みなさんは「記事一覧」をカテゴリー別に表示させたいと思ったことはありませんか?
今回はAFFINGER6(アフィンガー6)で記事一覧のカテゴリーをタブで切り替える設定方法のご紹介です。設定することによりランダム形式で表示される記事一覧にタブを設け、カテゴリー別に表示(整理)することが出来るようになります。


タブ式カテゴリー記事一覧とは?
TOPページ(フロントページ)専用の機能でタブで切り替えができるカテゴリー一覧の設定です。設定することで最大4つのタブでカテゴリーを表示することが出来るようになります。カテゴリーが一緒くたになった記事一覧から読みたい記事を探すより非常に効率的です。

「もっと見る」ボタンを押せば選んでいるカテゴリーの一覧が表示されます。

それでは見ていきましょう!
設定方法
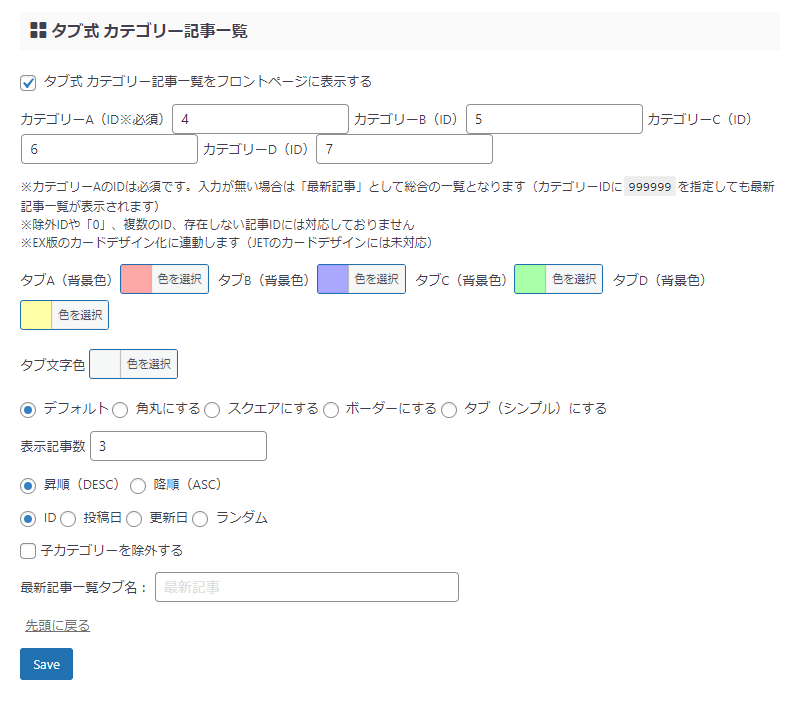
AFFINGER管理にある「タブ式 カテゴリー記事一覧」まで移動します。上から順番に解説します。

設定方法-STEP①タブ式カテゴリー記事一覧の有効化
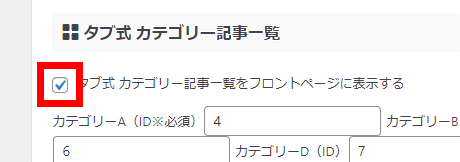
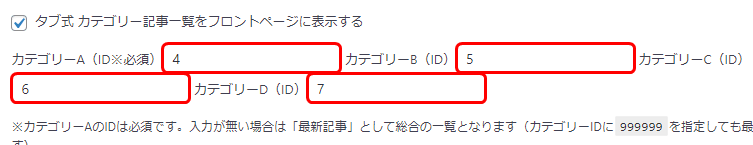
"タブ式 カテゴリー記事一覧をフロントページに表示する"にチェックをいれることで有効化されます。

