この記事では初期段階で設定したいサイトのプロフィール画像をテーマAFFINGERを使ってサイドバーに表示する方法と、Gravatar(グラバター)の設定方法を順番に説明します。
プロフィール画像を設定する理由

プロフィールの画像や自己紹介文を設定しておくことでサイトを覚えやすくする、ユーザーに興味を持ってもらえるなどの期待できます。
ちゃんとしていないプロフィール画像は訪問者にとって不信感を抱かせ、時間をかけて作った記事も読むことなくサイトから離れてしまうかもしれません。ユーザーに不快・不信感を抱かせない為にもプロフィール情報は載せておくことが大事です。



プロフィール画像を設定しない場合、ミステリーパーソン(シルエット画像)が表示されます。訪れたユーザーからしたらいかにも怪しい印象です。サイトが不審に思われないためにも設定は必ずしてあげましょう。
テーマ「AFFINGER6」を使ってサイトのプロフィール画像を設定する方法
AFFINGER6のプロフィールカードを使ってサイドバーに設定していきます。
手順として大きく分けると、「WordPressでプロフィール設定」・「ウィジェットで配置する場所の設定」・「プロフィールカードデザインの設定」になります。お好きな順番で設定可能です。
今回はまず初めに自身のプロフィールを設定していきましょう。
プロフィールの設定
まず最初にワードプレス側でご自身のプロフィールを設定していきます。設定していく項目は「ニックネーム」・「メール」・「プロフィール情報」です。
SNS各種アカウントをお持ちの方はサイトを周知拡散してもらうためにもアドレスの設定をしておきましょう。他の項目はわかる範囲内の入力とデフォルトで大丈夫です。

ダッシュボードから「プロフィール」まで移動してください。
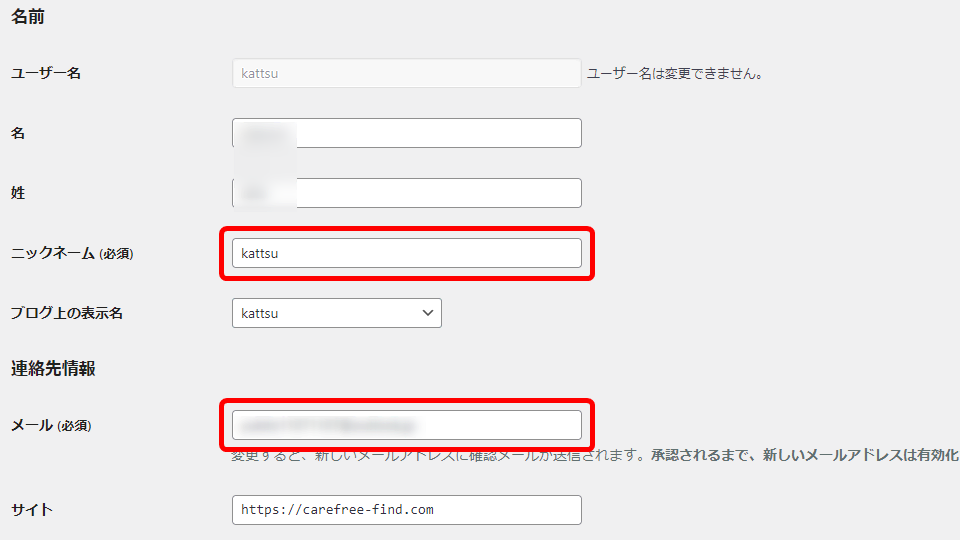
ニックネームとメールアドレスの入力
プロフィールカードに設定したいニックネームとメールアドレスを入力して下さい。

