サムネイル画像とは記事一覧ページやURLの埋め込み(クラシックで言うブログカード)に表示される内部リンクの画像のことをいいます。AFFINGER6ではこの画像の表示方法が大きく分けて3つ準備されていてなかなか思い通りに設定できないって方も多いのではないでしょうか?
今回はこの3つの表示方法が実際どのように表示されるのかやってみたいと思いますのでもしよかったら参考にしてみてください。
サムネイル画像の元となるアイキャッチ画像
サムネイル画像はアイキャッチ画像を縮小させたものになります。サイズは記事一覧などのサムネイルがガタガタに表示されないよう常に1200px×630px→1200px×675px(アスペクト比:16:9)で統一しましょう。
※テーマver20230501より、サムネイル画像のアスペクト比が1.91:1から16:9に変更されました( ACTION ver20230501アップデートのお知らせ )
- AFFINGER6の場合、デフォルトでPC閲覧時の横幅は1060pxで設定されていて1カラムにした場合はそれ以上。
- アスペクト比
1.91:1→16:9を基準としている。 ステ子が推奨している。
表示方法
最初に表示方法を「円」・「正方形」・「長方形」の3通りの中から選びます。更に選んだ表示方法の画像サイズを選択します。
実際に設定を変えてどのように表示されるか見ていきましょう。記事が複数並んでいる方が分かり易いと思いますので「記事一覧」の設定を変えていきます。
※サムネイル画像の設定は「記事一覧」と「ブログカード・埋め込みURL」に分かれてますので注意しましょう。
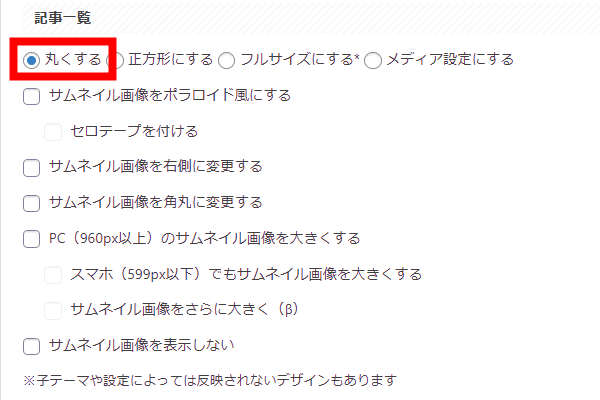
丸くする(円)
小サイズ


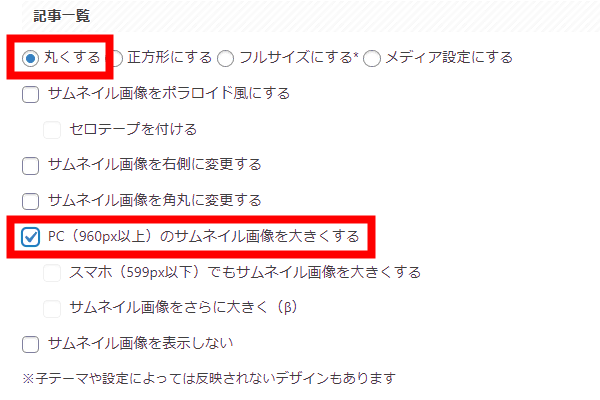
中サイズ


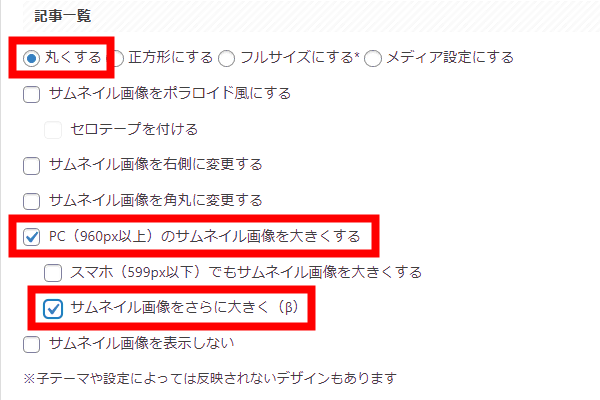
大サイズ


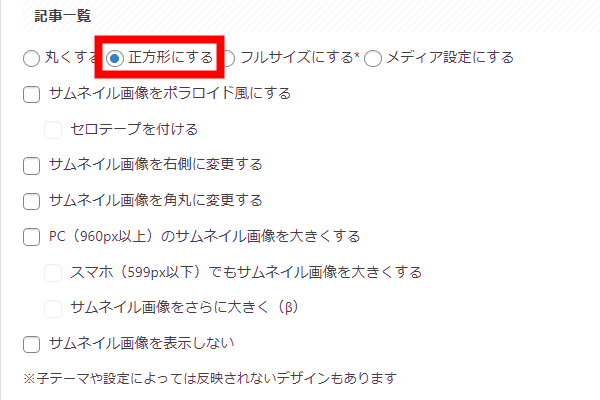
正方形にする
画像サイズの「中サイズ」・「大サイズ」の選択方法は「円」と同様です。