設定方法-STEP②表示したいカテゴリーの選択
表示できるカテゴリーは最大4つまでです。設定画面のカテゴリーA~Dまでの入力枠にAから順番にカテゴリーIDの数字を入力します。A枠が空白の場合、「最新記事」として総合の一覧となります。(※カテゴリーIDに999999を指定したら最新記事一覧が表示されます)
- "タブ式 カテゴリ一覧をフロントページに表示する"が有効化されている
- カテゴリーA枠は必須
- カテゴリIDが2つ以上設定されている
カテゴリーIDの確認方法
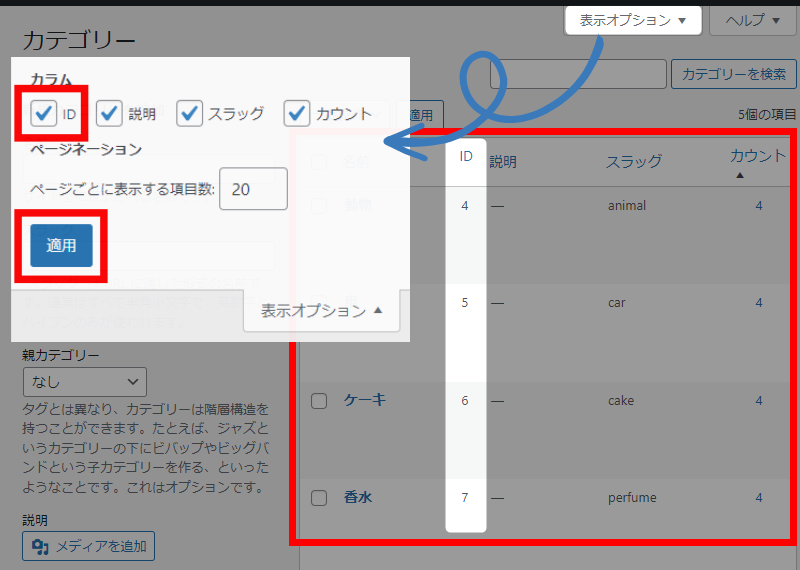
ダッシュボードからカテゴリーまで移動します。デフォルトのままであれば"名前"の横に"ID"の表示があります。見つからない場合は画面右上の"表示オプション"を開き、"ID"にチェックを入れ、適用ボタンを押しましょう。

カテゴリーIDの入力
IDの確認が出来たら先程の設定画面に戻って半角数字でIDの入力をしましょう。

これでTOPページにタブ式カテゴリーが設置されます。もとに戻したい場合は、"タブ式 カテゴリー記事一覧をフロントページに表示する"のチェックを外してください。
次は設置されたタブ式カテゴリーの装飾と細かい設定を行っていきます。
設定方法-STEP③タブの文字色と背景色

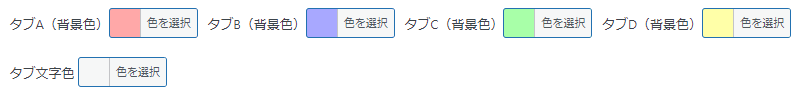
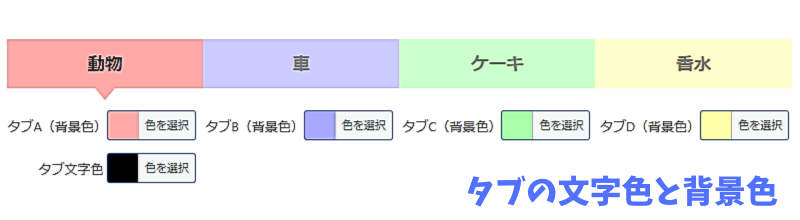
配置したタブの文字と背景の色を設定することが出来ます。色選びは多彩なコードを扱っている原色大辞典がオススメです。

タブの背景色と文字色には優先順位があります。
カテゴリー毎に設定した背景色やカスタマイザーで編集した文字色をそのまま活かしたい時はここでの色設定はデフォルトのままにしておきます。

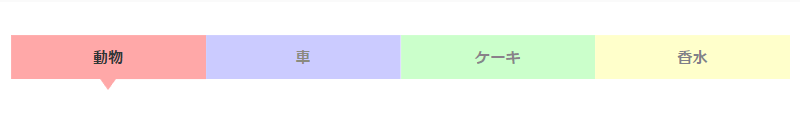
タブ背景色を指定した場合のみ選択中のタブに吹き出しが追加されます。
※但し、カテゴリが4つある場合のスマホ閲覧時(599px以下)では非表示。
設定方法-STEP④タブのデザイン

