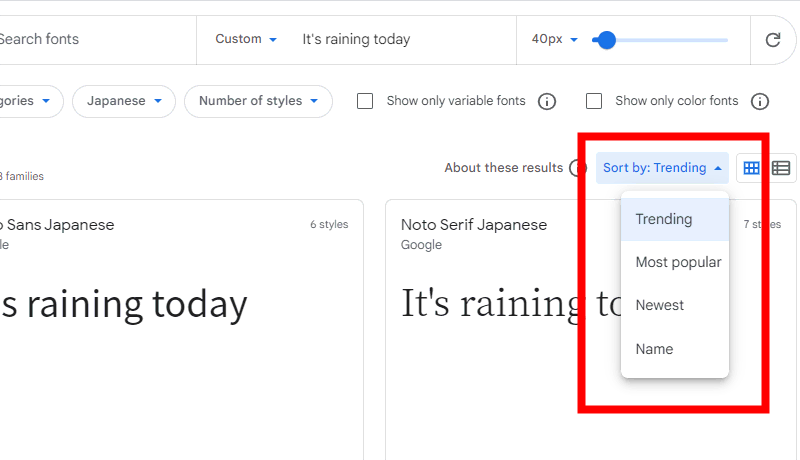
font選びで悩んだら?
フォントの種類がたくさんあり過ぎてどれを選べばいいか迷ったときは「Sort by Trending」を使いましょう。今のトレンドや人気順で並び替えができます。

| Trending | トレンド順 |
| Most popular | 人気順 |
| Newest | 新着順 |
| Name | アルファベット順 |
使用方法
機能を理解出来たら実際にどのように使っていくか見ていきましょう。
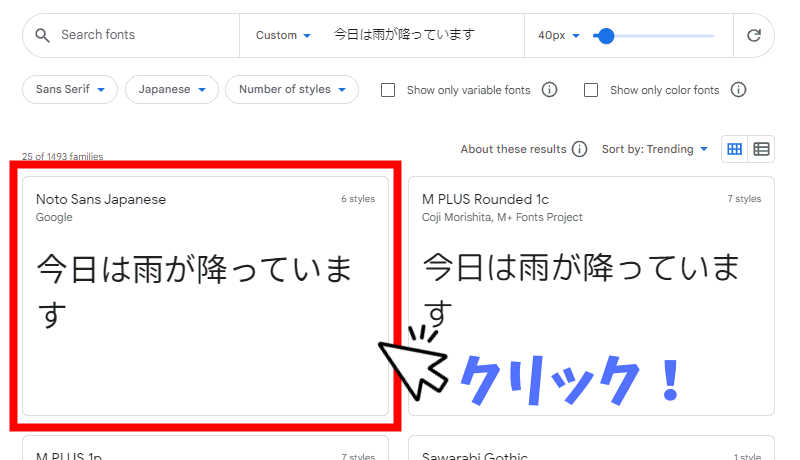
使いたいfontを検索する
機能編でご紹介した「Search fonts」・「Categories」・「Language」・「Number of styles」などを利用して使いたいfontを絞っていきます。
今回はカテゴリーを"Sans Serif"、Languageを"Japanese"で検索した結果の中から表示された「Noto Sans Japanese」を使ってみたいと思います。ポインターを合わしてクリックします。

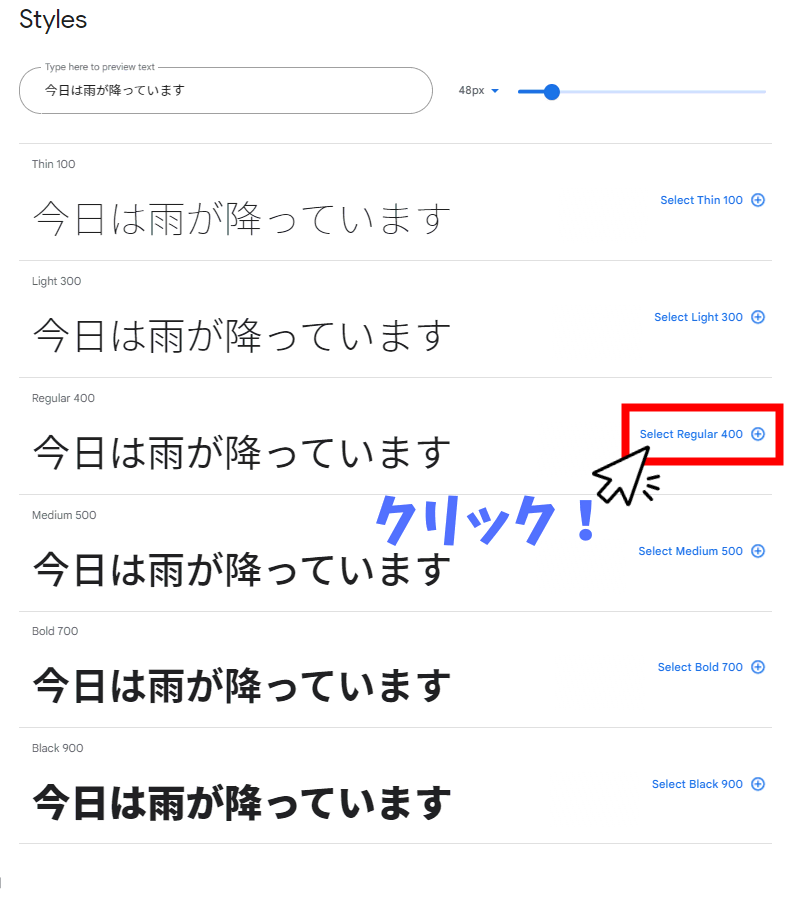
Styleの選択
"Noto Sans Japanese"のスタイルは全部で6つあるようですので"Regular 400"を選択してみます。

