ヘッダーメニューとはヘッダー部分にある他のページに行くためのリンクが貼られたメニューバーを指します。一般的にナビゲーションメニューやグローバルメニュー等ともいいます。

リンクは必ず貼らなければならないものなどは無く、訪問者の利便性を重視したリンクを設置すれば問題有りません。SEOの観点から見ても検索エンジンのクローラーがスムーズにサイト内を巡回出来るようになりますのでサイトを運営していく上で非常に重要になるかと思います。
では早速見ていきましょう。
ヘッダーメニュー設定方法
メニューを設置するには、メニューの作成(編集)・項目の追加・メニューの構成・メニューの位置等を決める必要があります。順を追って説明していきます。
メニューを作成する
ダッシュボードよりメニューまで移動します。
初めてメニューを作る場合
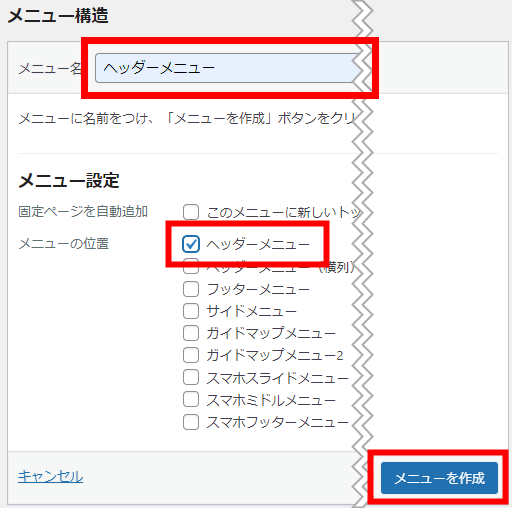
「メニュー構造」を決めていきます。
決めていく箇所は「メニュー名」と「メニュー設定」です。
「メニュー名」は何でもいいのですが自分が管理し易いものにしておきましょう。
「メニュー設定」は表示する場所になりますので「ヘッダーメニュー」を選びます。最後に「メニューを作成」ボタンをクリックします。

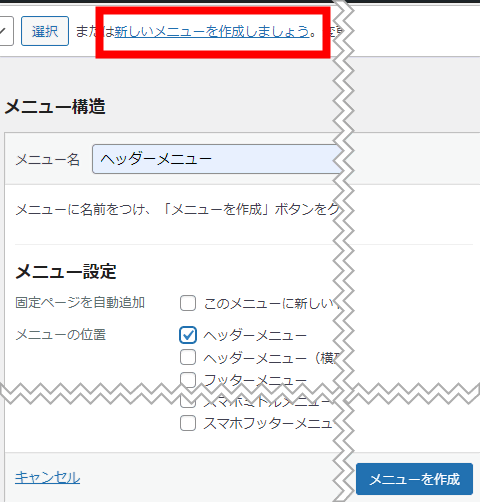
追加でメニューを作成する場合
右の画像、赤枠の「新しいメニューを作成しましょう。」から進めてください。
それ以外の手順と決めていく箇所は、初めて作る時の場合と同じです。

追加したい項目(コンテンツ)を決める
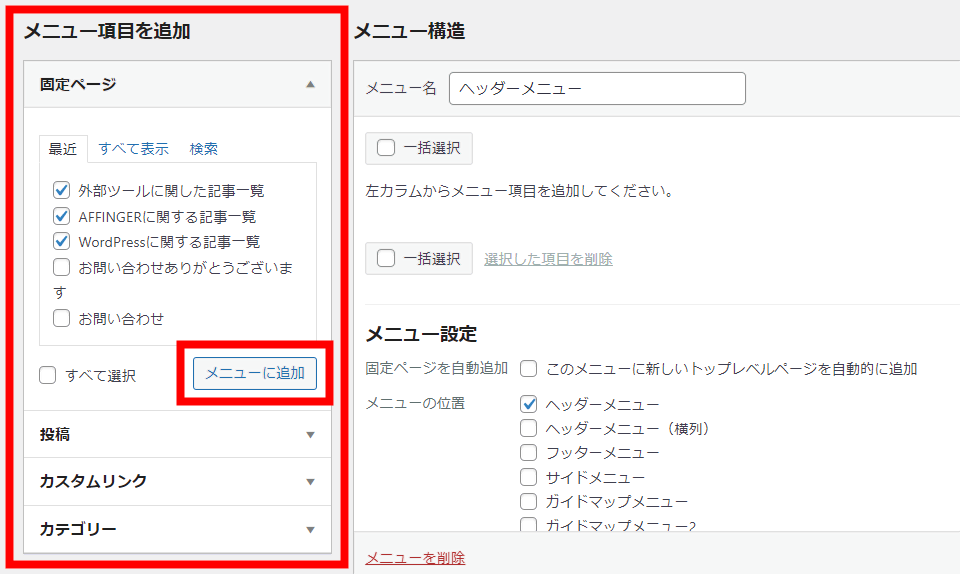
新しく作ったメニューに入れたいコンテンツ(メニューに表示させたい記事やカスタムリンク)を選んでいきます。