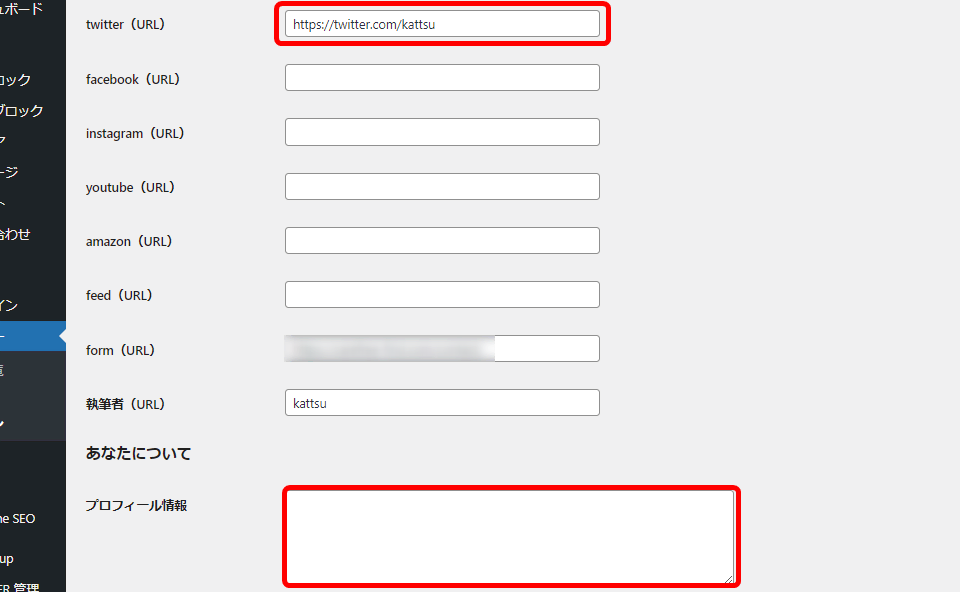
SNSの設定と自己紹介文
次に登録したいSNSのURLとプロフィール情報の入力をして下さい。
「プロフィール情報」はアバターの下に表示される簡単な自己紹介文になります。趣味や経歴などアピールしたいことを簡単に書いておきましょう。

以上でプロフィールカードの内容に反映させるための設定は終わりです。
次はプロフィールカードを表示させる場所を決めていきます。設定できる場所はいくつかありますが、今回は見た感じもよく一般的なサイドバーに表示させていきます。
ウェジットを使ってサイドバーに設定する
設定したプロフィールをサイトのサイドバートップに表示するよう設置していきます。
ワードプレスダッシュボードのウィジェットまで移動して下さい。

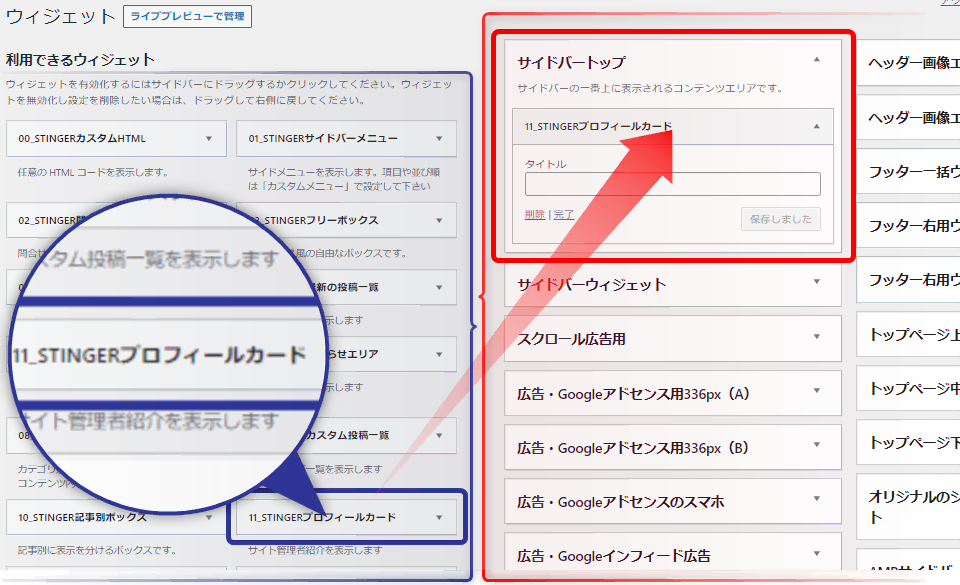
画像の青枠で囲った「利用できるウィジェット」の中から「11_STINGERプロフィールカード」を赤枠で囲ったウィジェットを貼り付ける場所の「サイドバートップ」に貼り付けます。マウスポインターを合わせてそのまま「サイドバートップ」までドラック&ドロップして下さい。
タイトルを入力する枠が表示されますが未入力のままで大丈夫です。完了ボタンをクリックしてください。プロフィールカードをサイドバートップに設置する作業は以上となります。
次はプロフィールカードに設定させたい画像を設定していきます。
プロフィール画像のアップロードとデザインの設定
プロフィール画像の素材で特に決まり事はありません。ご自身の写真や、著作権の侵害に及ばない商用利用可能なイメージ画像・写真・イラスト、仮想キャラクターなどお好きなものを用意してください。
サイトによっては画像(写真・イラスト)の加工不可や商用不可を規約に挙げている場合や個別の素材もありますので注意しましょう。
キャラクターが決まりましたら「ダッシュボード」より「プロフィールカード」へ移動してください。
ここでは画像のアップロードとプロフィールカードのデザイン(見た目)を決めていくことが出来ます。まず初めにプロフィールカードのタイプ(新又は旧)を選択しましょう。旧タイプは新タイプと比べ、デザインのカスタマイズの幅が狭くなっています。
- アバター画像のファイル形式 :イラストならpng、写真ならjpeg、圧縮率を優先するならwebpを選びましょう
- アバター画像のサイズ :縦横240pxの正方形が理想(旧タイプカードの場合、縦横150pxに修正されます)
- 背景画像のサイズ :横幅600px程度の横長の長方形が理想
旧タイプのプロフィールカードで出来る事
- 旧プロフィールカードに変更にチェックを入れる。
- 「ボーダー色」を指定する。
- 背景色を指定する。
- アバター画像をアップロードする。
【解説】旧タイプをお使いの場合はまず「旧プロフィールカードに変更」にチェックを入れます。
「ボーダー色」は画像の青線の部分、「背景色」はアバター画像の背景色以外の「ボーダー色」で囲まれた白抜きの部分です。
旧タイプでは陰影の付与、SNSのアイコン、アバター背景画像を付ける機能はございません。