小サイズ

中サイズ

大サイズ

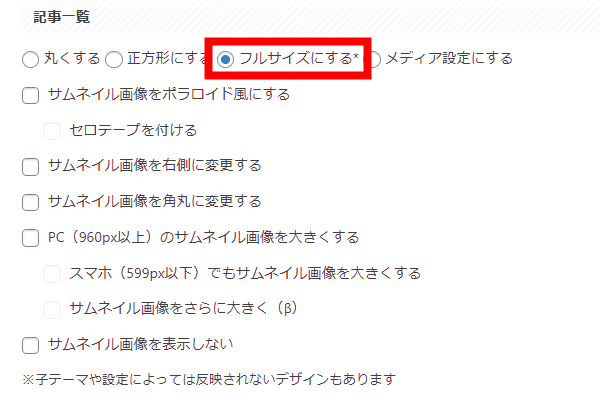
フルサイズにする(長方形)
画像サイズの「中サイズ」・「大サイズ」の選択方法は「円」と同様です。

小サイズ

中サイズ

大サイズ

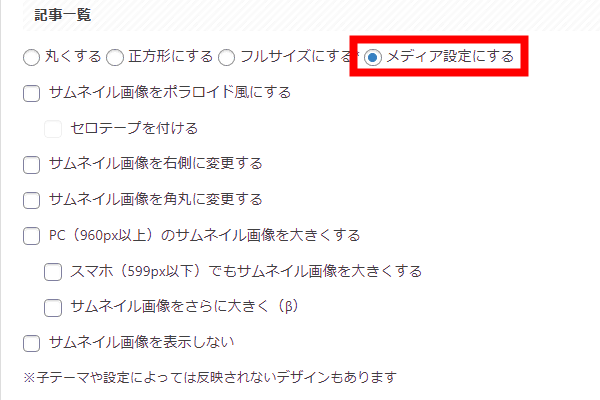
メディア設定にする
メディア設定は下記検証結果、「フルサイズにする」と同じ画像サイズが表示されます。

メディア
メディアとは、サムネイル画像の元となるアイキャッチ画像や記事内で画像を使いたいときなどのワードプレスにアップロードした画像を保存しておく場所です。
設定する項目には「サムネイルのサイズ」・「中サイズ」・「大サイズ」があります。ACTIONマニュアルの注意書きには「当テーマとしてはサムネイルサイズ以外は使用していません」ともあります。

サムネイル画像の設定で「メディア設定にする」を有効化しても何かしら別設定が影響しているのか設定したサイズ通りには表示されませんでした。
\このサイトで実際に設定していた数値/

アイキャッチ画像の横と縦の比率を1.91:1に近くなる合うよう1200px×630pxとしています。サムネイル画像も長方形を使うため比率を意識して幅・高さを合わしています。
メディア設定の「中サイズ」・「大サイズ」の数値をいろいろ変えて検証してみましたが結果は同じ。下図の通りになりました。
\サムネイル画像/
| 長方形 | 正方形 or 円 | |
| フルサイズ | 100×52.5 | 100×100 |
| 大きくする | 200×105 | 150×150 |
| さらに大きく | 300×157.5 | 300×300 |
| 画像見切れ | なし | 有り |
※表示方法をメディア設定にした場合も同じ結果となりました
\ブログカード・埋め込みURL/
| 内部リンクのサムネイル画像をそのまま表示にチェック | 内部リンクのサムネイル画像をそのまま表示しない | |
| 画像(小) | 100×52.5 | 100×100 |
| 画像(大) | 200×105 | 200×150 |
| 画像(さらに大) | 300×157.5 | 300×150 |
| 画像見切れ | なし | 有り |
この結果を踏まえると、ACTIONマニュアルの通り「当テーマとしてはサムネイルサイズ以外は使用していません」=メディア設定の「中サイズ」・「大サイズ」は特に気にせず数値を0に設定して問題無ないかと思います。
その他詳細設定
ポラロイド風にする

セロテープを付ける

丸角にしたサムネイル

右側に表示させたサムネイル

おすすめする表示方法
あくまでも個人的な意見になりますが、丸型・正方形のサムネイルにする場合、画像のぼやけや見切れが生じてしまうためサイズを大きくするのは好ましくありません。そのままの画像を表示させるようにしましょう。
フルサイズにする場合は丸型・正方形を使う時とは違って画像を大きくしてもぼやけや見切れは生じませんので大き目のサイズを表示させるようにしましょう。画像が小さ過ぎると見えにくい上に記事抜粋文(画像横に表示される記事紹介文)とのバランスがあまり良くありません。
”ポラロイド風”・”セロテープを付ける”・”画像を右側にする”・”丸角にする”はお好みで設定して問題はないかと思います。
以上、サムネイル設定と画像をきれいに表示させる方法でした。