項目は、固定ページ・(通常の)投稿・カテゴリーから選定したページからか、カスタムリンク(外部のURLなどを指定したリンク)を入力します。
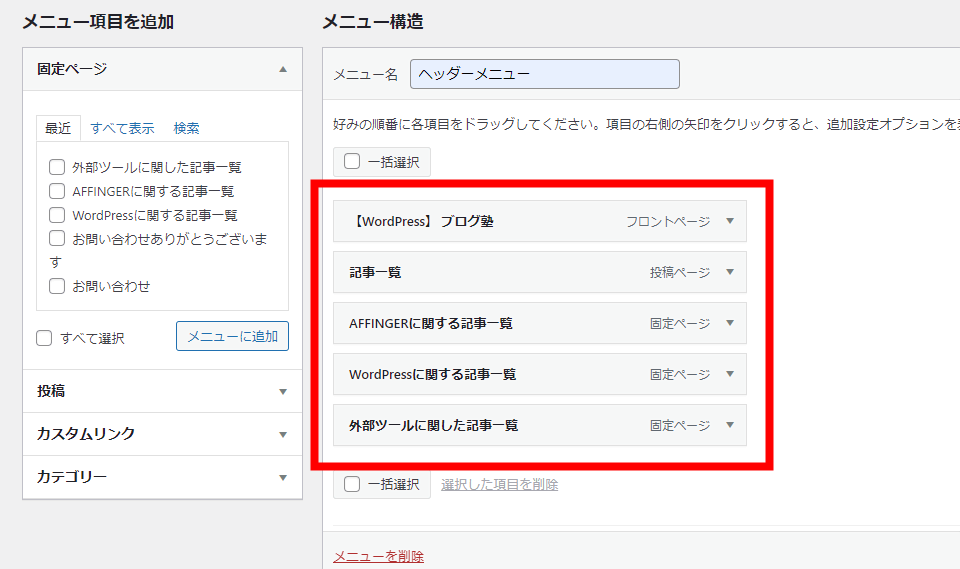
今回は、上記画像の一覧記事3つと、フロントページ・記事一覧ページを選んでみました。
「メニューに追加」ボタンを押したら画像右側の「メニュー構造」に反映されます。

追加設定オプションで表示方法を変える
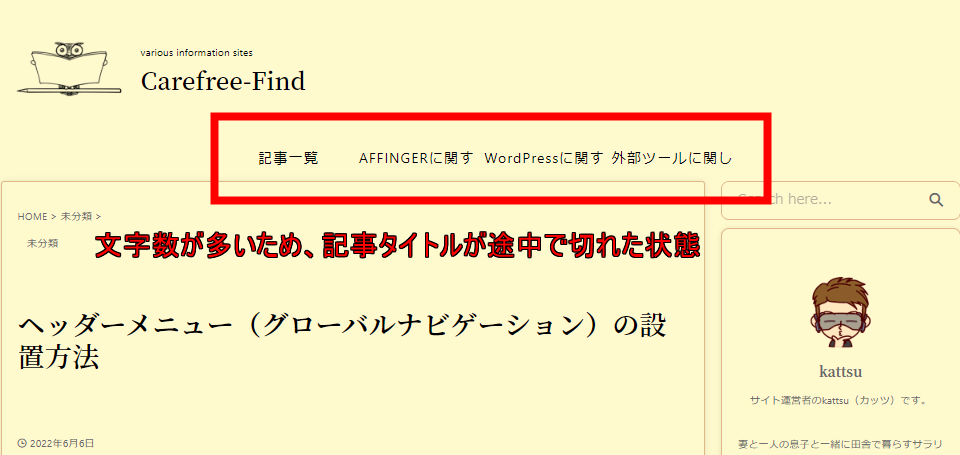
メニューに項目を追加して「メニューを保存」ボタンを押せば一応はヘッダーメニューの設置は完了となりますが、今回選んだ記事タイトルでは文字数が多い為、文字の一部が表示されません。