新タイプのプロフィールカードで出来る事
- ヘッダー(背景)画像をアップロードする。
- お好きな画像を設定します。設定後はアバターと被る感じで上部に表示されます。設定は任意。
- アバター画像をアップロードする
- ご自身のアバター画像になります。
- アバター画像に影をつけるにチェックを入れる
- アバターを囲う様に影を付与します。
- ボーダー色
- プロフィールカードを色で縁取りをします。右画像では茶の枠線。
- 背景色
- アバター画像を除いたプロフィールカード自体の色になります。ヘッダー(背景)画像未設定の場合はこの背景色で統一されます。
- テキスト色
- 文字の色を設定します。
- 影をつける
- プロフィールカードに影を付与します。(任意)
- 角丸にする
- プロフィールカードを角丸にします。(任意)
- ボタンURL
- 右画像のプロフィールボタンになります。リンクしたい記事URLを設定できます。
- ボタンテキスト
- ボタンURLに表示する文字になります。右画像ではプロフィール。
- ボタンテキスト色
- ボタンの文字色になります。右画像は白。
- ボタン上部背景色
- ボタン下部と色を変える事でグラデーション化が出来ます。
- ボタン下部背景色
- ボタン上部と色を変える事でグラデーション化が出来ます。

プロフィール情報にhtmlタグを許可する
ここからはプロフィールカードのデザインをもっとこだわりたい方向けのカスタマイズになります。
htmlタグを許可する事で文章を装飾することが出来るようになります。今回は文字に改行を入れるコードと文字リンクを設置するコードの2つをご紹介します。
文字の改行コード
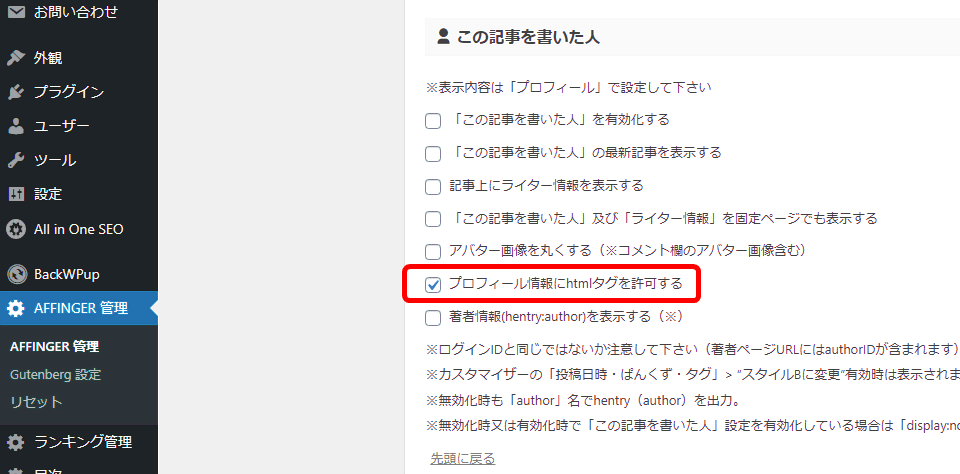
HTMLを使えるようにしていきます。ワードプレスダッシュボードから「この記事を書いた人」まで移動してください。
通常、「プロフィール情報」を入力する欄は普通に改行を入れても表示結果には反映してくれません。改行を入れたい場合、HTMLタグを使えるようにして改行したい場所に<br>のコードを入れてあげて下さい。