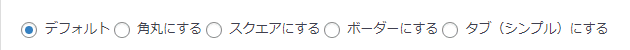
5つのパターンが用意されています。
デフォルト

角丸にする

スクウェア

ボーダー

シンプル

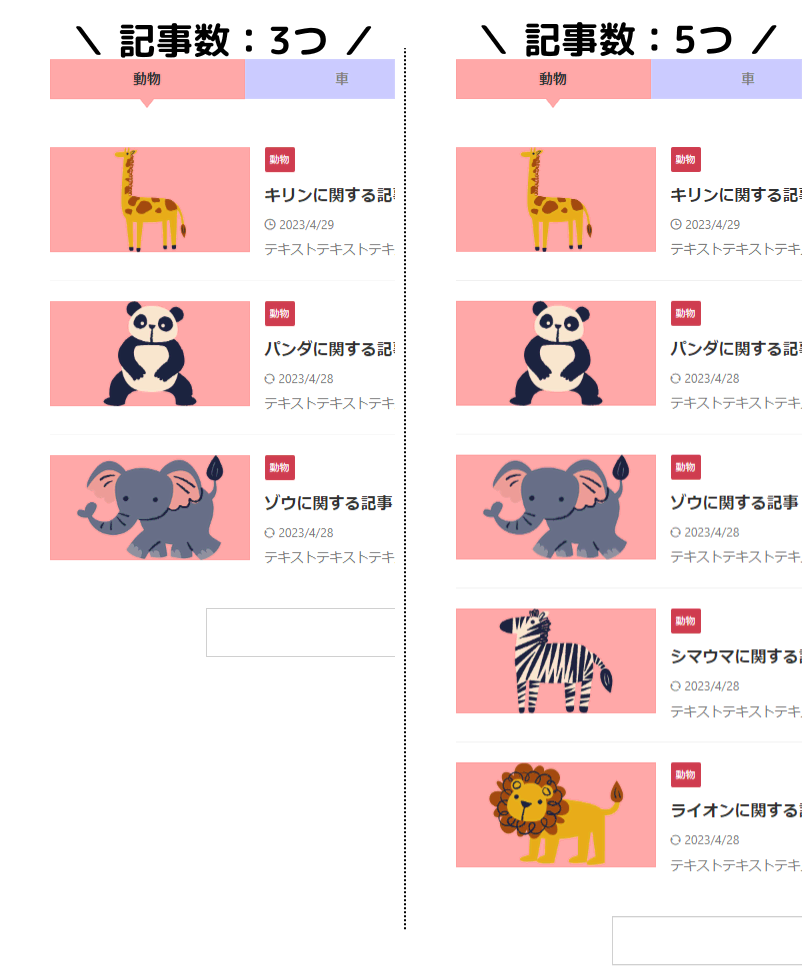
設定方法-STEP⑤表示記事数

カテゴリー毎の表示する記事数を設定します。

設定方法-STEP⑥記事の並び

- 昇順(DESC)・・・新しいものから順番に
- 降順(ASC)・・・・古いものから順番に
- ID・・・・・・・・基準を「ID」に
- 投稿日・・・・・・基準を「投稿日」に
- ランダム・・・・・基準なし
設定方法-STEP⑦最新記事一覧タブ名

表示させたいカテゴリーIDを入力する枠に"999999"を入力した場合、そのタブは「最新記事一覧」が表示されます。タブ名はデフォルトのままだと"最新記事"ですが変えたい時はここに入力して変更します。
これで設定に関する解説は終わりです。
タブ式カテゴリー記事一覧を設定した場合でもデフォルトの"記事一覧"は表示されます。非表示にしたい場合は「AFFINGER管理」→「TOPページ」→「記事一覧」→「新着記事」の設定項目にある"トップページのコンテンツ内の新着記事一覧を非表示にする"にチェックを入れてください。
以上、「タブ式カテゴリー記事一覧の設定方法」でした!