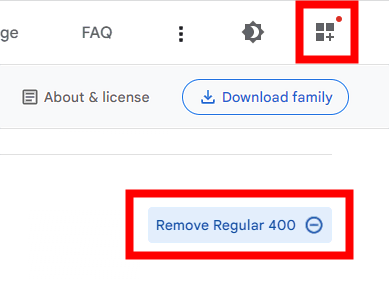
「Select Regular 400 ⊕」の文字が「Remove Regular 400 ⊖」に変わり、「View selected families」のアイコンに赤いマークが付きます。
「View selected families」のアイコンをクリックして次に進みましょう。

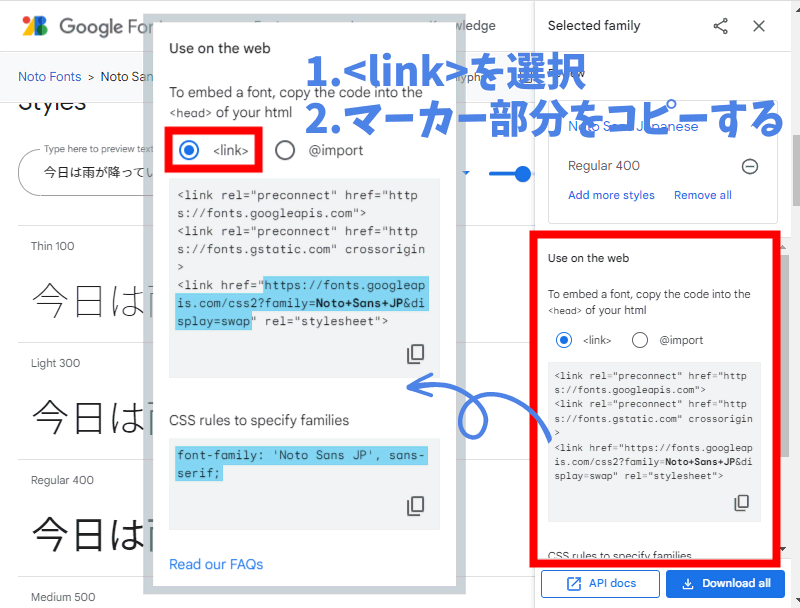
フォントコードの表示とコピー

選択したフォントのコードが表示されます。
- <link>を選択。
- フォントを読み込むためのコード(<link href=" から始まるマーカー部分のコード)とフォントのCSSコード(font-family:から始まるマーカー部分のコード)を順番にワードプレスにコピペする。
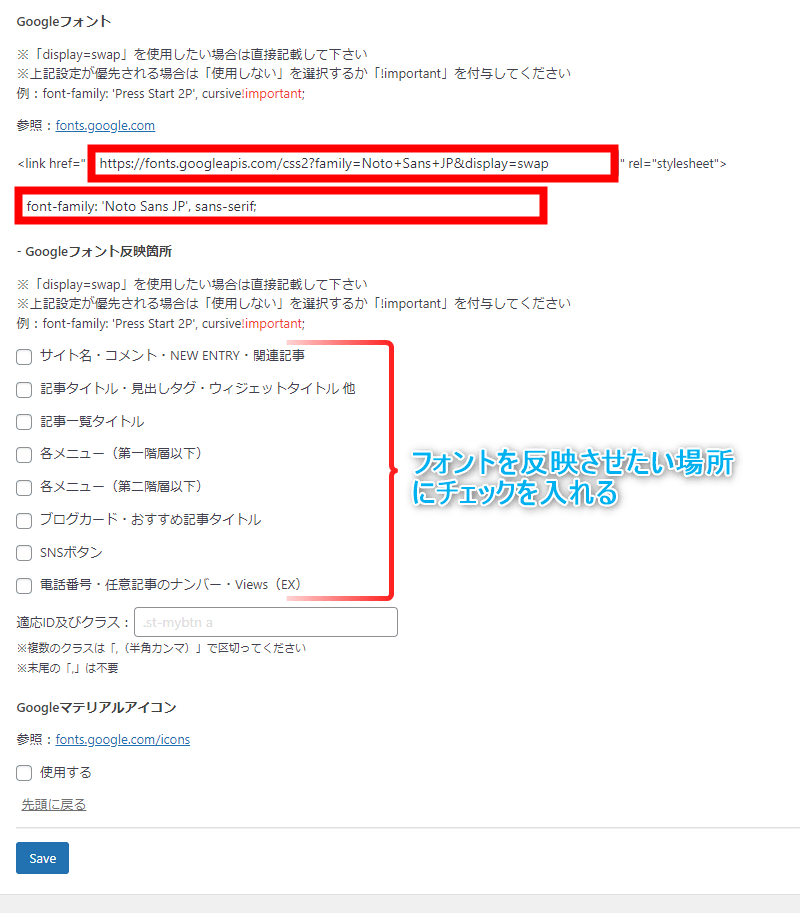
ワードプレスにコードを貼り付ける
ここからはワードプレスでの作業になります。先程表示された各コードを指定の場所にコピペしましょう。

いかがだったでしょうか?フォントを使い分ければ閲覧者側の印象も違ってくるかと思います。
積極的に使い分けをして魅力的なサイトを作ってみてください。以上で「Google Fonts(グーグルフォント)をワードプレスに読み込む方法」を終わります。お疲れ様でした!