赤枠の「プロフィール情報にhtmlタグを許可する」にチェックを入れます。
プロフィール情報に戻って改行したい場所に<br>タグを付けていきましょう。

画像のように改行したい部分に<br>タグを挿入します。HTMLの要素を記述する際は全て小文字で入力して下さい。大文字で記述した場合、文字列として判定されます。
アフィンガー6以外のテーマをご利用の方で<br>タグを挿入しても上手くいかないという方はプロフィール情報欄にかかっているTHMLタグの制限を外してあげる作業が必要になります。
制限を解除する新たなソースコードを functions.php に書き加えましょう。ここからはfunctions.phpの編集になりますので、万が一に備えてバックアップを取ることをお勧めします。
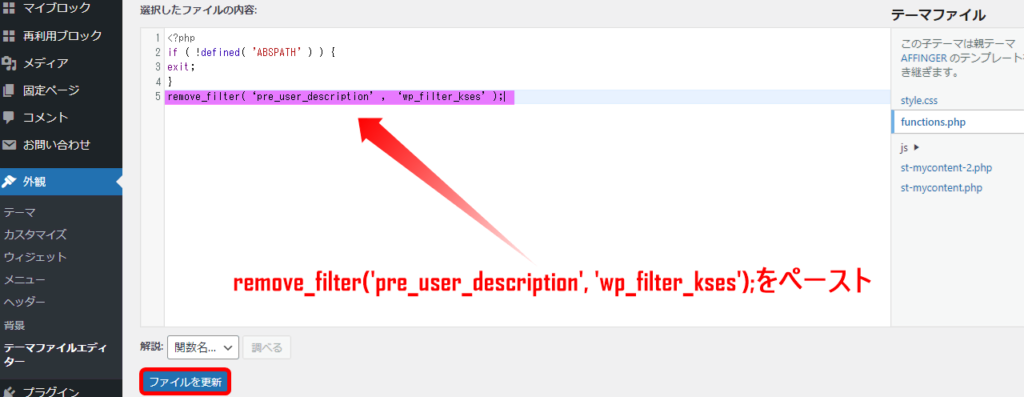
以下のコードをコピーしてダッシュボードからfunctions.phpに移動して下さい。
remove_filter('pre_user_description', 'wp_filter_kses');
既に入力されているコードはそのままで、次の行に先程コピーしたコードを貼り付けて下さい。「ファイルを更新」をクリックしたら完了です。

繋がっていた文字が改行されて読みやすく、すっきりした感じになりました。
文字リンクを設置するコード
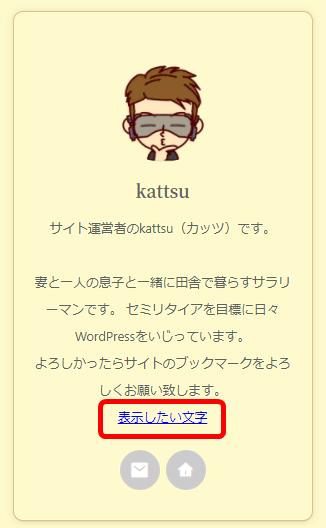
プロフィール情報の中に以下のコードを入力して行きます。
コード内の" リンク先のURL "はクリックしたら表示させたい記事のURL、" 表示したい文字 "はリンク文字として実際に表示させる文字を入力して下さい。
<a href="リンク先のURL">表示したい文字</a>
いかかでしたでしょうか?AFFINGER6を使ってプロフィールカードを設定する解説は以上です。お好みに合わせていろいろ試してみて下さい。
次にご紹介する設定方法はgravatarを使ったプロフィール画像の設定方法です。それではみていきましょう。
Gravatar(グラバター)を使ったプロフィール画像
Gravatar(グラバター)はプロフィール画像とメールアドレスを紐づけすることができます。したがって、紐づけしたメールアドレスを使って他のサイトやSNSでコメントすれば登録した独自の画像(アバター)が表示されるようになります。
WordPressには「WordPress.org」と「WordPress.com」があることをご存じでしょうか?