このような場合、追加した項目反映後の記事タイトル右の下矢印を展開させるこよにより、表示させる文字の変換や記事同士に親子関係を持たせ、別記事の一段階下の階層に関連記事を持っていく事などができます。では、やってみましょう。
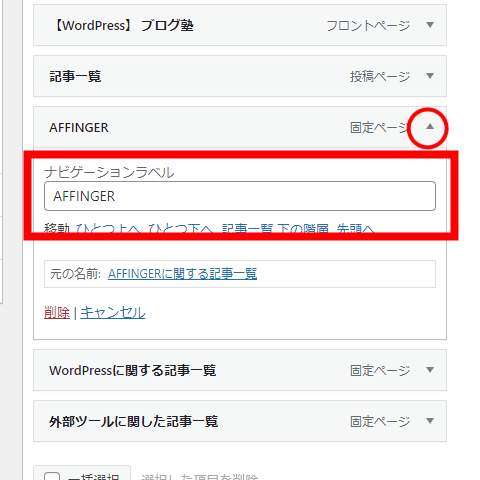
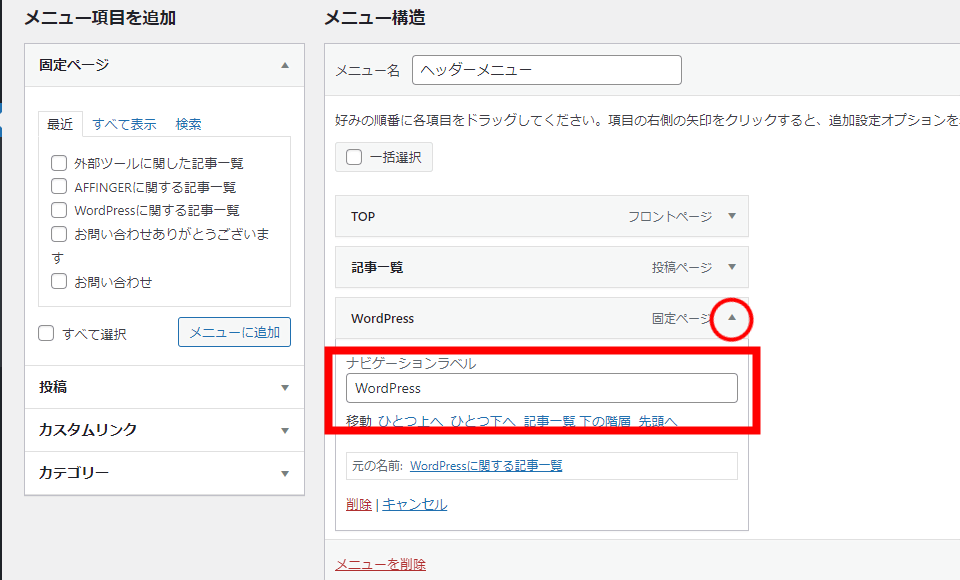
ナビゲーションラベルの変更
ナビゲーションラベルは実際にヘッダーメニューに表示させる文字になります。
状況に応じて文字数が少なく、訪問者が見て分かり易いものに変えましょう。
他の文字が切れている記事も同様にタイトルを変えました。