- WordPress : 公式サイトWordPress.orgが配布している無料ブログ作成ソフトウェア。ダウンロードすることでブログやサイトの構築が簡単に出来るようになります。
- WordPress.org : ワードプレスというソフトウェアをインターネットで展開している公式サイト(サイト名)です。
- WordPress.com : Automatticという企業がWordPressを使って運営している無料ブログサービスです。アメブロやはてなブログのように運営者が別に居てアカウントを登録し、サービスを利用する形になります。
今から説明する「Gravatar(グラバター)を使ったプロフィール画像」の設定はWordPress.comが提供するサービスです。設定すればSNSや他のサイトなどでコメントする際にアバターを表示させることができるようになります。

では早速みていきましょう。
Gravatarにアクセス
ダッシュボードから「プロフィール」まで移動してください。

画像赤枠の「Gravatarでプロフィール画像の変更が可能です。」部分をクリックして公式ページにアクセスしてください。
Gravatar公式ページに移動します。

赤枠の「Gravatarを作成」をクリックして次に進みます。
アカウントの作成
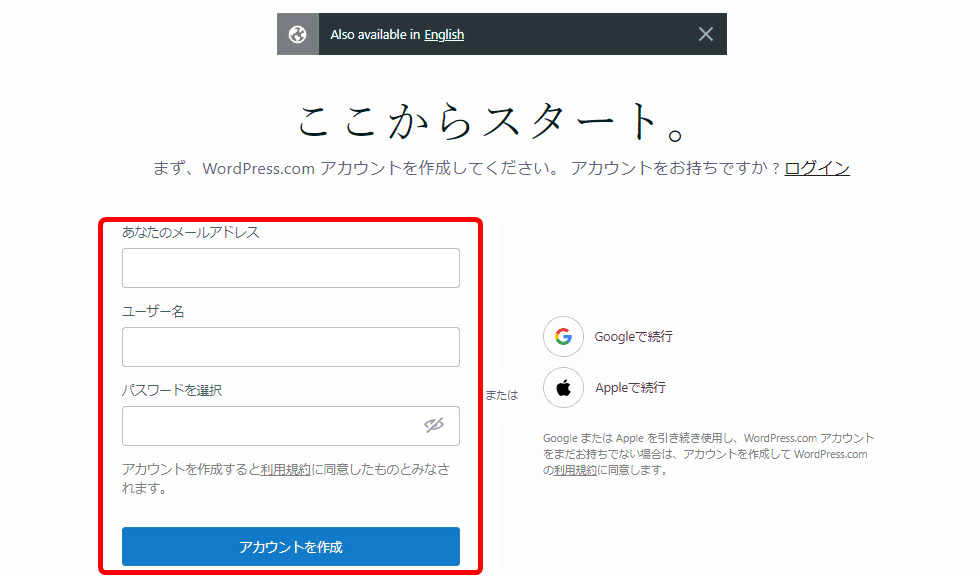
WordPress.comのアカウントを使ってGravatarにサインアップしていきます。まだアカウントを持っていない方は「アカウントを作成」を選び、サイト画面の説明に沿って新規作成を済ませます。

メールアドレス・ユーザー名・パスワードを入力します。メールアドレスはWordPress設定中のアドレスと同じものにします。
「アカウントを作成」をクリックして次に進みます。

ここからはGravatarには関係ありませんので何もせずに一旦、画面を閉じます。
アカウントの有効化
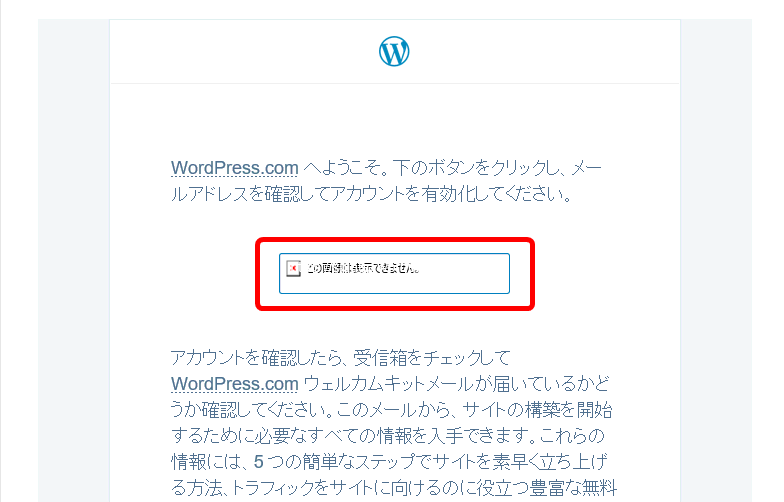
先程のアカウントの登録がまだ完了していません。登録したアドレスに確認メールが届きますのでアカウントの有効化をしていきます。

届いたメールを開いて赤枠のボタンをクリックしましたら全て完了となります。尚、クリック後にWordPress.com管理画面に移動しますがここも関係ありませんので閉じてください。

再度、Gravatarの公式ページへアクセスします。
Gravatarにログイン
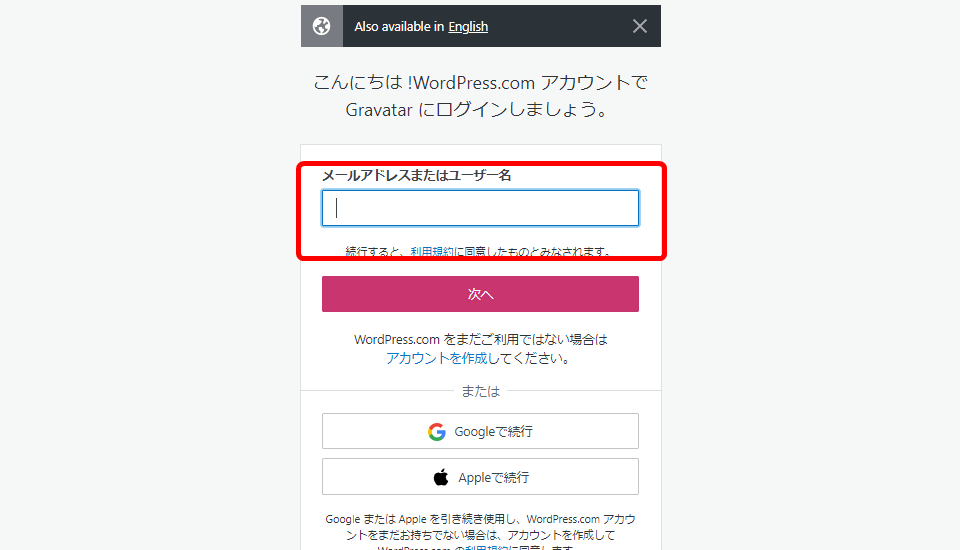
「Gravatarを作成」、「すでにWordPress.comのアカウントをお持ちですか?」の順番でクリックしてください。WordPress.comのアカウントを使ってログインしていきます。

赤枠の部分を入力、「次へ」ボタンをクリックしたらパスワードの入力になります。ログインボタンを押して」進みましょう。

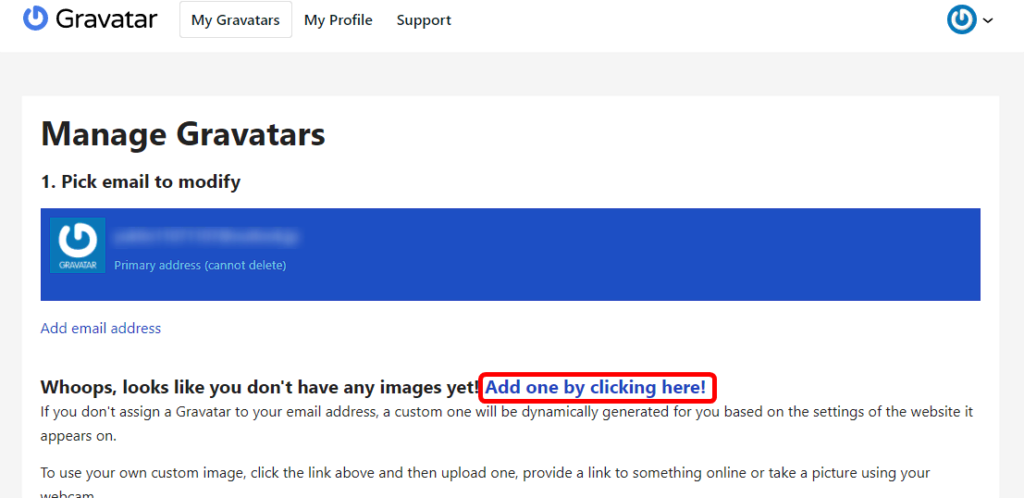
「Add one by clicking here!」の部分をクリックします。日本語版に切り替えたい方はURLを en.gravatar.com/emails から ja.gravatar.com/emailsに切り替えが可能です。ここからは日本語版で解説していきます。
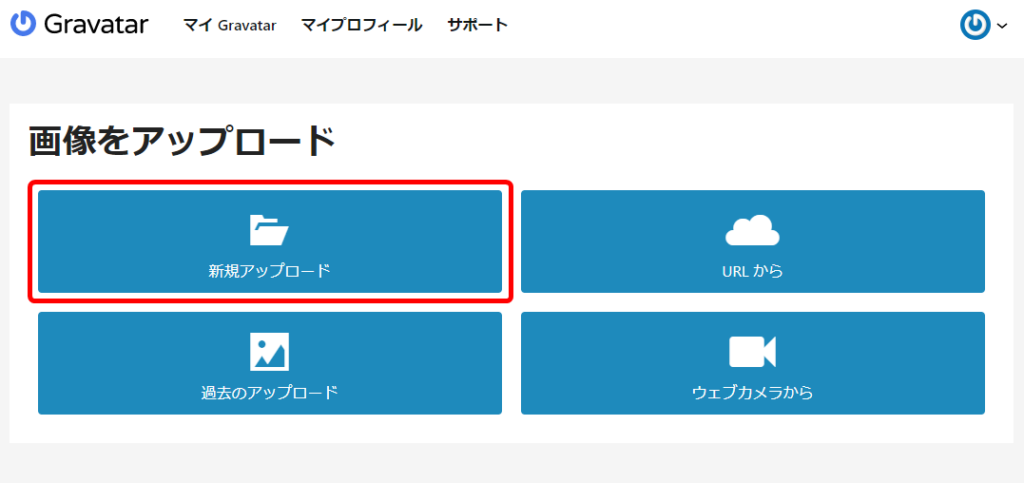
画像のアップロード