記事を別の記事の階層に加える
もう1つの追加設定オプションです。
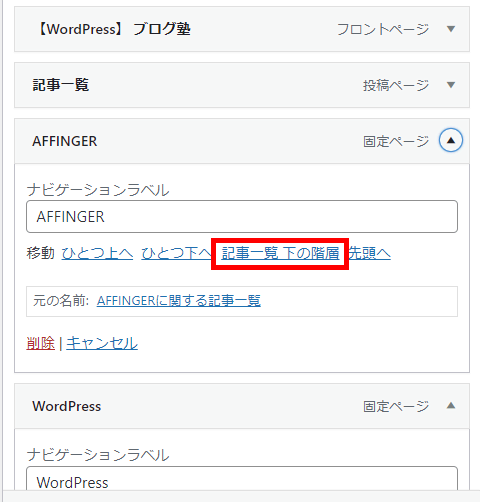
親にしたい記事を1段上に来るよう移動させます。移動方法は「ひとつ上へ」・「ひとつ下へ」のボタンを使うか、ドラッグ&ドロップで出来ます。
子にしたい(階層に加えたい)記事の「~下の階層」ボタンを押せば1つ上の記事と親子関係が成り立ちます。
ここでは「記事一覧 下の階層」ボタンです。
「メニューを保存」ボタンを押します。


切れていた文字が変換され且つ、「AFFINGER」の記事が「記事一覧」の階層に加わりました。
では最後にヘッダーメニューにひと手間加えていきましょう。
ヘッダーメニュー項目にアイコンを表示する
メニュー項目の文字の左にアイコンを表示させる方法です。
\何もしていないヘッダーメニュー/

\アイコンが有るヘッダーメニュー/

今回使用したアイコンは、Font Awesome のサイトから借りてきました。

Font Awesomeのアカウントを作成して会員登録すれば無料で2,000個以上のアイコンが使用できるようになります。
複数あるアイコンを読み込む方法の中から今回は「Kit」を使った方法でヘッダーメニューに表示していきます。
Font AwesomeのKitを使用する
Font Awesomeまで移動します。ログインしてください。
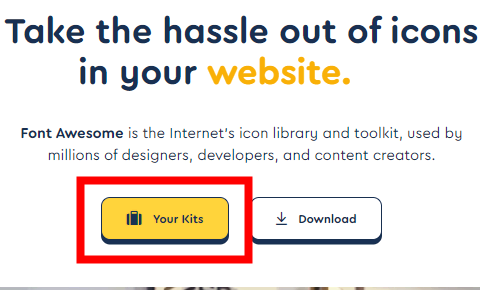
Your Kitsを選択
Font Awesomeにログイン後、画像のページに切り替わりますので「Your Kits」を押します。

Kitsを開く
「Open」ボタンを押してご自身のKitに進みます。

アイコンを表示する
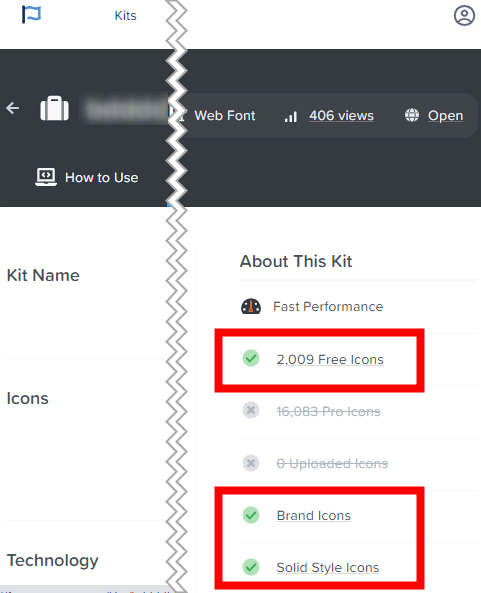
ご自身のKitの詳細画面になります。
About This Kitが実際に使えるアイコンのカテゴリーです。
今回は、「2,009 Free Icons」からアイコンを選んでいきます。