新規アップロードを選択していきます。

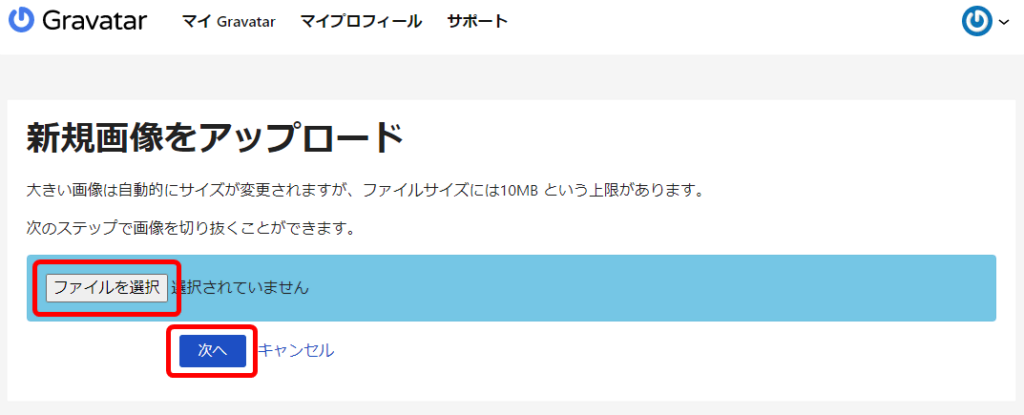
赤枠部分の「ファイルを選択」を押して用意した画像をアップロードして下さい。次へボタンをクリックして次へ進みます。
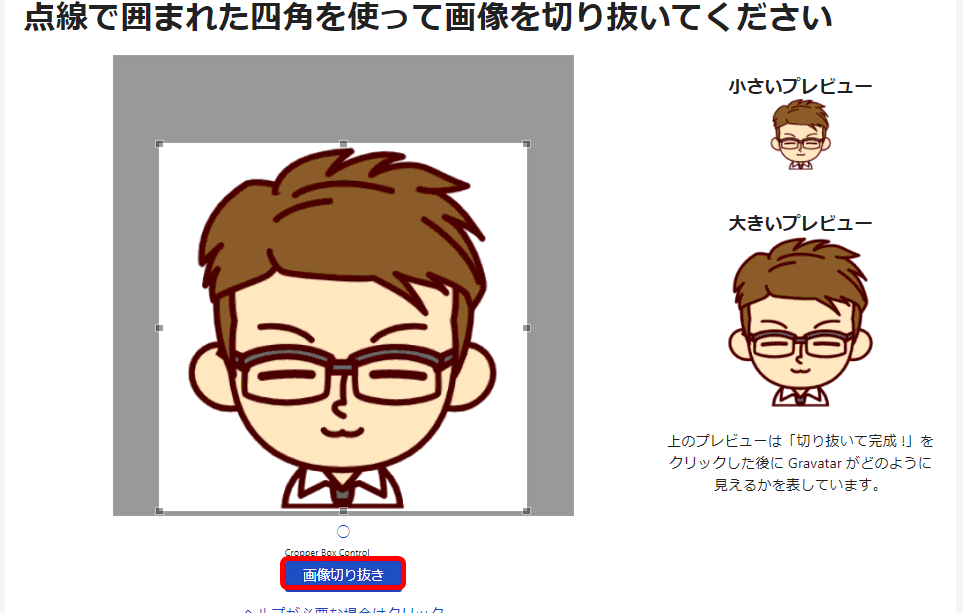
画像のトリミング