アイコンの選択-①
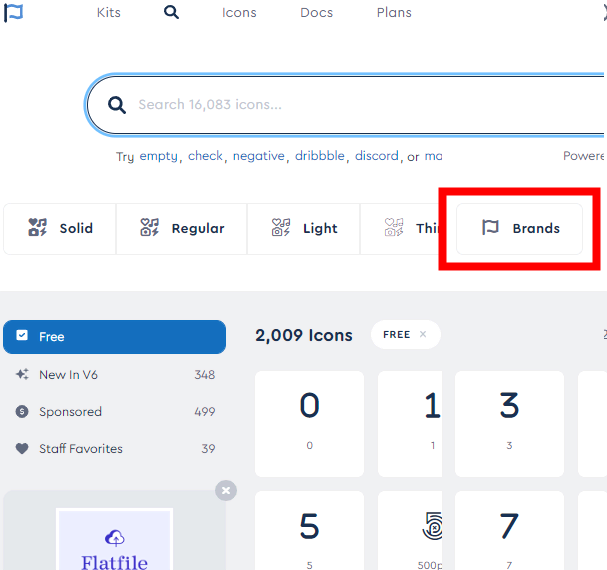
使えるフリー素材(アイコン)が2,009個表示されています。
ワードプレスのアイコンを例として表示させたいのですがこれでは候補が多すぎるので「FREE」+「Brands」のカテゴリーに絞って探してみます。
「Brands」のボタンを押すことで無料のブランドアイコンに候補が絞られます。

アイコンの選択-②
候補はアルファベット順になっているみたいですので最後のページから探してみます。
3ページ目にありましたのでクリックします。

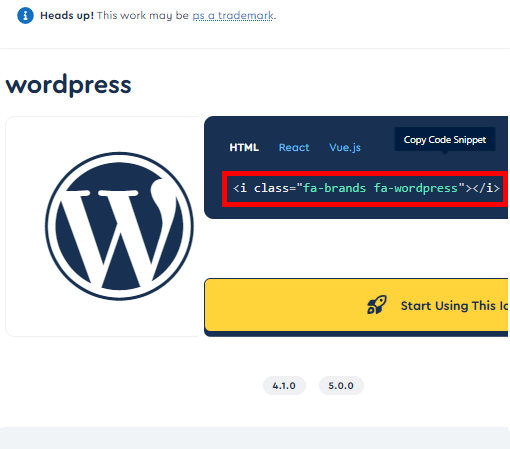
アイコンのコードをコピー
ワードプレスのアイコンのコードが表示されました。
マウスポインターをコードに合わせたら「Copy Code Snippet」の文字が出てきますのでそのままクリックします。
コードがコピーされます。
Font Awesomeでの作業は以上になります。コピーしたコードを使ってアイコンを表示させていきましょう。

コピーしたコードを使ってヘッダー項目にアイコンを表示させる
アイコンを表示させたいメニュー項目にコードを貼り付ければ完成です。
ダッシュボードより「メニュー」まで戻りましょう。

下矢印を押してナビゲーションラベルを表示します。
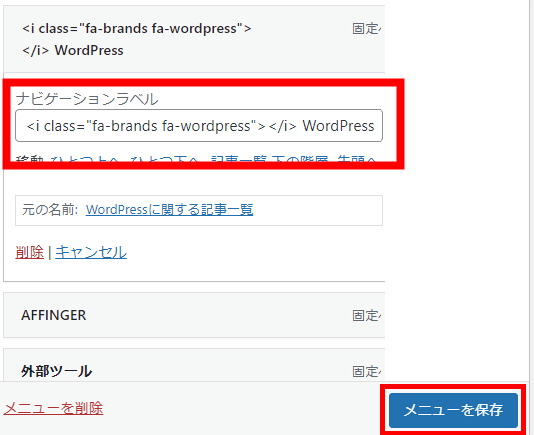
コードの貼貼り付け
fontawesomeでコピーしてきたコードをメニュー項目の前に貼り付けます。
他のメニュー項目も同様に適したアイコンのコードを見つけて貼り付けていきます。
最後に「メニューを保存」のボタンを押して完了です。


ひと手間加えるだけでグローバルナビゲーションがリッチに飾られました。fontawesomeのアイコンは色やサイズも変えられるみたいですので色々試してみてはいかがでしょうか?
以上で「ヘッダーメニュー(グローバルナビゲーション)の設置方法」の解説を終わります。
お疲れ様でした。