必要に応じて画像の調整を行って下さい。
調整完了後は「画像切り抜き」ボタンで次に進みます。
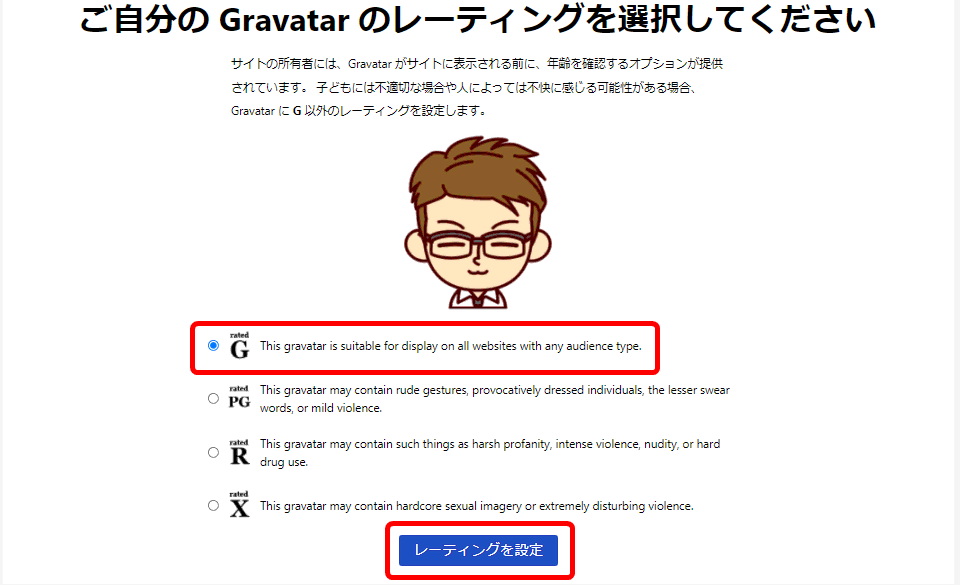
画像のレーティング設定

デフォルトで「G」が選択されていますのでそのまま「レーティングを設定」をクリックします。

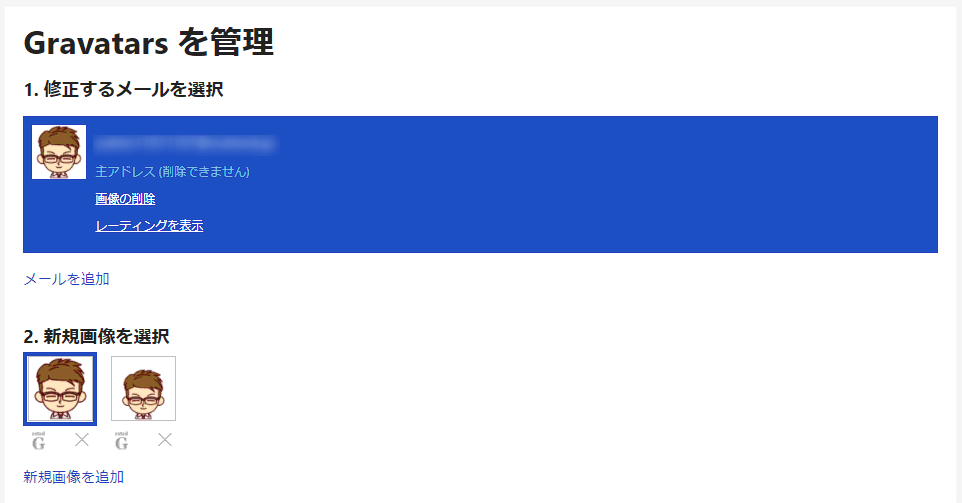
上の画像のようになればGravatarの設定が完了となります。ログアウトしてそのまま画面を閉じましょう。
WordPressダッシュボードのプロフィールにちゃんと画像が反映されていることを確認しましょう。
以上で「Gravatarを使ったプロフィール画像」の解説を終わります。お疲れ様でした。